一、盒模型
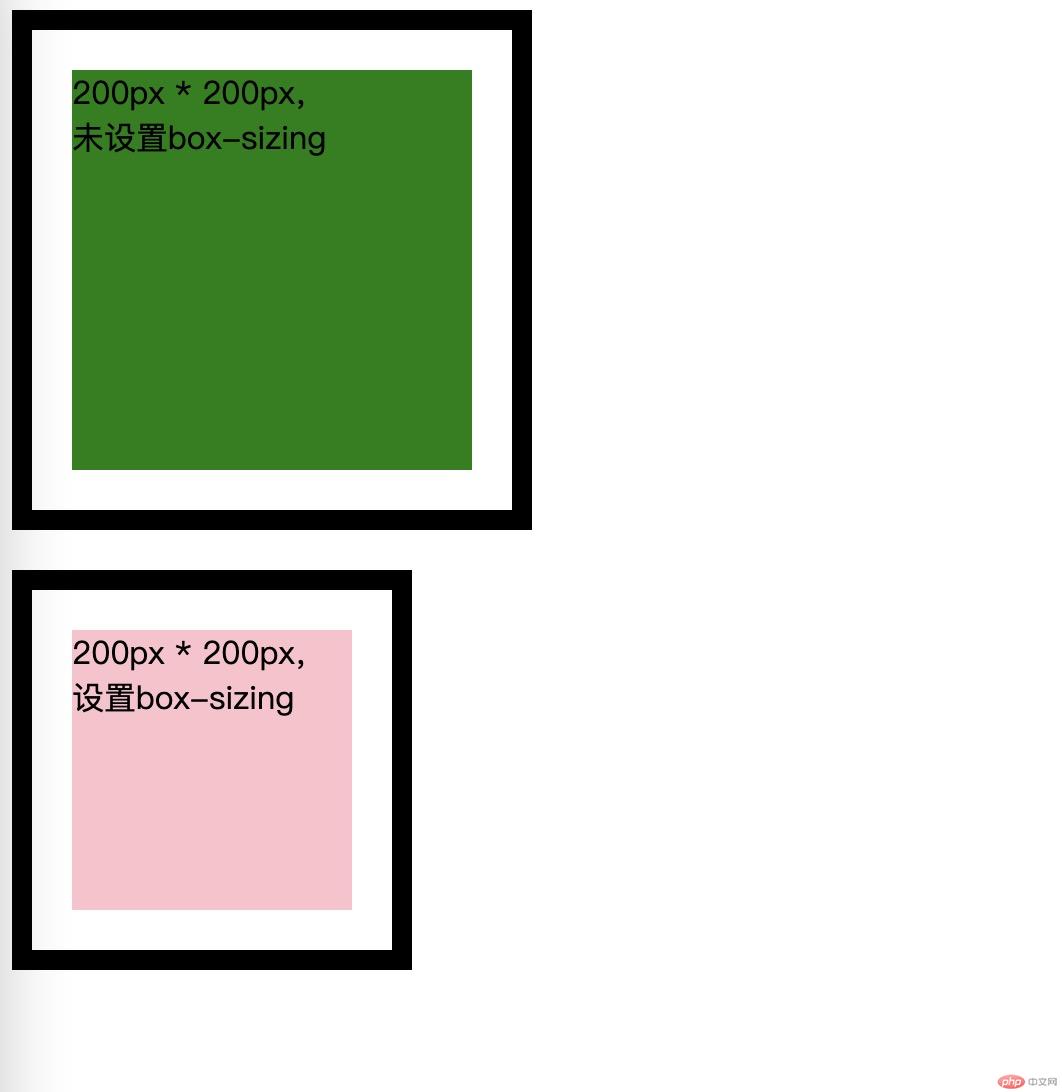
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {/* 盒子宽度 */width: 200px;/* 盒子高度 */height: 200px;/* 背景颜色 */background-color: green;/* 边框 */border: 10px solid black;/* 盒子内边距 *//* padding:有四值语法,三值语法,双值语法,单值语法。单值语法适用于四个值相等的情况下。 */padding: 20px;/* 背景裁切 */background-clip: content-box;}.box2 {margin-top: 20px;/* 盒子宽度 */width: 200px;/* 盒子高度 */height: 200px;/* 背景颜色 */background-color: pink;/* 边框 */border: 10px solid black;/* 盒子内边距 *//* padding:有四值语法,三值语法,双值语法,单值语法。单值语法适用于四个值相等的情况下。 */padding: 20px;/* 背景裁切 */background-clip: content-box;/* 布局前提:是在一个"宽度受限。而高度无限的空间内”,布局时,必须将width, height其中一个限制死,否则无法完成布局 *//* box-sizing属性允许我们在元素的总宽度和高度中包含填充和边框。如果box-sizing: border-box;在元素填充上设置并且边框包含在宽度和高度中,默认情况下,元素的宽度和高度计算如下:width + padding + border =元素的实际宽度 height + padding + border =元素的实际高度这意味着:当您设置元素的宽度/高度时,元素通常看起来比您设置的大(因为元素的边框和填充被添加到元素的指定宽度/高度)。下图显示了两个具有相同指定宽度和高度的<div>元素: */box-sizing: border-box;}</style></head><body><div class="box1">200px * 200px,<br>未设置box-sizing</div><div class="box2">200px * 200px,<br>设置box-sizing</div></body></html>`
演示:
二、多媒体查询实例
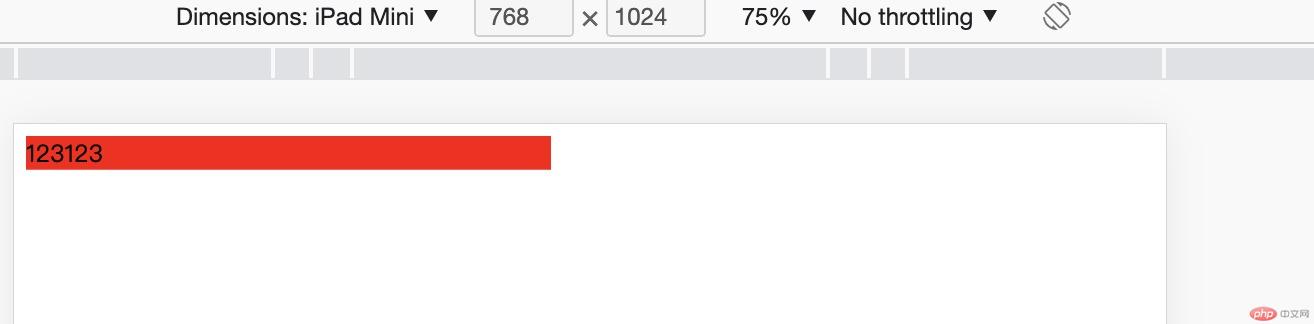
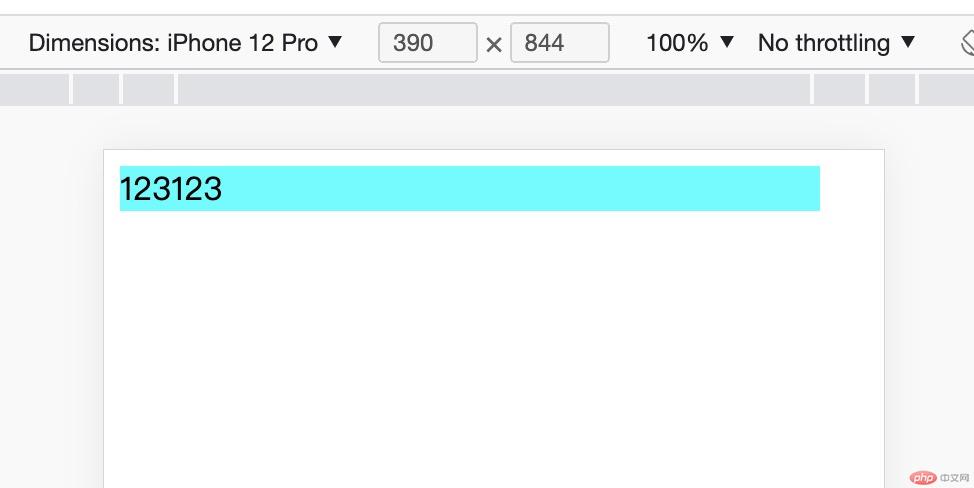
<style>.box3 {width: 350px;background-color:red;}@media(max-width:400px) {.box3 {background-color: aqua;}}</style>
演示:
三、em与rem的区别
em与rem的区别:
区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。