函数的参数和返回值
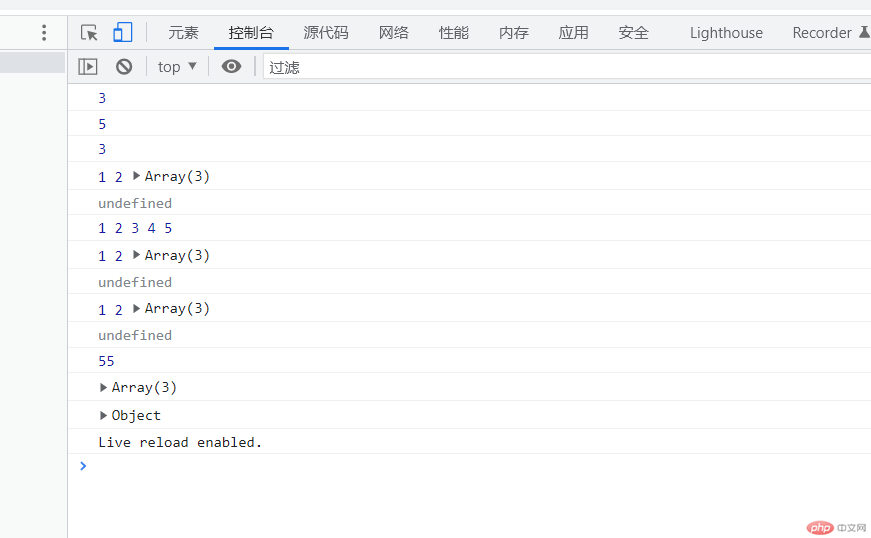
效果图

代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>函数的参数和返回值</title></head><body><script>let f = (a, b) => a + b;console.log(f(1, 2));//1. 参数不足:默认参数f = (a, b = 0) => a + b;console.log(f(2, 3));//2. 参数过多:...剩余参数f = (a, b) => a + b;console.log(f(1, 2, 3, 4, 5));//如何将参数接收到,剩余参数...// ...rest: 用在函数的形参中,归并f = (a, b, ...c) => console.log(a, b, c);//将多出来的3,4,5压入到数组c中console.log(f(1, 2, 3, 4, 5));let arr = [1, 2, 3, 4, 5];//将一个数组打散,变成一个个离散的值console.log(...arr);console.log(f(...arr));//与下面这条语句一样console.log(f(1, 2, 3, 4, 5));//...用在参数调用时的实参中,是解包,打散f = (...arr) => arr.reduce((a, c) => a + c);console.log(f(1, 2, 3, 4, 5, 6, 7, 8, 9, 10));//返回值:函数只能有一个返回值,默认单值返回// 需要返回多个值怎么办,数组,对象let fn = () => [1, 2, 3];let res = fn();console.log(res);fn = () => ({id: 1,name: 'admin',age: 20,});res = fn();console.log(res);</script></body></html>
对象字面量的简化
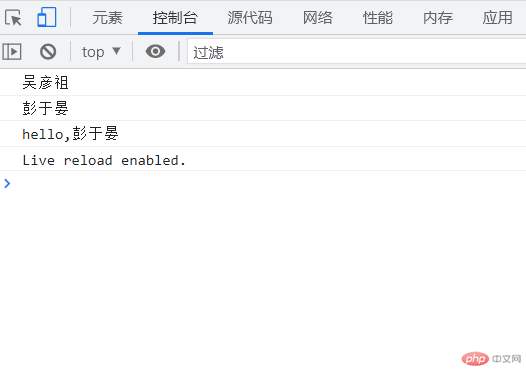
效果图

代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>对象字面量的简化</title></head><body><script>//属性简化let user = {name: '吴彦祖',};console.log(user.name);let name = '彭于晏';user = {name,};console.log(user.name);//1. 变量name与对象属性同名// 2. 并处于相同作业域,彼此可见,可以不写变量名//2.方法简化user = {name,getName() {return 'hello,' + this.name;},};console.log(user.getName());</script></body></html>
模板字面量与模板函数
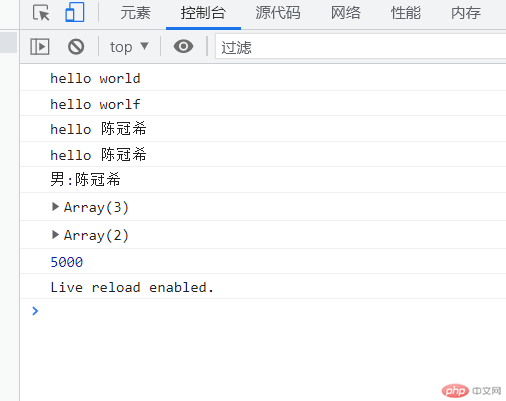
效果图

代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>模板字面量与模板函数</title></head><body><script>//1. 模板字面量console.log('hello world');//反引号:模板字面量,支持在字符串插入变量/表达式:插值console.log(`hello worlf`);let name = '陈冠希';console.log('hello ' + name);//变量/表达式:在模板字面量,使用'${xxx}'来引用,就是一个占位符console.log(`hello ${name}`);let gender = 1;console.log(`${gender ? `男:${name}` : `女`}`);// 2. 模板函数// 使用模板字面量为参数的参数calc`数量: ${10}单价: ${500}`;// 第一个参数: 模板字面量中的"字符串字面晨"// 第二个参数: 模板字面量中的"插值"数组function calc(strings, ...args) {console.log(strings);console.log(args);console.log(args[0] * args[1]);}/*** * 模板字面量: 可以使用插值表达式的字符串* * 模板函数: 可以使用"模板字面量"为参数的函数* * 模板函数,就是在"模板字面量"之前加一个标签/标识符,而这个标签,就是一个函数名* * 模板函数的参数是有约定的, 不能乱写, 第一个是字面量数组,从第二起才是内部的占位符参数*/// * 模板字面量, 也叫"模板字符串" , 是同义词,我觉得用"模板字面量"更直观,准确// * 模板函数, 有的书也翻译与"标签函数", 因为 它使用"模板字面量"做参数,称为"模板函数"更直观, 一看知识必须传一个模板字面量当参数</script></body></html>

