css选择器权重、伪类选择器计算方式
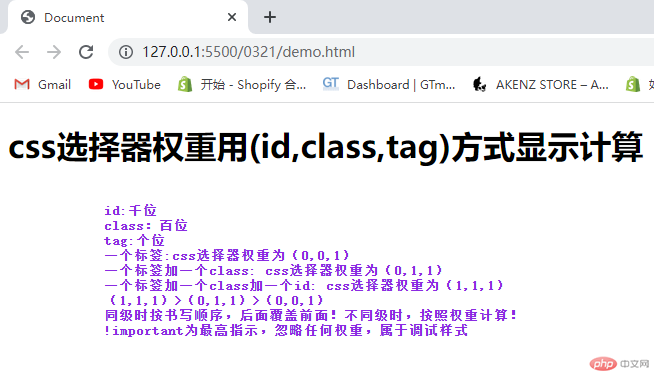
选择器权重
大概内容:
id:千位class:百位tag:个位一个标签:css选择器权重为(0,0,1)一个标签加一个class: css选择器权重为(0,1,1)一个标签加一个class加一个id: css选择器权重为(1,1,1)(1,1,1)>(0,1,1)>(0,0,1)同级时按书写顺序,后面覆盖前面!不同级时,按照权重计算!!important为最高指示,忽略任何权重,属于调试样式
演示
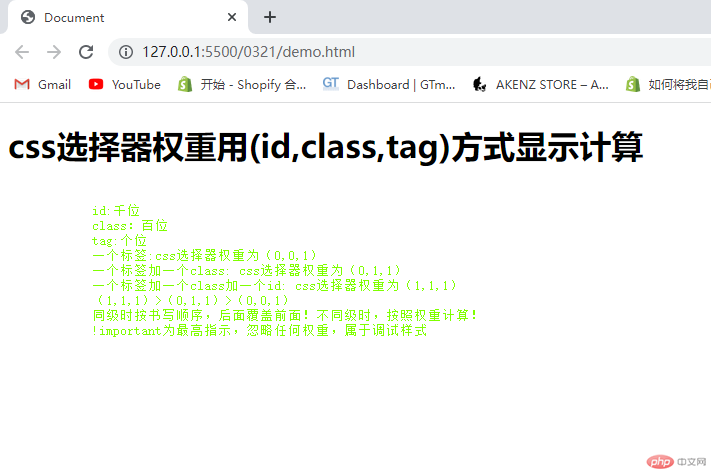
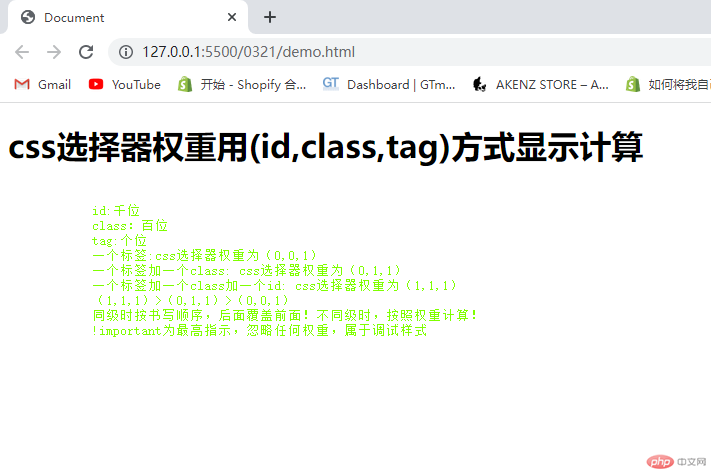
(0,0,1)权重图片:

(0,0,1)权重css代码:
div{ color: chartreuse;}
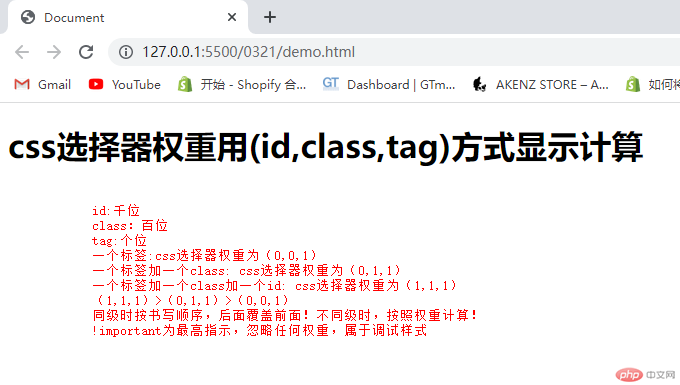
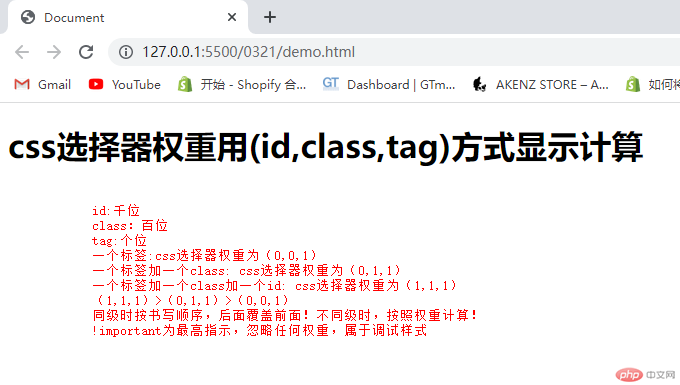
(0,0,2)权重图片:

(0,0,2)权重css代码:
div > pre{ color: red;}
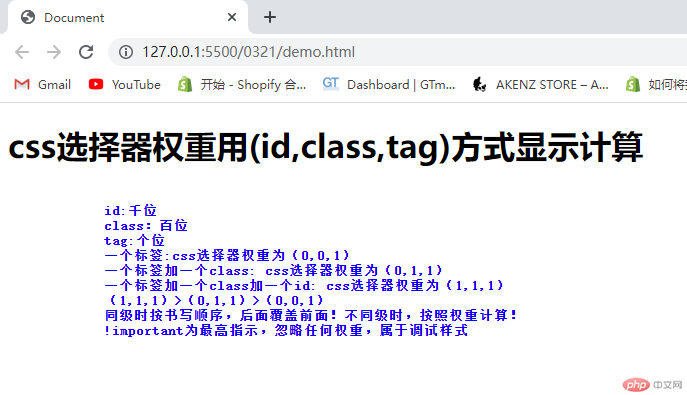
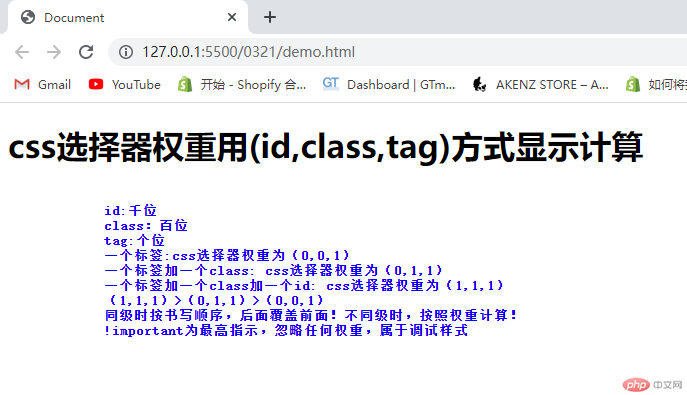
(0,1,2)权重图片:

(0,1,2)权重css代码:
div.selector > pre{ color: green;}
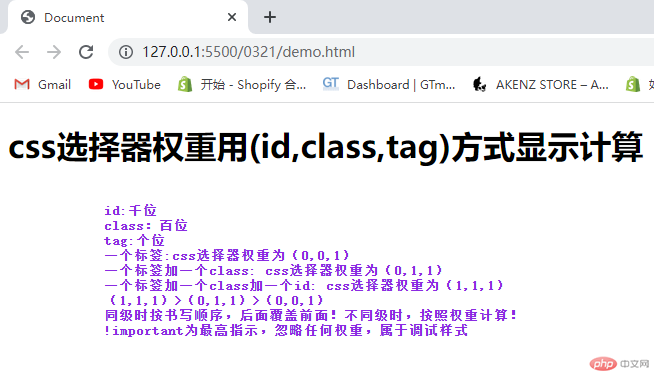
(1,1,2)权重图片:

(1,1,2)权重css代码:
div.selector#selectorid > pre{ color: blue; font-weight:bolder;}
最高权重图片:

最高权重css代码:
div >pre { color: blueviolet !important;}
伪类选择器计算方式
伪类an+b 计算方式a系数:一个是0,一组是1n变量:[0,1,2,3....]b:偏移量
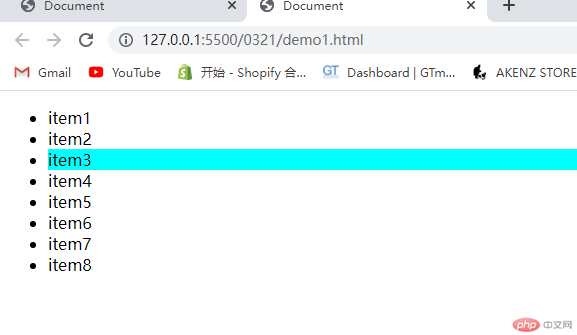
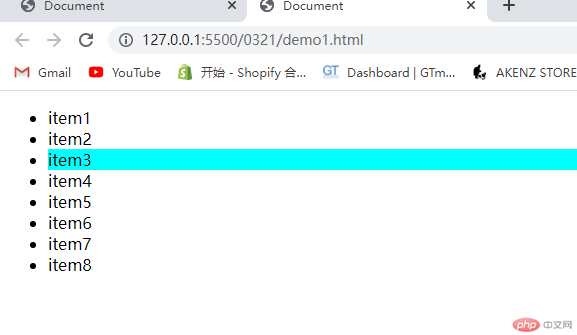
伪类选择单个图片展示:

伪类选择单个代码:
/* 匹配第三个an+3,因为a=0,0n+3=3*/.list > :nth-of-type(3){ background-color: aqua;}
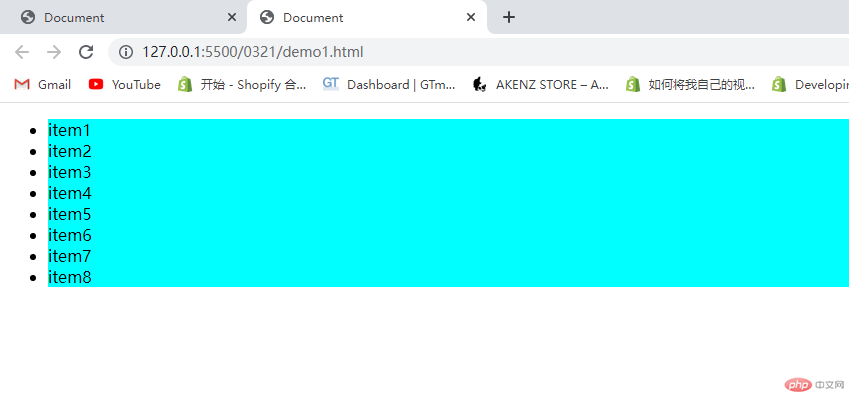
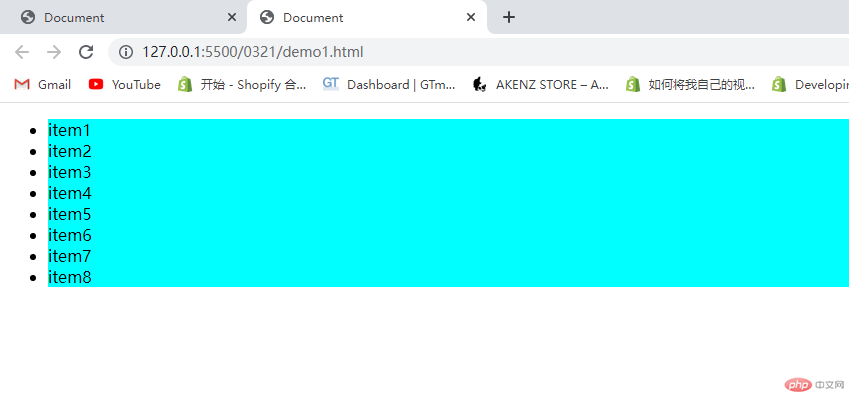
伪类选择一组图片展示:

伪类选择一组代码:
/* 选取全部匹配一组a=1 n=[0,1,2,3....]a*n1*0 01*1 11*2 21*3 3...[1,2,3....]*/.list > :nth-of-type(n){ background-color: aqua;}
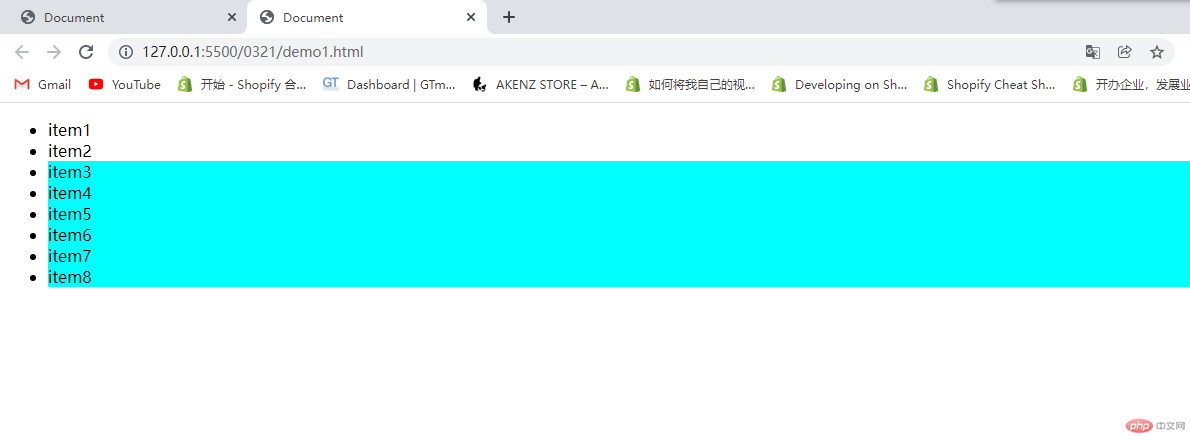
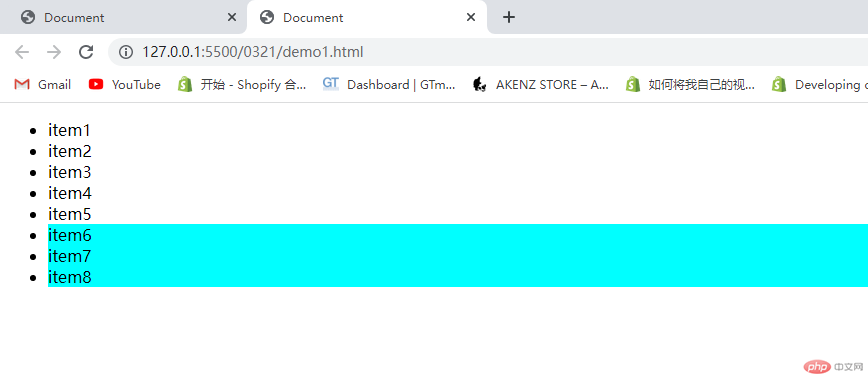
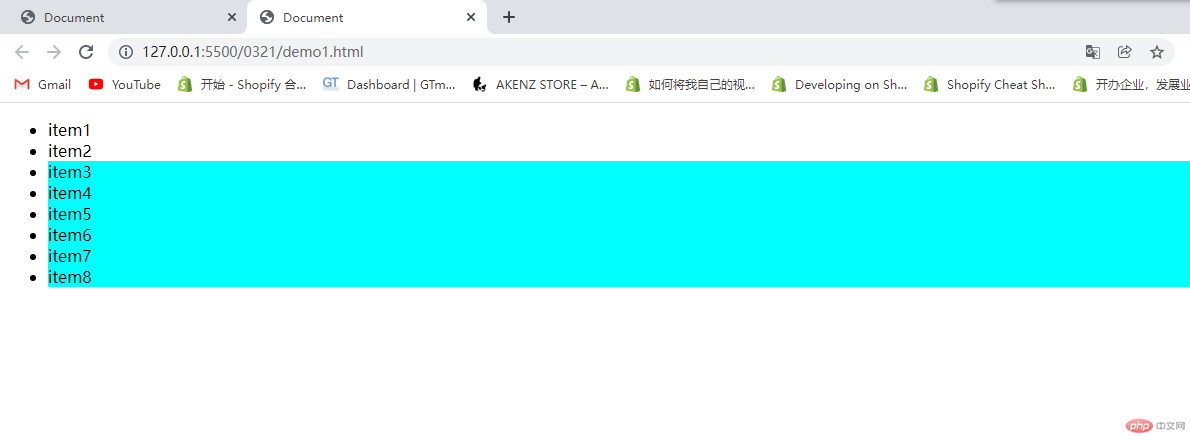
伪类选择一个及后面所有图片展示:

伪类选择一个及后面所有代码:
/*第三个元素后面所有元素 n+3 n=[0,1,2,3...]0+3 31+3 42+3 5...*/.list > :nth-of-type(n+3){ background-color: aqua;}
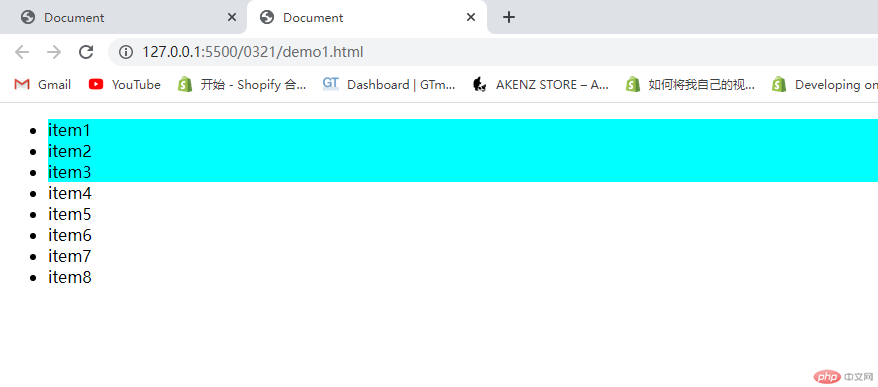
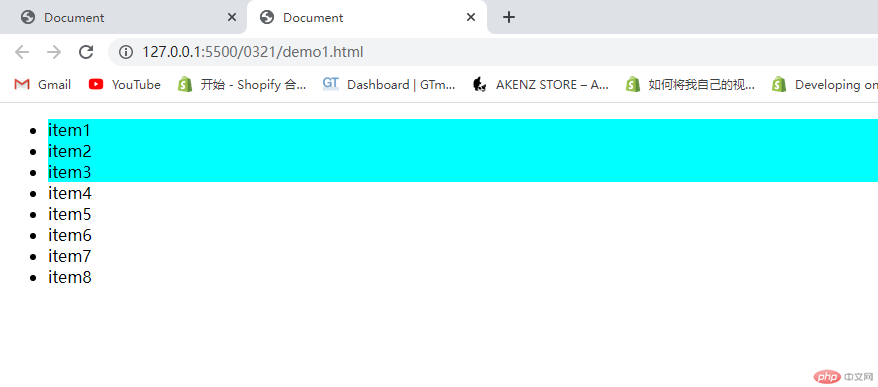
伪类取前几个图片展示:

伪类取前几个代码:
/*取前三个-n+3 n=[0,1,2,3...]-0+3 3-1+3 2-2+3 1*/.list > :nth-of-type(-n+3){ background-color: aqua;}
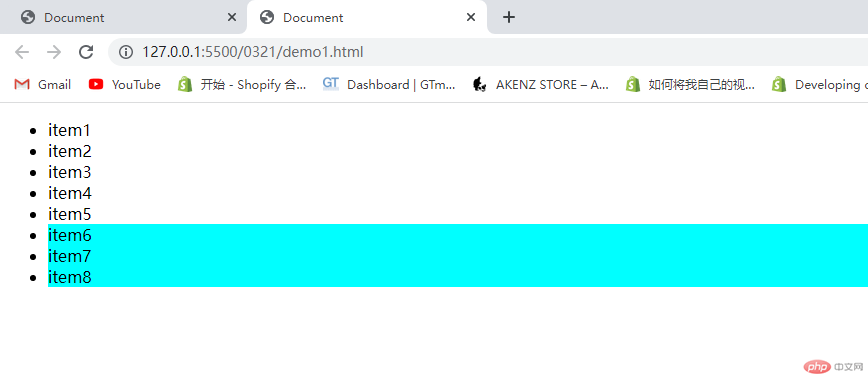
伪类取后几个图片展示:

伪类取后几个代码:
/*最后三个 换下选择器就可以 */.list > :nth-last-of-type(-n+3){ background-color: aqua;}