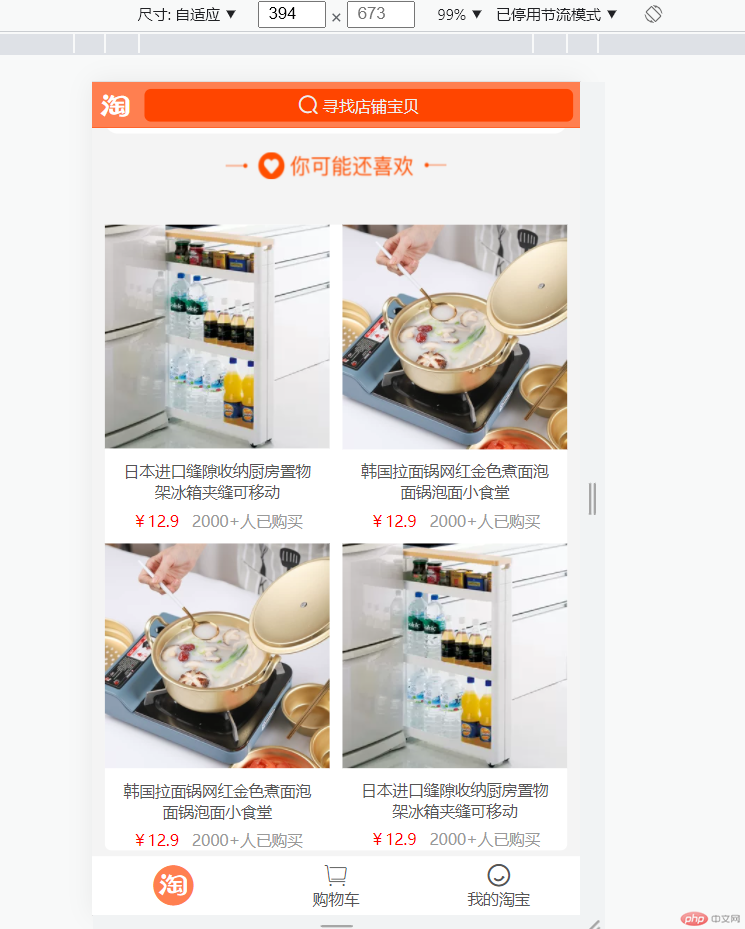
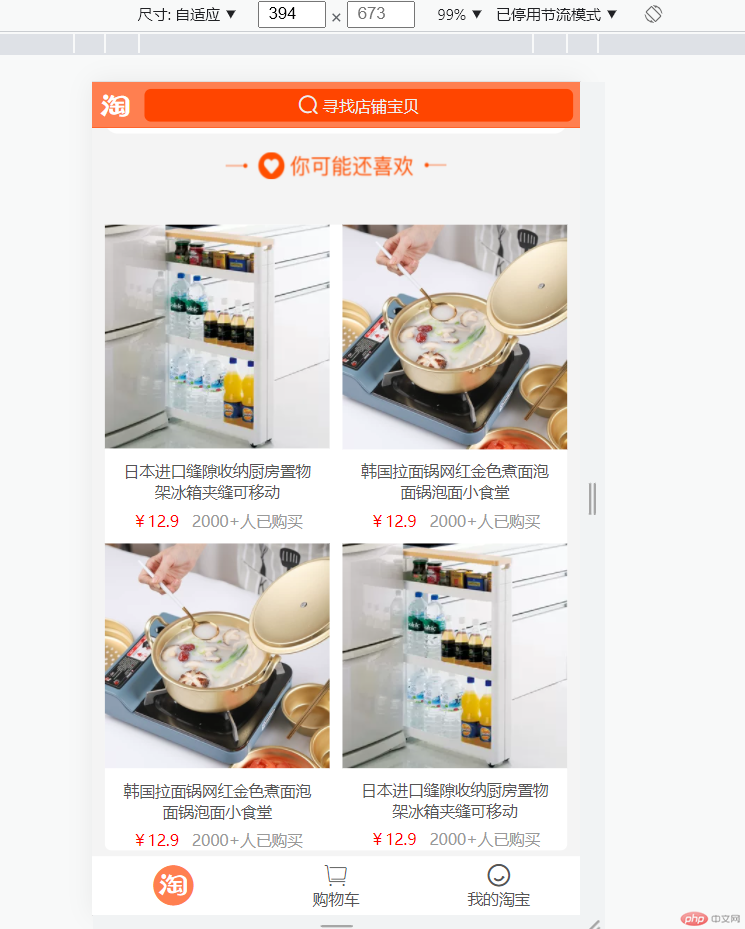
效果图

html代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="font_icon/iconfont.css" /> <link rel="stylesheet" href="css/reset.css" /> <link rel="stylesheet" href="css/header.css" /> <link rel="stylesheet" href="css/footer.css" /> <link rel="stylesheet" href="css/main.css" /> <link rel="stylesheet" href="css/shoping.css" /> <title>Document</title> </head> <body> <!-- 头部 --> <header> <!-- 顶部 --> <div class="top"> <div class="logo iconfont icon-shejiaotubiao-08"></div> <!-- 搜索框 --> <div class="search"> <div class="keys"> <span class="iconfont icon-fangdajing"></span> <span>寻找店铺宝贝</span> </div> </div> </div> <!-- 轮播图 --> <div class="slider"> <a href=""><img src="images/banner/banner1.jpg" alt="" /></a> </div> <!-- 导航 --> <ul class="nav"> <li class="item"> <a href=""><img src="images/nav/nav6.png" alt="" /></a> <a href="">天猫新品</a> </li> <li class="item"> <a href=""><img src="images/nav/nav3.png" alt="" /></a> <a href="">今日爆款</a> </li> <li class="item"> <a href=""><img src="images/nav/nav1.png" alt="" /></a> <a href="">天猫超市</a> </li> <li class="item"> <a href=""><img src="images/nav/nav2.png" alt="" /></a> <a href="">充值中心</a> </li> <li class="item"> <a href=""><img src="images/nav/nav5.png" alt="" /></a> <a href="">机票酒店</a> </li> <li class="item"> <a href=""><img src="images/nav/nav8.png" alt="" /></a> <a href="">金币庄园</a> </li> <li class="item"> <a href=""><img src="images/nav/nav7.png" alt="" /></a> <a href="">阿里拍卖</a> </li> <li class="item"> <a href=""><img src="images/nav/nav4.png" alt="" /></a> <a href=""> 分类</a> </li> <li class="item"> <a href=""><img src="images/nav/nav7.png" alt="" /></a> <a href="">阿里拍卖</a> </li> <li class="item"> <a href=""><img src="images/nav/nav4.png" alt="" /></a> <a href=""> 分类</a> </li> </ul> </header> <!-- 主体 --> < <main style="height: 1600px"> <!-- 1. 聚划算 --> <div class="top"> <div class="item jhs"> <div class="box"> <h3 class="title">聚划算</h3> <div class="desc"> <h4>品牌折扣</h4> <img src="images/items/item1.png" alt="" /> </div> </div> <div class="box"> <!-- 用实体空格表示占位符 --> <h3 class="title"> </h3> <div class="desc"> <h4>划算好货</h4> <img src="images/items/item2.png" alt="" /> </div> </div> <div class="box"> <h3 class="title">淘抢购</h3> <div class="desc"> <h4>限时半价</h4> <img src="images/items/item3.png" alt="" /> </div> </div> <div class="box"> <h3 class="title">天天特价</h3> <div class="desc"> <h4>9.9包邮</h4> <img src="images/items/item4.png" alt="" /> </div> </div> </div> <div class="item right"> <div class="box"> <h3 class="title"> 淘宝直播 <span class="tag" style="background-color: red">LIVE</span> </h3> <div class="detail"> <div class="left"> <span class="title">好物传送门</span> <img src="images/items/item5.png" alt="" /> </div> <div class="right"> <img src="images/items/item6.png" alt="" /> </div> </div> </div> <div class="box"> <h3 class="title"> 有好货 <span class="tag" style="background-color: skyblue" >品质好物</span > </h3> <div class="detail"> <div class="left"> <span class="title" style="color: skyblue">全民口碑推荐</span> <img src="images/items/item7.png" alt="" /> </div> <div class="right"> <img src="images/items/item21.png" alt="" /> </div> </div> </div> </div> <div class="item right"> <div class="box"> <h3 class="title"> 每日好店 <span class="tag" style="background-color: orange">精选</span> </h3> <div class="detail"> <div class="left"> <span class="title">深挖藏的店</span> <img src="images/items/item9.png" alt="" /> </div> <div class="right"> <img src="images/items/item10.png" alt="" /> </div> </div> </div> </div> <div class="item right"> <div class="box"> <h3 class="title"> 哇哦视频<span class="tag" style="background-color: orange" >亲测</span > </h3> <div class="detail"> <div class="left"> <span class="title">粉丝都爱看</span> <img src="images/items/item11.png" alt="" /> </div> <div class="right"> <img src="images/items/item12.png" alt="" /> </div> </div> </div> </div> <!-- 底部滚动显示文本 --> <div class="item footer"> <div class="title">淘宝头条</div> <div class="content"> <span class="type">评测</span> <span style="font-size: larger">6万人砍不下来一部手机</span> </div> </div> </div> <div class="cnxh"> <img src="images/cnxh/TB1V2eQrKSSBuNjy0FlXXbBpVXa-966-114.png" alt="" /> </div> <!-- 2. 商品列表 --> <div class="list"> <div class="shopping"> <div class="shopping-a"> <a href="#"> <img src="images/sp/1.jpg" /> <p>日本进口缝隙收纳厨房置物架冰箱夹缝可移动</p> <div class="bq"> <span>¥12.9</span><span>2000+人已购买</span> </div> </a> </div> <div class="shopping-b"> <a href="#"> <img src="images/sp/2.jpg" /> <p>韩国拉面锅网红金色煮面泡面锅泡面小食堂</p> <div class="bq"> <span>¥12.9</span><span>2000+人已购买</span> </div> </a> </div> <div class="shopping-c"> <a href="#"> <img src="images/sp/2.jpg" /> <p>韩国拉面锅网红金色煮面泡面锅泡面小食堂</p> <div class="bq"> <span>¥12.9</span><span>2000+人已购买</span> </div> </a> </div> <div class="shopping-d"> <a href="#"> <img src="images/sp/1.jpg" /> <p>日本进口缝隙收纳厨房置物架冰箱夹缝可移动</p> <div class="bq"> <span>¥12.9</span><span>2000+人已购买</span> </div> </a> </div> </div> </div> </main> <!-- 底部 --> <footer> <div class="item active"> <a href="" class="iconfont icon-shejiaotubiao-44"></a> </div> <div class="item"> <a href="" class="iconfont icon-gouwuche"></a> <a href="">购物车</a> </div> <div class="item"> <a href="" class="iconfont icon-wodetaobao"></a> <a href="">我的淘宝</a> </div> </footer> </body></html>
css
/* 商品 */main .cnxh { display: grid; place-content: center; width: 100%; height: 0.5rem; z-index: 99;}main .cnxh img { width: 1.7rem; height: 0.2rem;}.list { padding: 0.2rem 0;}.shopping { text-align: center; margin-bottom: 0.25rem; border-radius: 0.05rem; background-color: #fff;}.shopping img { width: 100%; height: auto;}.shopping { display: grid; grid-template-columns: repeat(2, 1fr); gap: 0.1rem; grid-auto-rows: auto;}main .shoppingc img { width: 100%; height: auto; border-top-left-radius: 0.05rem; border-top-right-radius: 0.05rem;}.shopping a p { margin: 0.06rem 0.1rem; height: 0.32rem; line-height: 0.16rem; overflow: hidden;}.shopping .bq span:first-child { color: red; margin-right: 0.1rem;}.shopping .bq span:nth-of-type(2) { color: #999;}