一、基本语法
1、引入
(1)html内
<script>alert('aaa');</script>
(2)单独js文件
a.js
alert('aaa');
test.html
<script src="a.js"></script>
(3)延迟加载
<script src="a.js" defer></script>
2、查看结果
(1)对话框
alert();
(2)控制台
console.log();
3、变量
(1)字面量
字面量是没有意义的,例如一个数字。
console.log(60); // 年龄、数量、成绩,是没有意义的
(2)变量名命名规则
英文字母、数字、下划线,$ 符,只允许这四种。
注:首字母不能是数字
(3)命名风格:
- 蛇形:
user_name,多个单词用下划线连接;用于常量。 - 驼峰: userName,getUserName,第二个单词起首字母大写;用于变量、函数
- 大驼峰:UserName,帕斯卡;用于类、构造函数
(4)变量的声明
声明变量用 let ,var 以淘汰。
let num = 60;
请注意,JavaScript严格区分大小写,如果弄错了大小写,程序将报错或者运行不正常。
let num; // 只声明不赋值, 此时 num 的值为 undefined
第一次赋值叫 初始化,第二次赋值 叫更新
将声明与赋值二合一
let num = 99;
(5)常量
常量名,推荐全部大写
const APP_NAME = "在线商城"
代码中首选使用常量,除非可以确定这个数据会发生变化。
4、数据类型
(1)数值
数值有整数和小数。
let data = 123;let price = 99.99
js不区分小数和整数
123 // 整数123.1 // 浮点数123e3 // 科学计数法-99 // 负数NaN // not a numberInfinity //表示无限大
数值问题
console.log((1/3) === (1-2/3)); //falseconsole.log(Math.abs(1/3 - 2/3) < 0.000001); //true
(2)字符串
字符串用单引号或者双引号
'abc'"abc"
注:字符串不可变
转以字符
\\n\t\u4e2d \\Unicode 编码\x41 \\Ascii编码
多行(反引号)
vat a = `adfsasdeewfet4`
模板字符串
let name = "test"let age = 3let msg = `你好鸭,$(name)`
字符串方法
let name = "test"name.lengthname[0] // 索引取值name.toUpperCase() // 转为大写name.toLowerCase()name.indexOf('e') // 获取字符 e 的下标name.substring(1,3) //前闭后开
(3)布尔值
truefalse
(4)两个特殊值: undefined、null
let res;console.log(typeof res); // undefinedres = null;console.log(typeof res); // object
(5)原子类型
number、string、boolean、undefined、null
具有单值,不可再分,它是构成符合类型的基础。
(6)引用类型
①、数组
const price = [95, 89, 49, 93, 89]
一个变量名:price,它是一组数据的引用,通过price 可以访问到这个集合中任何一个成员。
访问方式:可以通过索引访问
console.log(price);console.log(price[0]);console.log(price[1]);
注:
数组中成员可以是任何类型。
const arr1 = [123,"abc",null,true,[1, 2, 3, 4, 5],function () {console.log("Hello World");},];console.log(arr1);console.log(arr1[4]);console.log(arr1[5]);
引用类型判断不能用 typeof
判断是否为数组: Array.isArray()
②、对象
对象和数组很像,不同点在于它的索引是一个字符串或者标识符。
const = item1 = ['笔记本电脑', 5, 5999]const item1 = {// 属性:变量在对象中叫属性'name': '笔记本电脑','num': 5,'price': 5999}
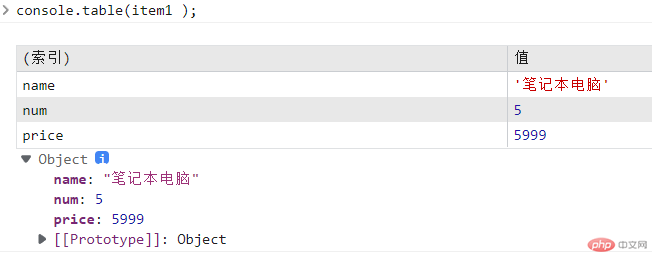
查看对象的方式:
console.log(item1);// 查看对象的某个属性,可以使用点语法console.log(item1.num);console.log(item1.price);

对象的查看可以用: console.table() 来查看。

注:当属性使用了非法标识符时,必须转为字符串,json就采用了这种语法。
const item2 = {// 属性:变量在对象中叫属性'my name': '笔记本电脑','num': 5,'min-price': 29.9}console.log(item2['my name']);console.log(item2['min-price']);

数组中包含对象
const items = [{name:"电脑", num:2, price: 2999},{name:"手机", num:3, price: 1999},{name:"相机", num:1, price: 12999},]

items[1].name // 手机items[1].price // 1999
对象可以将数据与函数封装到一起,作为一个独立的编程单元
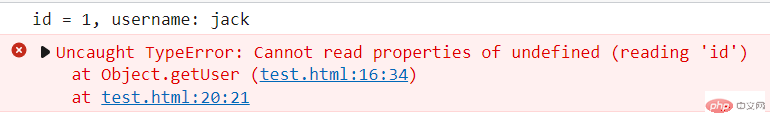
<script>let obj = {id: 1,username: 'jack',num: [1,2,3],getUser: function(obj){return 'id = ' + obj.id + ', username: ' + obj.username;}}console.log(obj.getUser(obj));console.log(obj.getUser());</script>
- console.log(obj.getUser());
- 以上代码中,当方法getUser执行时需要参数,所以会报错。
- 如果在方法getUser中传入 obj 对象那么就不报错了。
注:
- 在对象中可以使用变量 this 来引用对象自身。
<script>let obj = {id: 1,username: 'jack',num: [1,2,3],getUser: function(){return 'id = ' + this.id + ', username: ' + this.username;}}console.log(obj.getUser()); // 输出:id = 1, username: jack</script>
③、函数
函数是对象也是一个值,可以当成一个参数传递,也可以当成返回值。
函数推荐使用:动词 + 名称 的命名方式。
function getTotal(name){return 'hello ' + name;}
查看函数的类型: console.log(typeof getTotal);
既然函数是对象,那么对象就有属性和方法:
// 查看函数名console.log(getTotal.name);// 查看函数中有多少个参数console.log(getTotal.length);

1)函数作为参数
回调函数
- 函数可以当作一个参数,传入函数中。
<script>console.log(typeof function(){});function f1(callback){console.log(typeof callback);console.log(callback());}f1(function(){return 'hello world';})</script>
2)函数作为返回值
函数当返回值:闭包。
<script>function f2(){let a = 1;return function(){// 此时子函数中的a不是自己的,是父函数的。return a++;}}console.log(f2());console.log(f2()());const f = f2();console.log(f());console.log(f());console.log(f());</script>

3)函数就是对象,对象可以添加属性和方法
<script>let f3 = function(){};f3.myemail = 'admin@qq.com';console.log(f3); // 输出:ƒ (){}console.log(f3.myemail); // 输出:admin@qq.comf3.getEmail = function(){console.log(this.myemail);}f3.getEmail(); // 输出:admin@qq.com</script>
(7)隐式转换
①、数值和字符串相加
<script>console.log("hello" + 100);console.log(100 + "hello");</script>
②、数值和布尔值相加
<script>console.log(true + 1); // 2console.log(typeof(true + 1)); // number</script>
(8)小结
变量、常量、数据类型
数据类型:
基本类型:number、string、bool、undefined、null
引用类型:数组、对象、函数,array、object、function

