ClassList对象
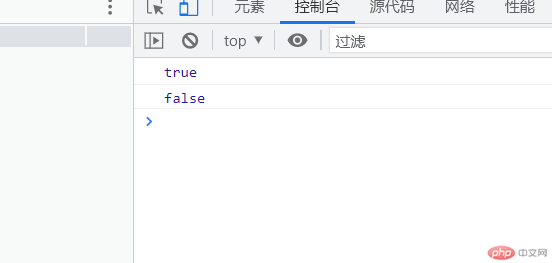
效果图




代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>class: 用js控制</title> <style> .title { border: 1px solid black; background-color: aquamarine; color: red; } .active { color: blueviolet; } .bgc { background-color: chartreuse; } .em { color: darkolivegreen; } .bgc2 { background-color: antiquewhite; } </style> </head> <body> <h2 class="title">hello</h2> <script> const h2 = document.querySelector('.title'); //add()添加 h2.classList.add('active'); h2.classList.add('bgc'); //contains()判断 console.log(h2.classList.contains('active')); console.log(h2.classList.contains('你好')); //remove()移除 h2.classList.remove('bgc'); //replace()替换 h2.classList.replace('active', 'em'); //toggle(): 动态切换class //如果之前没这个样式,就加上,如果有,就去掉 h2.classList.toggle('bgc2'); </script> </body></html>
表单事件
效果图



代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表单事件</title> <link rel="stylesheet" href="css/2.css" /> </head> <body> <form action="" method="post" id="login"> <label class="title">用户登录</label> <label for="email">邮箱:</label> <input type="email" id="email" name="email" value="" autofocus /> <label for="password">密码:</label> <input type="password" id="password" name="password" /> <button name="submit" onclick="check(this)">登录</button> </form> <script> function check(ele) { //禁用默认行为 event.preventDefault(); //防止冒泡 event.stopPropagation(); //非空验证 // 每一个表单控件input,都有一个form属性,指向所属的表单元素 console.log(ele.form); let email = ele.form.email; let password = ele.form.password; if (email.value.length === 0) { alert('邮箱不能为空'); email.focus(); return false; } else if (password.value.length === 0) { alert('密码不能为空'); email.focus(); return false; } else { alert('验证成功'); } } document.forms.login.email.onblur = function () { if (this.value.length === 0) { alert('邮箱不能为空'); return false; } }; document.forms.login.password.onblur = function () { if (this.value.length === 0) { alert('密码不能为空'); return false; } }; </script> </body></html>
css
body { /* background-color: aqua; */ background-image: url(https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2Ftp08%2F01042323313046.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1651903778&t=a6d0d4182431e70824110551caa00dd6); image-rendering: repeat - x; color: #444; font-weight: lighter;}#login { width: 20em; border-radius: 00.3em; box-shadow: 0 0 1em; box-sizing: border-box; padding: 1em 2em 1em; margin: 5em auto; background-color: aquamarine; display: grid; grid-template-columns: 3em 1fr; gap: 1em 0;}#login .title { grid-area: auto / span 2; place-self: center;}#login .input { border-radius: 0.3em; border: none; padding-left: 0.3em;}#login input:focus { outline: none; box-shadow: 0 0 5px seagreen; background-color: hsl(283, 100%, 95%);}#login button { grid-area: auto / 2 / auto; outline: none; background-color: lightseagreen; border: none; color: aliceblue;}#login button:hover { cursor: pointer; background-color: seagreen; transition: 0.5s;}