实现图文列表及 课程表
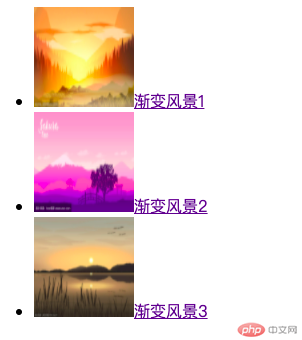
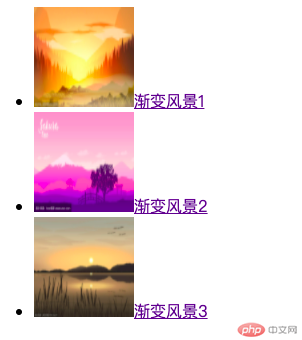
图文列表
代码示范:
<!-- 图文列表 --> <ul> <li><img src="https://t7.baidu.com/it/u=1297102096,3476971300&fm=193&f=GIF" alt="" width="100px" height="100px"><a href="">渐变风景1</a></img></li> <li><img src="https://t7.baidu.com/it/u=91673060,7145840&fm=193&f=GIF" alt="" width="100px" height="100px"><a href="">渐变风景2</a></img></li> <li><img src="https://t7.baidu.com/it/u=4240641596,3235181048&fm=193&f=GIF" alt="" width="100px" height="100px"><a href="">渐变风景3</a></img></li> </ul>
效果示范:

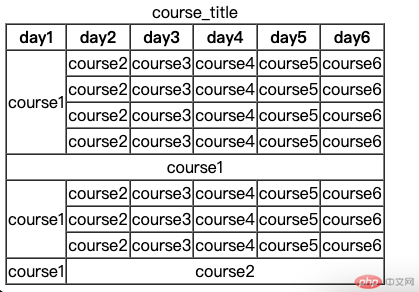
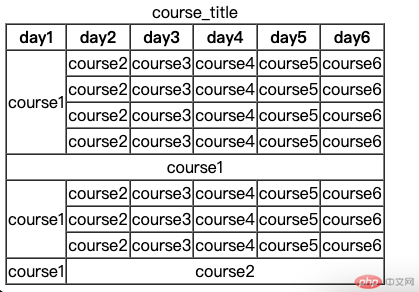
课程表
代码示范:
<!-- 课程表 --> <table border="1" style="border-spacing:0"> <caption>course_title</caption> <tr> <th>day1</th> <th>day2</th> <th>day3</th> <th>day4</th> <th>day5</th> <th>day6</th> </tr> <tr> <td rowspan="4">course1</td> <td>course2</td> <td>course3</td> <td>course4</td> <td>course5</td> <td>course6</td> </tr> <tr> <td>course2</td> <td>course3</td> <td>course4</td> <td>course5</td> <td>course6</td> </tr> <tr> <td>course2</td> <td>course3</td> <td>course4</td> <td>course5</td> <td>course6</td> </tr> <tr> <td>course2</td> <td>course3</td> <td>course4</td> <td>course5</td> <td>course6</td> </tr> <tr> <td colspan="6" align="center">course1</td> </tr> <tr> <td rowspan="3">course1</td> <td>course2</td> <td>course3</td> <td>course4</td> <td>course5</td> <td>course6</td> </tr> <tr> <td>course2</td> <td>course3</td> <td>course4</td> <td>course5</td> <td>course6</td> </tr> <tr> <td>course2</td> <td>course3</td> <td>course4</td> <td>course5</td> <td>course6</td> </tr> <tr> <td>course1</td> <td colspan="5" align="center">course2</td> </tr> </table>
效果示范: