移动端布局知识点
| 序号 |
名称 |
描述 |
| 1 |
像素 |
图像显示最小单位,PPI(像素分辨率) |
| 2 |
DPR |
设备像素比 = 设备像素 / CSS 像素 |
| 3 |
视口 |
可视窗口 viewport,分布局/视觉/理想三类 |
| 序号 |
名称 |
描述 |
| 1 |
布局视口Layout viewport |
设备无关, 通常默认980px,显示完整网页 |
| 2 |
视觉视口visual viewport |
设备相关,用户手机屏幕可见部分,通过缩放查看全部 |
| 3 |
理想视口idea viewport |
不必缩放就可查看全部,针对移动端进行布局 |
| 序号 |
属性值 |
描述 |
| 1 |
width=device-width |
布局视图 = 视觉视图 |
| 2 |
initial-scale=1.0 |
视觉视图 = 理想视图 |
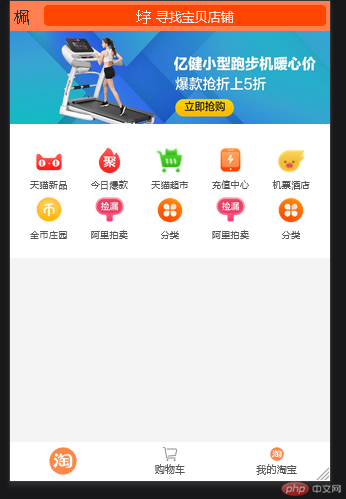
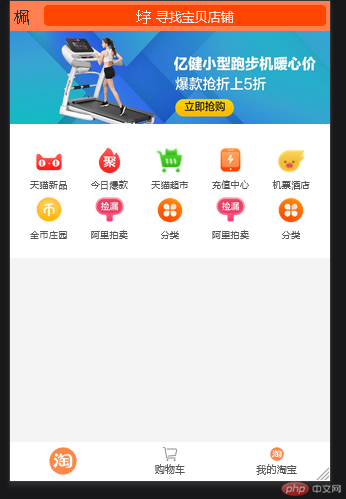
HTML
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="icon_font/iconfont.css" /> <link rel="stylesheet" href="css/reset.css" /> <link rel="stylesheet" href="css/header.css" /> <link rel="stylesheet" href="css/footer.css"> <link rel="stylesheet" href="css/main.css"> <title>仿淘宝移动端</title></head><body> <!-- 页眉 --> <header> <!-- 顶部 --> <div class="top"> <!-- logo --> <div class="logo iconfont icon-shejiaotubiao-08"></div> <!-- 搜索框 --> <div class="search"> <div class="key"> <span class="iconfont icon-fangdajing"></span> <span>寻找宝贝店铺</span> </div> </div> </div> <!-- 轮播图 --> <div class="slider"> <a href=""><img src="images/banner/banner1.jpg" alt=""></a> </div> <!-- 导航组 --> <ul class="nav"> <li class="item"> <a href=""><img src="images/nav/nav6.png"alt=""></a> <a href="">天猫新品</a> </li> <li class="item"> <a href=""><img src="images/nav/nav3.png" alt=""></a> <a href="">今日爆款</a> </li> <li class="item"> <a href=""><img src="images/nav/nav1.png" alt=""></a> <a href="">天猫超市</a> </li> <li class="item"> <a href=""><img src="images/nav/nav2.png" alt=""></a> <a href="">充值中心</a> </li> <li class="item"> <a href=""><img src="images/nav/nav5.png" alt=""></a> <a href="">机票酒店</a> </li> <li class="item"> <a href=""><img src="images/nav/nav8.png" alt=""></a> <a href="">金币庄园</a> </li> <li class="item"> <a href=""><img src="images/nav/nav7.png" alt=""></a> <a href="">阿里拍卖</a> </li> <li class="item"> <a href=""><img src="images/nav/nav4.png" alt=""></a> <a href="">分类</a> </li> </ul> </header> <main> <div class="goods-nav"> <div class="juhuasuan"> <div class="context "> <span class="title">聚划算</span> <a href=""class="pingpaizhekou"> <span>品牌折扣</span> <img src="images/items/item1.png" alt=""> </a> <a href="" class="huasuanhaowu"> <span>划算好物</span> <img src="images/items/item2.png" alt=""> </a> </div> </div> <div class="juhuasuan"> <div class="context"> <span class="title">聚划算</span> <a href=""class="pingpaizhekou"> <span>品牌折扣</span> <img src="images/items/item1.png" alt=""> </a> <a href="" class="huasuanhaowu"> <span>划算好物</span> <img src="images/items/item2.png" alt=""> </a> </div> </div> <div class="juhuasuan"> <div class="context"> <span class="title">聚划算</span> <a href=""class="pingpaizhekou"> <span>品牌折扣</span> <img src="images/items/item1.png" alt=""> </a> <a href="" class="huasuanhaowu"> <span>划算好物</span> <img src="images/items/item2.png" alt=""> </a> </div> </div> <div class="juhuasuan"> <div class="context"> <span class="title">聚划算</span> <a href=""class="pingpaizhekou"> <span>品牌折扣</span> <img src="images/items/item1.png" alt=""> </a> <a href="" class="huasuanhaowu"> <span>划算好物</span> <img src="images/items/item2.png" alt=""> </a> </div> </div> <div class="juhuasuan"> <div class="context"> <span class="title">聚划算</span> <a href=""class="pingpaizhekou"> <span>品牌折扣</span> <img src="images/items/item1.png" alt=""> </a> <a href="" class="huasuanhaowu"> <span>划算好物</span> <img src="images/items/item2.png" alt=""> </a> </div> </div> <div class="juhuasuan"> <div class="context"> <span class="title">聚划算</span> <a href=""class="pingpaizhekou"> <span>品牌折扣</span> <img src="images/items/item1.png" alt=""> </a> <a href="" class="huasuanhaowu"> <span>划算好物</span> <img src="images/items/item2.png" alt=""> </a> </div> </div> </div> <div class="bottom"> <div class="context"> <span style="font-size: 0.2rem; font-weight:0.5rem;margin:0.1rem;">淘宝头条</span> <span><em style="background-color: coral;color: aliceblue;font-size: normal;border-radius: 0.05rem;padding: auto;margin: auto;">摄影</em>摄影xxxxxxx</span> </div> </div> </main> <footer> <div class="item active"> <a href="" class="iconfont icon-shejiaotubiao-44"></a> </div> <div class="item"> <a href="" class="iconfont icon-gouwuche"></a> <a href="">购物车</a> </div> <div class="item"> <a href="" class="iconfont icon-wodetaobao"></a> <a href="">我的淘宝</a> </div> </footer></body></html>
css部分
header { position: relative; } header .top { width: 100vw; background-color: coral; position: fixed; top: 0; left: 0; right: 0; display: grid; grid-template-columns: 0.35rem 1fr; padding: 0.05rem; /* 调整显示层级 */ z-index: 99; } header .top .logo { color: white; font-size: 0.25rem; } header .top .search { background-color: orangered; color: #eee; display: grid; place-content: center; border-radius: 0.05rem; font-size: small; } .slider{ height: 1.25rem; position: absolute; top: 0.35rem; } .slider img, .nav img{ width: 100%; height: 100%; } header .nav { background-color: #fff; position: absolute; top: calc(0.35rem + 1.25rem); display: grid; grid-template-columns: repeat(5, 1fr); font-size: 0.11rem; /* padding: 0.2rem 0.1rem; */ column-gap: 0.05rem; row-gap: 0.1rem; margin-top: .06rem; } header .nav .item { display: grid; place-items: center; padding: 0.05rem 0.05rem; } header .nav .item a { padding: 0 0.05rem; } footer { width: 100vw; height: 0.46rem; background-color: #fff; position: fixed; bottom: 0; left: 0; right: 0; display: grid; grid-template-columns: repeat(3, 1fr); place-items: center; } footer .item { display: grid; place-items: center; } footer .item .iconfont { font-size: 0.2rem; } footer .item.active .iconfont { font-size: 0.36rem; color: coral; } main { position:relative; } main .goods-nav{ /* background-color: #fff; */ margin:auto; position: absolute; top: calc(0.36rem + 1.3rem + 1.52rem); display: grid; grid-template-columns: repeat(2, 1.86rem); grid-template-rows: repeat(3, 1.26rem); column-gap: 0.02rem; } main .goods-nav .juhuasuan{ background-color: #fff; } main .goods-nav .juhuasuan .context{ display: grid; grid-template-columns: repeat(2,1fr); grid-template-rows: 0.26rem 1rem; place-content: center; place-items: center; } main .goods-nav .juhuasuan .context span { font-weight: bolder; } main .goods-nav .juhuasuan .context .title { grid-column: span 2; font-size: large; font-weight: bolder; place-self: start; padding: 0 0 0 0.03rem; margin-left: 0.1rem; } main .goods-nav img{ width: 100%; height: 100%; } main .goods-nav .context .pingpaizhekou { place-self: center; background-color:rgb(255,127,80,0.2); border-radius: 0.05rem; margin-left: 0.1rem; margin-right: 0.04rem; } main .goods-nav .context .pingpaizhekou span{ margin: 0.1rem; padding: auto; font-weight: bolder; /* color: darkpink; */ } main .goods-nav .context .huasuanhaowu { place-self: center; background-color:rgb(255,69,0,0.3); border-radius: 0.05rem; margin-left: 0.04rem; margin-right: 0.1rem; } main .goods-nav .context .huasuanhaowu span{ margin: 0.1rem; padding: auto; font-weight: bolder; /* color: darkpink; */ } main .bottom { margin: auto; position: relative; top:7.03rem; background-color: #fff; width: 100%; height: 0.42rem; border-radius: 0 0 0.1rem 0.1rem; } main .bottom .context{ display: flex; place-content: start; place-items: center; }