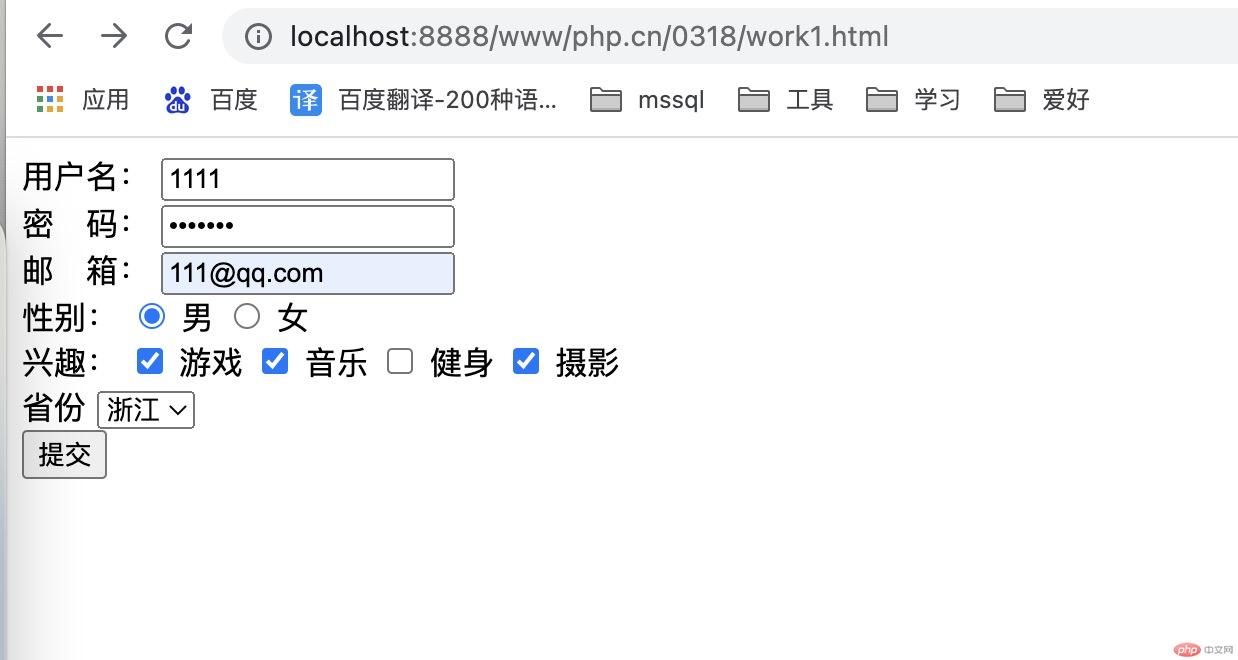
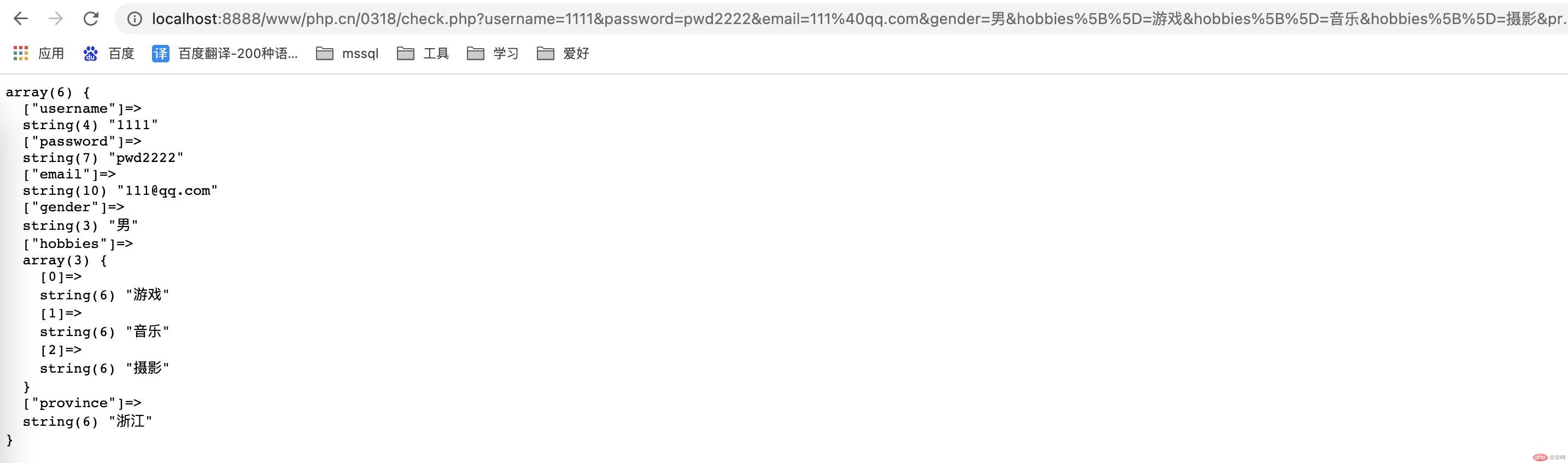
一、登陆表单
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!-- method 数据提交方式:get(不安全)和post --><form action="check.php" method="get"><div><label for="username">用户名:</label><input type="text" id="username" name="username" value="" placeholder="至少8位" autofocus required></div><div><label for="psw">密 码:</label><input type="password" id="psw" name="password" value="" placeholder="数字+字母"></div><div><label for="my-email">邮 箱:</label><input type="email" id="my-email" name="email" value="" placeholder="a@email.com" required></div><div><!-- 所有的input.name 相同才可以进行单选 --><label for="male">性别:</label><input type="radio" name="gender" value="男" id="male"><label for="male">男</label><input type="radio" name="gender" value="女" id="female" checked><label for="female">女</label></div><div><!-- 复选框(所有的input.name 数组形式) --><label for="male">兴趣:</label><input type="checkbox" name="hobbies[]" value="游戏" id="game" checked><label for="game">游戏</label><input type="checkbox" name="hobbies[]" value="音乐" id="music"><label for="music">音乐</label><input type="checkbox" name="hobbies[]" value="健身" id="fitness"><label for="fitness">健身</label><input type="checkbox" name="hobbies[]" value="摄影" id="Photography"><label for="Photography">摄影</label></div><div><!-- 多选框:(selected:默认值) --><label for="province">省份</label><select name="" id="province"><option value="1">福建</option><option value="2" selected>浙江</option><option value="3">江西</option><option value="4">广东</option></select></div><div><button>提交</button></div></form></body></html>
前端演示:
php服务端接值演示:
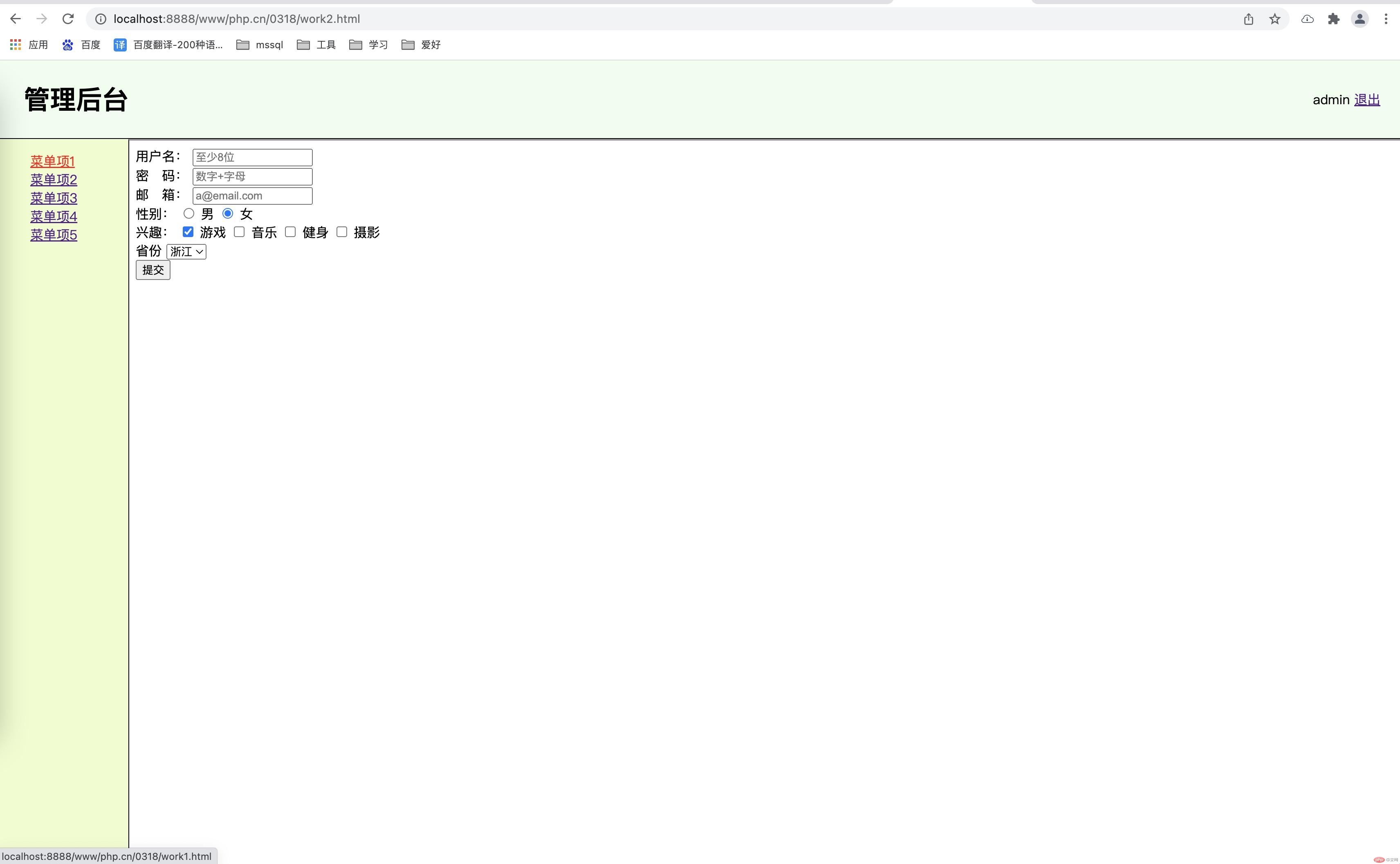
二、<iframe>后台框架
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {height: 100vh;width: 100vw;display: grid;grid-template-columns: 10em 1fr;grid-template-rows: 6em 1fr;margin: 0;}body .header {grid-column-end: span 2;border-bottom: 1px solid currentColor;background-color: #efe;padding: 2em;display: flex;align-items: center;}body .header div {margin-left: auto;}body .nav {background-color: #efc;margin: 0;padding-top: 1em;list-style: none;}body iframe {width: calc(100vw - 10em);height: calc(100vh - 6em);border-left: 1px solid currentColor;}</style></head><body><div class="header"><h1>管理后台</h1><div><span>admin</span><a href="">退出</a></div></div><ul class="nav"><li><a href="work1.html" target="content">菜单项1</a></li><li><a href="work1.html" target="content">菜单项2</a></li><li><a href="work1.html" target="content">菜单项3</a></li><li><a href="work1.html" target="content">菜单项4</a></li><li><a href="work1.html" target="content">菜单项5</a></li></ul><iframe src="" frameborder="1" name="content"></iframe></body></html>
演示:
三、元素样式来源与优先级
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.ys {color: blue;}.important-class{color: green !important;}</style><link rel="stylesheet" href="static/work3.css"></head><body><!-- 1.来源样式/浏览器样式/代理样式--><h2>1、默认:黑色</h2><!-- 2.自定义样式会覆盖默认样式 --><h2 style="color: red;">2、通过内置style变成红色</h2><!-- 3.书写顺序,同名属性会被后面覆盖(优先级相同情况) --><h2 style="color: red; color:blue;;">3、后写的蓝色会覆盖红色</h2><!-- 4.继承 --><div style="color: red;"><!-- 某些属性会继承特征,如颜色、字体等 --><h1>4、h1从div继承红色</h1></div><!-- 5.<a>标签默认有属于自己的颜色,也可自定义 --><div style="color: brown;"><a href="">5、当A链接有自己的颜色时,不继承</a></div><!-- 注意盒模型的属性不能继承 --><!-- 来源样式1.默认样式2.自定义样式{1.行内样式: style属性2.文档样式/内部样式:style标签3.外部样式:css文档}--><hr><hr><!-- 1.行内样式: style属性 --><div style="color: red;">1、行内样式: style属性</div><!-- 2.文档样式/内部样式:style标签 --><div class="ys">2、内部样式:style标签</div><!-- 3.外部样式:css文档 --><div class="ys1">3、内外部样式:css文档,通过link标签或@import方法引入css文件,否则不起作用</div><hr><!-- 4.内联样式:style属性 --><div class="content-class" id="content-id" style="color: black">4、优先级关系:内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器<p> 4.1、最终的 color 为 black,因为内联样式比其他选择器的优先级高</p></div><!-- 5.调试模式:style属性值加 !important --><div id="content-id" class="content-class important-class">5、调试模式的 color 为 green,因为调试模式的样式比所有的选择器的优先级高</div></body></html>|-----------------------css文件内容(static/work3.css)------------|-------------------------------work3.css内容 开始-------------------.ys1 {color: blueviolet;}#content-id {color: red;}.content-class {color: blue;}div {color: grey;}------------------------------work3.css内容 结束-------------------
演示: