模态框案例
绝对定位的实例演示,将常见登录界面实现
以下是代码和相关注释
html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>登录</title><link rel="stylesheet" href="0323.css" /></head><body><header><h2 class="title">张峰的博客</h2><button onclick="showModal()">登录</button></header><!-- 模态框 --><div class="model"><!-- 1.遮罩 --><div class="model-bg"></div><!-- 2.登录表单 --><!-- 2.1 表单分组 --><form action="" class="model-form"><fieldset style="display: grid; gap: 1em"><!-- 2.2表头 --><legend>系统后台登录</legend>用户名:<input type="text" /> 用户密码:<input type="password" /><button>登录</button><p>登录账号请联系管理获取</p></fieldset></form></div><script src="modal.js"></script></body></html>
css
/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}/* 头部 */header {display: flex;background-color: hsl(46, 100%, 50%);padding: 0.5em 1em;}/* 登录按钮 */header button {margin-left: auto;border: none;width: 5em;border-radius: 0.5em;}header button:hover {background-color: rgb(240, 166, 178);color: white;/* 鼠标变为小手 */cursor: pointer;/* 延时变化 */transition: 0.5s;box-shadow: 0 0 5px #fff;}/* logo */header .title {font-weight: lighter;font-style: italic;color: white;/* 字符间距 */letter-spacing: 2px;/* 字体阴影 */text-shadow: 1px 1px 1px #555;}/* 模态框 */.model .model-form fieldset {height: 25em;background-color: lightcyan;border: none;padding: 2em 3em;box-shadow: 0 0 5px #888;}/* 模态框表单标题 */.model .model-form fieldset legend {padding: 7px 1.5em;background-color: lightseagreen;color: white;margin-left: auto;margin-right: auto;}.model .model-form fieldset input {height: 3em;padding-left: 1em;outline: none;border: 1px solid #ddd;font-size: 14px;}/* :focus: 表单控件,获取焦点时的样式 */.model .model-form fieldset input:focus {box-shadow: 0 0 8px #888;border: none;}.model .model-form fieldset button {background-color: lightseagreen;color: white;border: none;height: 3em;font-size: 16px;height: 2.5em;width: 5em;margin-left: auto;margin-right: auto;}.model .model-form fieldset button:hover {background-color: coral;cursor: pointer;}p {margin-left: auto;margin-right: auto;}/* 定位 */.model .model-form {position: fixed;top: 10em;left: 38em;right: 38em;}/* 遮罩定位 */.model-bg {position: fixed;top: 0;left: 0;right: 0;bottom: 0;background-color: rgb(0, 0, 0, 0.5);}.model {display: none;}
js
function showModal() {// 获取模态框元素const modal = document.querySelector(".model");// 显示模态框modal.style.display = "block";// 焦点自动置入第一个输入框emailmodal.querySelector("input:first-of-type").focus();}function closeModal() {// 获取模态框元素const modal = document.querySelector(".model");// 关闭模态框modal.style.display = "none";}
- 登录初始样子

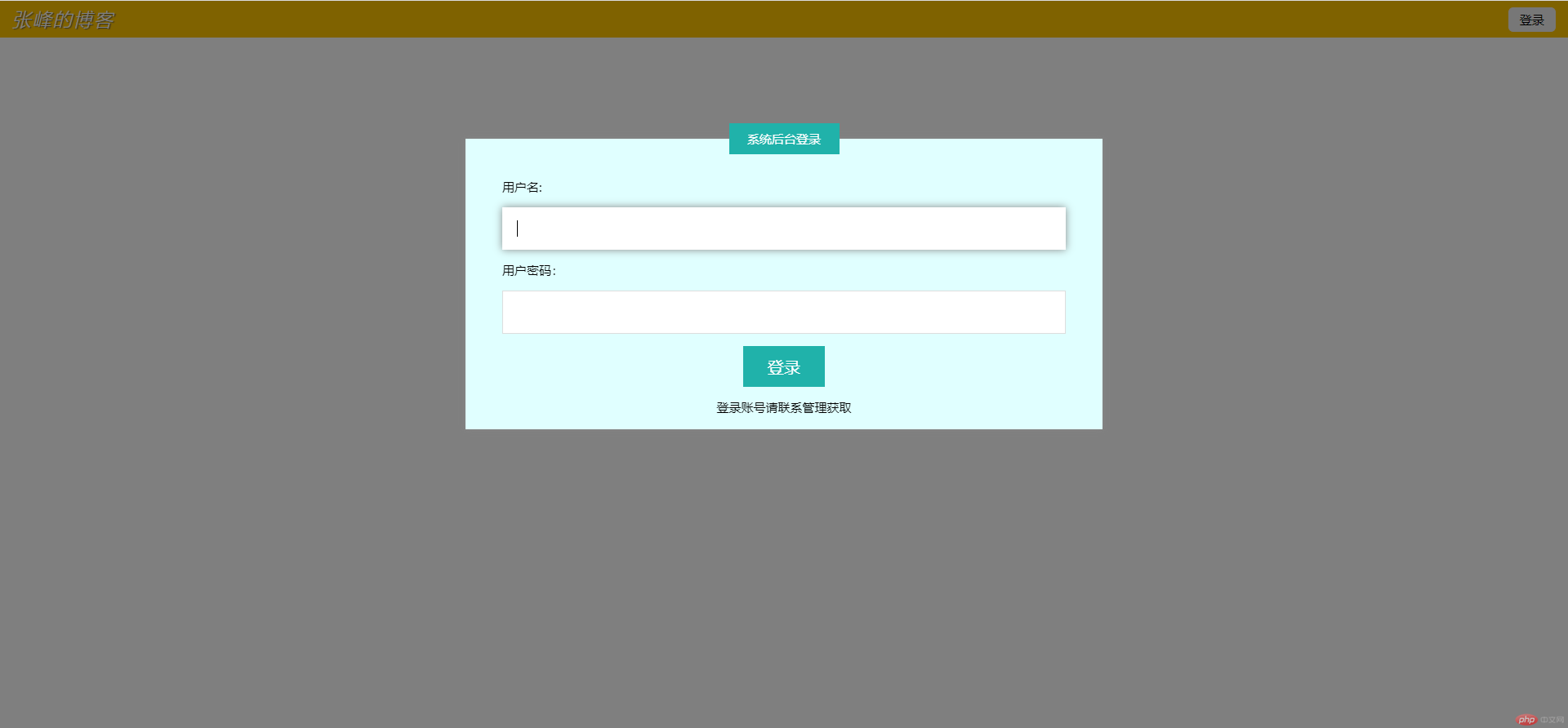
- 点击登录后的样子