常用函数类型
1. 命名函数
2. 匿名函数
3. 箭头函数,用来简化匿名函数的声明
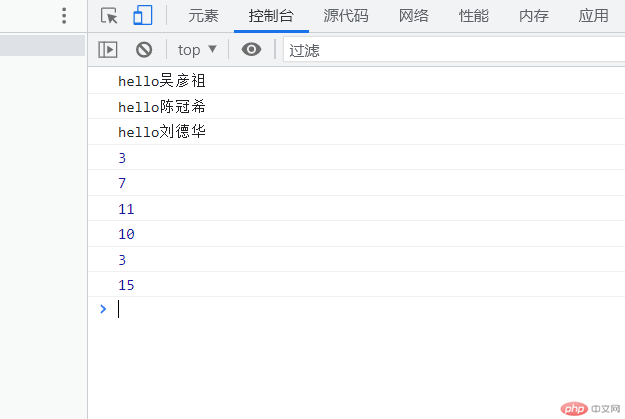
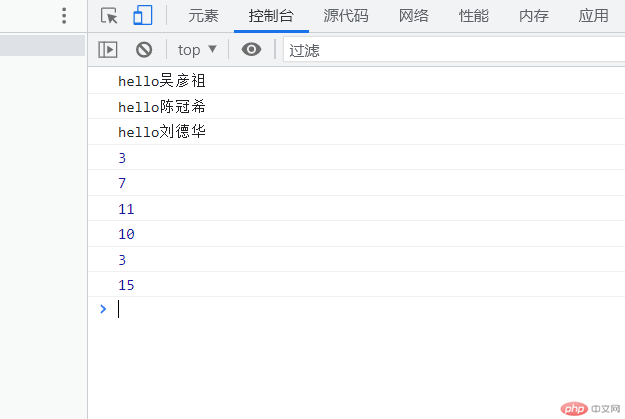
运行效果图

代码
<!DOCTYPE html><html lang='en'> <head> <meta charset='UTF-8' /> <meta http-equiv='X-UA-Compatible' content='IE=edge' /> <meta name='viewport' content='width=device-width, initial-scale=1.0' /> <title>Document</title> </head> <body> <script> // 1. 命名函数 function getName(username) { return 'hello' + username; } console.log(getName('吴彦祖')); // 2.1 匿名函数 // 第一种声明方式,将匿名函数当成值赋给一个变量 let getUserName = function (username) { return 'hello' + username; }; console.log(getUserName('陈冠希')); // 2.2 第二种方式将声明与调用二合一:立即调用函数,IIFE // 表达式,是用一对括号包住的 console.log( (function (username) { return 'hello' + username; })('刘德华') ); // 2.3 箭头函数,用来简化匿名函数的声明 function sum(a, b) { console.log(a + b); } sum(1, 2); // 改成箭头函数 // 将命名函数改成了匿名函数 let add = function (a, b) { console.log(a + b); }; add(3, 4); // 使用箭头函数来简化匿名函数 // =>(胖箭头),->(瘦箭头) // 转换方法 // 1. 去掉function // 2. 在参数列表与大括号之间使用'=>' acc = (a, b) => { console.log(a + b); }; acc(5, 6); // 如果只有一个参数,可以不写参数列表的括号 acc1 = (a) => { console.log(a + 1); }; acc1(9); // 如果没有参数,括号必须加上 acc2 = () => { console.log(1 + 2); }; acc2(); // 如果函数体只有一条语句,大括号都可以不用 acc3 = () => console.log(7 + 8); acc3(); </script> </body></html>
数据类型
原始类型: number, string, boolean,undefined, null
1. 数组
2. 对象
3. 函数
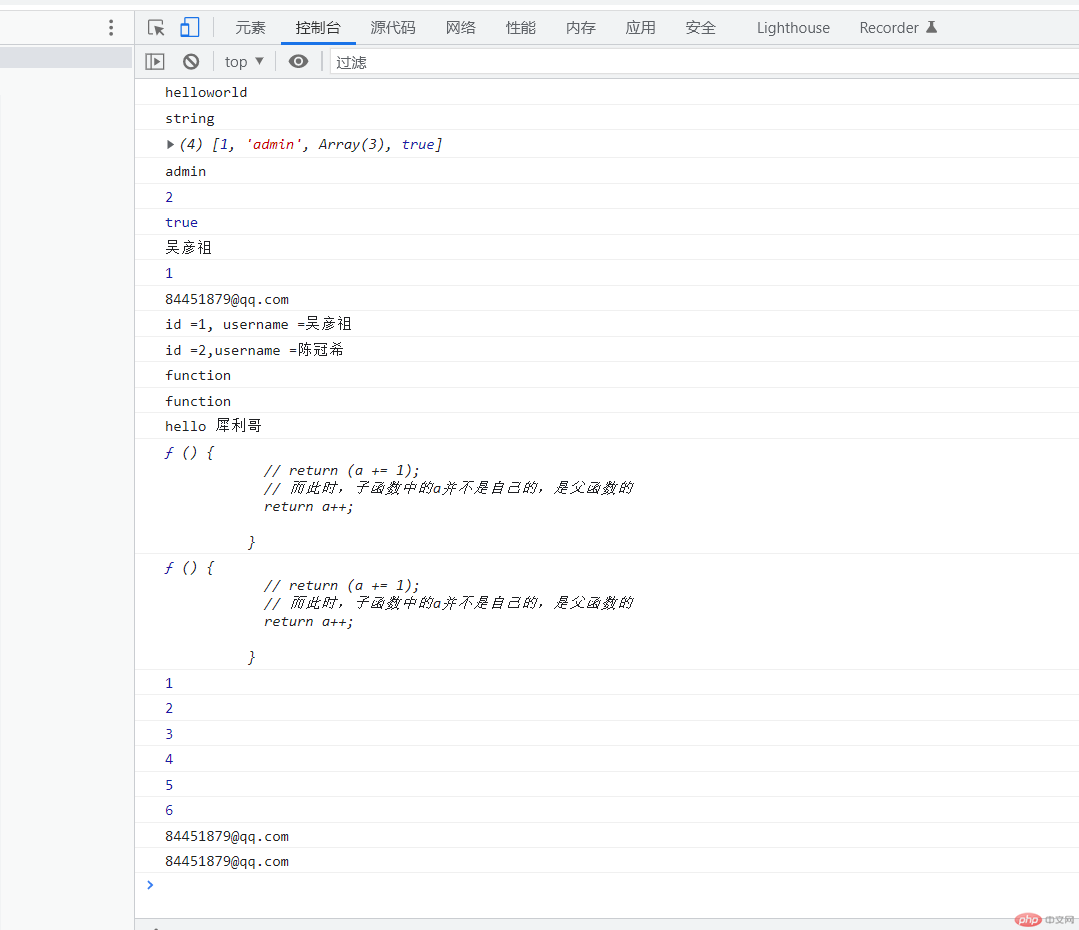
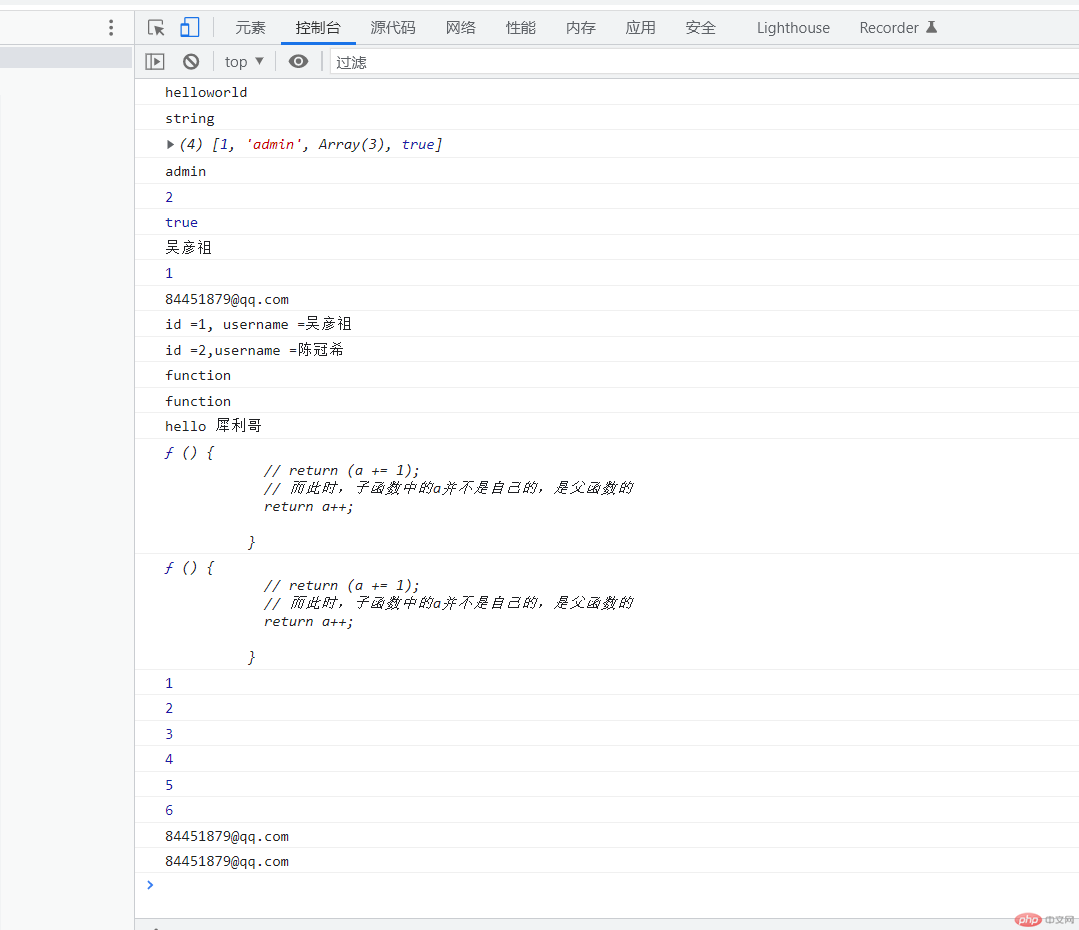
效果图

代码
<!DOCTYPE html><html lang='en'> <head> <meta charset='UTF-8' /> <meta http-equiv='X-UA-Compatible' content='IE=edge' /> <meta name='viewport' content='width=device-width, initial-scale=1.0' /> <title>Document</title> </head> <body> <script> // 1. 原始类型: number, string, boolean,undefined, null console.log(1 + 1); // typeof 查看数据类型 console.log(typeof 1 + typeof 1); console.log('hello' + 'world'); console.log(typeof ('hello' + 100)); // 引用类型,array , object , function // 1. 数组 const arr = [1, 'admin', [1, 2, 3], true]; console.log(arr); // 访问数据元素,必须通过数组的引用(数组名称arr)来访问(arr是一个访问入口) // 数组成员 的索引是从0开始 console.log(arr[1]); console.log(arr[2][1]); console.log(Array.isArray(arr)); // 对象 let obj = { id:1, username:'吴彦祖', num:[1,2,3], isOK: true, 'my email':'84451879@qq.com', } console.log(obj['username']); // 为了简化,并与数组区别,对象有自己的成员访问符:. console.log(obj.id); console.log(obj['my email']); function getUser(obj) { return 'id =' + obj.id + ', username =' + obj.username; } console.log(getUser(obj)); // 对象是可以将数据与函数封装到一起,做为一个独立的编程单元 // 对象字面量 obj2 = { id:2, username:'陈冠希', isOK:true, 'my email':'84451879@qq.com', // 将一个函数转为对象的方法,封装到对象中 getUser: function(){ // 在对象中,使用变量this来引用对象自身 return 'id =' + this.id + ',username =' +this.username; }, }; console.log(obj2.getUser()); // 函数 // 函数是对象,也是一个值,可以当成参数传递,也可以当成返回值 console.log(typeof function() {}); function f1(callback) { console.log(typeof callback); console.log(callback()); } f1(function() { return 'hello 犀利哥'; }); // 函数返回值:闭包 function f2() { // a是 f2的私有变量 let a = 1; return function() { // return (a += 1); // 而此时,子函数中的a并不是自己的,是父函数的 return a++; }; } console.log(f2()); const f = f2(); console.log(f); console.log(f()) console.log(f()) console.log(f()) console.log(f()) console.log(f()) console.log(f()) // 函数就是对象,对象就可以添加属性和方法 let f3 = function() {}; f3.myemail = '84451879@qq.com'; console.log(f3.myemail); f3.getEmail = function() { console.log(this.myemail); }; f3.getEmail(); </script> </body></html>