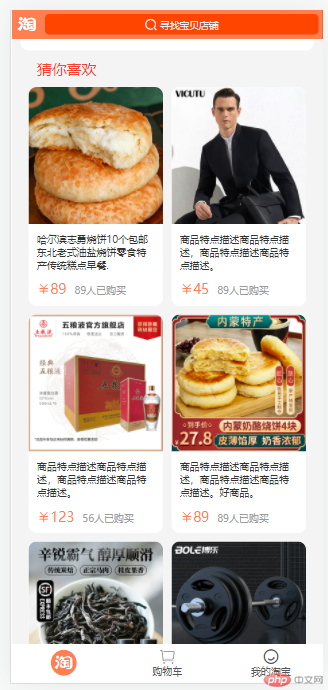
仿淘宝移动端首页html代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>仿淘宝移动端首页-2</title><link rel="stylesheet" href="font_icon/iconfont.css" /><link rel="stylesheet" href="css/reset.css" /><link rel="stylesheet" href="css/header.css" /><link rel="stylesheet" href="css/footer.css" /><link rel="stylesheet" href="css/main.css" /></head><body><!-- 头部 --><header><!-- 顶部 --><div class="top"><!-- logo --><div class="logo iconfont icon-shejiaotubiao-08"></div><!-- 搜索框 --><div class="search"><div class="keys"><span class="iconfont icon-fangdajing"></span><span>寻找宝贝店铺</span></div></div></div><!-- 轮播图 --><div class="slider"><a href=""><img src="images/banner/banner1.jpg" alt="" /></a></div><!-- 导航组 --><ul class="nav"><li class="item"><a href=""><img src="images/nav/nav6.png" alt="" /></a><a href="">天猫新品</a></li><li class="item"><a href=""><img src="images/nav/nav3.png" alt="" /></a><a href="">今日爆款</a></li><li class="item"><a href=""><img src="images/nav/nav1.png" alt="" /></a><a href="">天猫超市</a></li><li class="item"><a href=""><img src="images/nav/nav2.png" alt="" /></a><a href="">充值中心</a></li><li class="item"><a href=""><img src="images/nav/nav5.png" alt="" /></a><a href="">机票酒店</a></li><li class="item"><a href=""><img src="images/nav/nav8.png" alt="" /></a><a href="">金币庄园</a></li><li class="item"><a href=""><img src="images/nav/nav7.png" alt="" /></a><a href="">阿里拍卖</a></li><li class="item"><a href=""><img src="images/nav/nav4.png" alt="" /></a><a href="">分类</a></li><li class="item"><a href=""><img src="images/nav/nav7.png" alt="" /></a><a href="">阿里拍卖</a></li><li class="item"><a href=""><img src="images/nav/nav4.png" alt="" /></a><a href="">分类</a></li></ul></header><!-- 主体 --><main style="height: 1600px"><!-- 1. 聚划算 --><div class="top"><div class="item jhs"><div class="box"><h3 class="title">聚划算</h3><div class="desc"><h4>品牌折扣</h4><img src="images/items/item1.png" alt="" /></div></div><div class="box"><!-- 用实体空格表示占位符 --><h3 class="title"> </h3><div class="desc"><h4>划算好货</h4><img src="images/items/item2.png" alt="" /></div></div><div class="box"><h3 class="title">淘抢购</h3><div class="desc"><h4>限时半价</h4><img src="images/items/item3.png" alt="" /></div></div><div class="box"><h3 class="title">天天特价</h3><div class="desc"><h4>9.9包邮</h4><img src="images/items/item4.png" alt="" /></div></div></div><div class="item right"><div class="box"><h3 class="title">淘宝直播 <span class="tag" style="background-color: red">LIVE</span></h3><div class="detail"><div class="left"><span class="title">好物传送门</span><img src="images/items/item5.png" alt="" /></div><div class="right"><img src="images/items/item6.png" alt="" /></div></div></div><div class="box"><h3 class="title">有好货 <span class="tag" style="background-color: skyblue">品质好物</span></h3><div class="detail"><div class="left"><span class="title" style="color: skyblue">全民口碑推荐</span><img src="images/items/item7.png" alt="" /></div><div class="right"><img src="images/items/item21.png" alt="" /></div></div></div></div><div class="item right"><div class="box"><h3 class="title">每日好店 <span class="tag" style="background-color: orange">精选</span></h3><div class="detail"><div class="left"><span class="title">深挖藏的店</span><img src="images/items/item9.png" alt="" /></div><div class="right"><img src="images/items/item10.png" alt="" /></div></div></div></div><div class="item right"><div class="box"><h3 class="title">哇哦视频<span class="tag" style="background-color: orange">亲测</span></h3><div class="detail"><div class="left"><span class="title">粉丝都爱看</span><img src="images/items/item11.png" alt="" /></div><div class="right"><img src="images/items/item12.png" alt="" /></div></div></div></div><!-- 底部滚动显示文本 --><div class="item footer"><div class="title">淘宝头条</div><div class="content"><span class="type">评测</span><span style="font-size: larger">五款最强的防******</span></div></div></div><!-- 2. 商品列表 --><div class="list"><div class="title">猜你喜欢</div><div class="commodity"><div class="img"><img src="images/items/item01.webp" alt=""></div><div class="detail"><div class="desc">哈尔滨志勇烧饼10个包邮东北老式油盐烧饼零食特产传统糕点早餐.</div><div class="price"><span class="iconfont icon-rmb">89</span><span class="num">89人已购买</span></div></div></div><div class="commodity"><div class="img"><img src="images/items/item02.webp" alt=""></div><div class="detail"><div class="desc">商品特点描述商品特点描述,商品特点描述商品特点描述。</div><div class="price"><span class="iconfont icon-rmb">45</span><span class="num">89人已购买</span></div></div></div><div class="commodity"><div class="img"><img src="images/items/item03.webp" alt=""></div><div class="detail"><div class="desc">商品特点描述商品特点描述,商品特点描述商品特点描述。</div><div class="price"><span class="iconfont icon-rmb">123</span><span class="num">56人已购买</span></div></div></div><div class="commodity"><div class="img"><img src="images/items/item04.webp" alt=""></div><div class="detail"><div class="desc">商品特点描述商品特点描述,商品特点描述商品特点描述。好商品。</div><div class="price"><span class="iconfont icon-rmb">89</span><span class="num">89人已购买</span></div></div></div><div class="commodity"><div class="img"><img src="images/items/item05.webp" alt=""></div><div class="detail"><div class="desc">商品特点描述商品特点描述,商品特点描述商品特点描述。好商品。</div><div class="price"><span class="iconfont icon-rmb">89</span><span class="num">89人已购买</span></div></div></div><div class="commodity"><div class="img"><img src="images/items/item06.webp" alt=""></div><div class="detail"><div class="desc">商品特点描述商品特点描述,商品特点描述商品特点描述。好商品。</div><div class="price"><span class="iconfont icon-rmb">89</span><span class="num">89人已购买</span></div></div></div><div class="commodity"><div class="img"><img src="images/items/item07.webp" alt=""></div><div class="detail"><div class="desc">哈尔滨志勇烧饼10个包邮东北老式油盐烧饼零食特产传统糕点早餐.</div><div class="price"><span class="iconfont icon-rmb">89</span><span class="num">89人已购买</span></div></div></div><div class="commodity"><div class="img"><img src="images/items/item08.webp" alt=""></div><div class="detail"><div class="desc">商品特点描述商品特点描述,商品特点描述商品特点描述。好商品。</div><div class="price"><span class="iconfont icon-rmb">36</span><span class="num">456人已购买</span></div></div></div><div class="commodity"><div class="img"><img src="images/items/item09.webp" alt=""></div><div class="detail"><div class="desc">哈尔滨志勇烧饼10个包邮东北老式油盐烧饼零食特产传统糕点早餐.</div><div class="price"><span class="iconfont icon-rmb">89</span><span class="num">89人已购买</span></div></div></div><div class="commodity"><div class="img"><img src="images/items/item10.webp" alt=""></div><div class="detail"><div class="desc">哈尔滨志勇烧饼10个包邮东北老式油盐烧饼零食特产传统糕点早餐.</div><div class="price"><span class="iconfont icon-rmb">89</span><span class="num">89人已购买</span></div></div></div><div class="commodity"><div class="img"><img src="images/items/item11.webp" alt=""></div><div class="detail"><div class="desc">哈尔滨志勇烧饼10个包邮东北老式油盐烧饼零食特产传统糕点早餐.</div><div class="price"><span class="iconfont icon-rmb">89</span><span class="num">89人已购买</span></div></div></div><div class="commodity"><div class="img"><img src="images/items/item12.webp" alt=""></div><div class="detail"><div class="desc">哈尔滨志勇烧饼10个包邮东北老式油盐烧饼零食特产传统糕点早餐.</div><div class="price"><span class="iconfont icon-rmb">89</span><span class="num">89人已购买</span></div></div></div></div></main><!-- 底部 --><footer><div class="item active"><a href="" class="iconfont icon-shejiaotubiao-44"></a></div><div class="item"><a href="" class="iconfont icon-gouwuche"></a><a href="">购物车</a></div><div class="item"><a href="" class="iconfont icon-wodetaobao"></a><a href="">我的淘宝</a></div></footer></body></html>
main.css代码
main {position: relative;top: calc(0.37rem + 1.25rem + 1.5rem);padding: 0.1rem;}main img {width: 100%;height: 100%;}main .top {background-color: #fff;border-radius: 0.1rem;min-height: 3rem;/* 3行2列 */display: grid;grid-template-columns: repeat(2, 1fr);gap: 0.1rem;padding: 0.1rem;}/* 最后一行,跨2列 */main .top .item:last-of-type {grid-column: span 2;/* background-color: yellow; */}/* 左上角的聚划算 */main .top .item.jhs {display: grid;grid-template-columns: repeat(2, 1fr);gap: 0.1rem;}main .top .item.jhs .box {display: grid;gap: 0.1rem;}main .top .item.jhs .box .desc {display: grid;background-color: rgb(243, 235, 236);border-radius: 0.1rem;padding: 0.1rem;}/* 右侧, 上下二组 */main .top .item.right {display: grid;gap: 0.1rem;}main .top .item.right .box {display: grid;}main .top .item.right .box .title {grid-column: span 2;}main .top .item.right .box .title .tag {color: #fff;font-weight: normal;padding: 1px;border-radius: 0.05rem;font-size: smaller;}main .top .item.right .box .detail {display: grid;grid-template-columns: repeat(2, 1fr);}main .top .item.right .box .detail .left {display: grid;}/* 底部公告 */main .item.footer {display: grid;grid-template-columns: 0.6rem 1fr;padding: 0.1rem 0;}main .item.footer .type {background-color: rgb(238, 202, 206);color: darkorange;padding: 2px 5px;border-radius: 3px;}main .item.footer .title {font-size: larger;font-weight: bolder;}main .list{display: grid;grid-template-columns: repeat(2,1fr);gap: 0.1rem;padding:0.1rem;}main .list .title{grid-column: span 2;font-size: 0.18rem;color: #fd3f31;text-align: left;padding-left: 0.1rem;}main .list .commodity{background-color: #fff;border-radius: 0.1rem;display: grid;}main .list .commodity img{border-radius: 0.1rem 0.1rem 0 0;width: 100%;height: 100%;}main .list .commodity .detail{padding: 0.1rem;display: grid;gap:0.1rem;}main .list .commodity .price .iconfont{color: coral;font-size: large;margin-right: 0.1rem;}main .list .commodity .price .num {color: #9b9b9b;font-weight: 500;}