代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本选择器测试</title>
<style type="text/css">
table {
border: 1px;
padding: 0px;
border-spacing: 2px;
}
tr {
background-color: black;
}
td {
width: 100px;
height: 100px;
line-height: 40px;
text-align: center;
}
/*id选择器*/
#text1 {
background-color: blue;
}
#text2 {
color: white;
}
/*类选择器*/
.nb {
background-color: red;
color: black;
}
/*父子选择器*/
/*优先级小于子元素选择器*/
tr td {
/*background-color: green;*/
}
/*通配选择器*/
/*优先级小于父子选择器,小于子元素选择器*/
tr * {
/*background-color: yellow;*/
}
/*子元素选择器*/
tr > td {
/*background-color: brown;*/
}
/*相邻兄弟选择器*/
/*不适用于类属性*/
#text1 + td {
background-color: yellow;
}
#text2 ~ td {
background-color: white;
}
</style>
</head>
<body>
<table>
<caption>基本选择器测试</caption>
<tr>
<td id="text1">1</td>
<td id="text2">2</td>
<td class="nb">3</td>
<td>4</td>
<td>5</td>
<td class="nb zb">6</td>
<td>7</td>
<td class="nb">8</td>
<td>9</td>
<td>10</td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
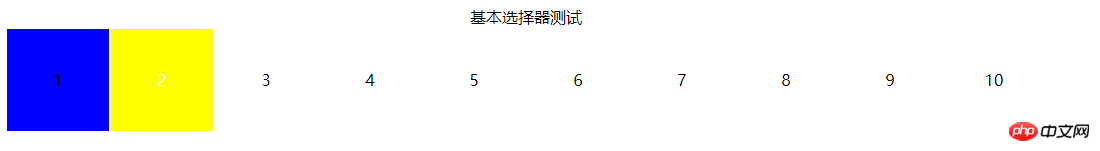
效果

手抄