函数参数,返回值与模板字面量,模板函数
一.函数参数与返回值
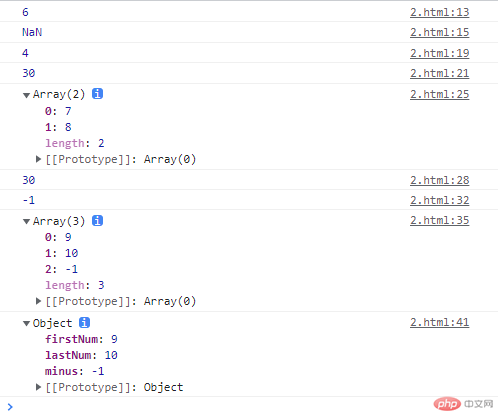
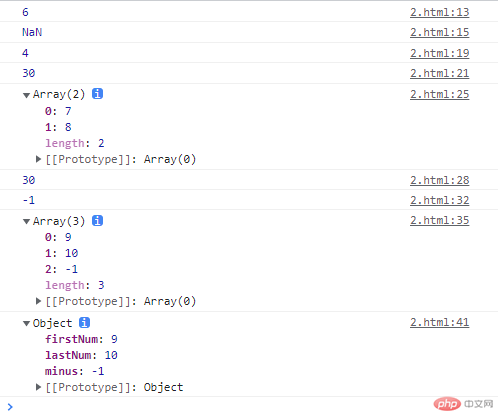
let f1 = (a, b) => a * b;//1.参数个数正常console.log(f1(2, 3));//2.参数不足console.log(f1(4));//NaN,非数值,not a number//解决办法,默认参数f1 = (a = 0, b = 1) => a * b;console.log(f1(4));//3.参数过多console.log(f1(5, 6, 7, 8));//无法将全部的参数接收//解决办法,剩余参数...f1 = function (a = 0, b = 1, ...c) { console.log(c); return a * b;};console.log(f1(5, 6, 7, 8));//函数默认单值返回let f2 = (a, b) => a - b;console.log(f2(9, 10));//可以通过数组或者对象返回多个值f2 = (a, b) => [a, b, a - b];console.log(f2(9, 10));f2 = (a, b) => ({ firstNum: a, lastNum: b, minus: a - b,});console.log(f2(9, 10));

二.模板字面量与模板函数
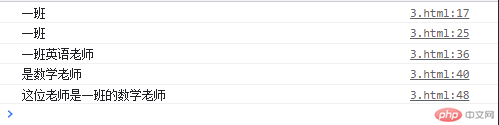
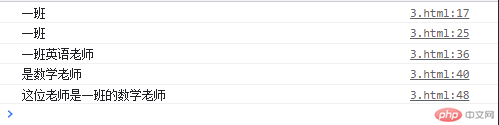
//对象字面量的简化//变量名与属性名相同时,且处于相同的作用于中,可以不写变量名let teacher1 = { class: "一班", lesson: "语文",};console.log(teacher1.class);//简写let class1 = "一班";let teacher2 = { class1, lesson: "数学",};console.log(teacher2.class1);let lesson = "英语";//对象方法的简化let teacher = { class1, lesson, who() { return `${class1}${lesson}老师`; },};console.log(teacher.who());//模板字面量,可以使用插值表达式的字符串//使用方法`${变量名\表达式}`console.log(`${(teacher.lesson = "数学") ? "是数学老师" : "不是数学老师"}`);//模板函数,使用模板字面量为参数的函数//第一个参数为模板字面量中的字符串字面量组成的数组//第二个参数为模板字面量中的插值组成的数组function who(text, ...content) { console.log(`${text[0]}${content[0]}${text[1]}${content[1]}${text[2]}`);}who`这位老师是${class1}的${teacher.lesson}老师`;