基本选择器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本选择器</title>
<style type="text/css">
/*元素选择器颜色为green*/
h3 {
color: green;
}
/*ID选择器颜色为红色*/
#id1 {
color: red;
}
/*类选择器颜色为紫红*/
.bule1 {
color: #DDA0DD ;
}
/*父子选择器取消li前面的点*/
ul li {
list-style: none; /*去掉默认列表项样式*/
}
/*通配选择器:选择指定父级下面的所有层级的元素*/
ul * {
background:#696969; /*指定所有的背景颜色为暗灰*/
}
/*子元素选择器 >: 选择父元素下所有的li元素,等价于标签选择器,所以它的优先级低于class,id*/
div > span { /*等价于: div > * {} */
color: blue;
}
/*相邻兄弟选择器 +:仅选择相对于它后面的第一个兄弟节点 */
#id3 + li {
background-color: #F8F8FF; /*只有第六行变色*/
}
/*全部兄弟选择器 ~ :选择相对于它后面的全部兄弟节点 */
#id4 ~ li {
background-color: #E0FFFF; /*亮淡青,浅蓝*/
}
</style>
</head>
<body>
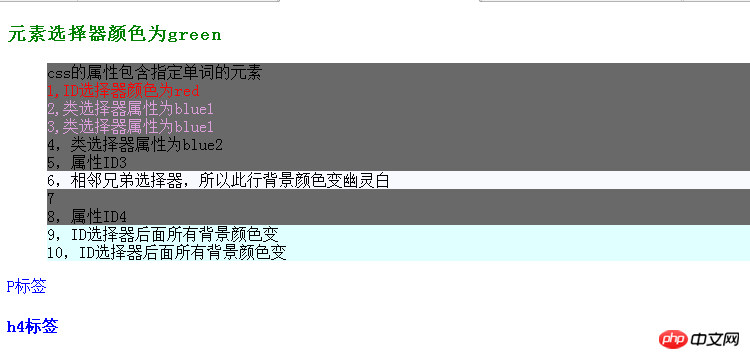
<h3>元素选择器颜色为green</h3>
<ul>
<li class="css-capsss">css的属性包含指定单词的元素</li>
<li id="id1">1,ID选择器颜色为red</li>
<li class="bule1">2,类选择器属性为blue1</li>
<li class="bule1">3,类选择器属性为blue1</li>
<li class="bule2">4,类选择器属性为blue2</li>
<li id="id3">5,属性ID3</li>
<li>6,相邻兄弟选择器,所以此行背景颜色变幽灵白</li>
<li>7</li>
<li id="id4">8,属性ID4</li>
<li>9,ID选择器后面所有背景颜色变</li>
<li>10,ID选择器后面所有背景颜色变</li>
</ul>
<div>
<span>
P标签<h4>h4标签</h4>
</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
2. 属性选择器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.属性选择器</title>
<style type="text/css">
/*根据属性名来选择:例如id属性*/
*[id] { /*等价于: li[id]*/
background-color: red;
}
/*根据属性名与值来选择:例如选择class="green"的元素*/
li[class="green"] {
background-color: lightgreen;
}
/*选择class属性值中包括指定单词的元素*/
li[class ~= "red"] {
background-color: brown;
}
/*选择以'ph'字母开头的class类样式元素*/
li[class ^= "ph"] {
background-color: coral;
}
/*选择以's'结尾的类样式元素*/
li[class $= "s"] {
color: lime;
}
/*选择属性值中包括指定字母'e'的类样式元素:;*/
li[class *= "yy"] {
color: #4682B4;
}
</style>
</head>
<body>
<ul>
<li id="item1">1</li>
<li class="green">2</li>
<li class="green red">3</li>
<li class="red">4</li>
<li>5</li>
<li id="item2">6</li>
<li class="php">7</li>
<li class="php css1">8</li>
<li class="cyss">9,选择以's' 结尾的类样式元素</li>
<li class="cyyss1 ">10,选择包含y字母的的类样式元素</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果:

手抄作业!