
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=, initial-scale=1.0" /> <title>图文列表</title> </head> <body> <div class=""> <ul class="nav" style="display: flex; list-style: none; text-align: center" > <li class="met"> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" ><img src="imges/1.jpg" alt="" width="200" /></a> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" >兔兔</a > </li> <li class="met"> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" ><img src="imges/1.jpg" alt="" width="200" /></a> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" >兔兔</a > </li> <li class="met"> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" ><img src="imges/1.jpg" alt="" width="200" /></a> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" >兔兔</a > </li> <li class="met"> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" ><img src="imges/1.jpg" alt="" width="200" /></a> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" >兔兔</a > </li> <li class="met"> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" ><img src="imges/1.jpg" alt="" width="200" /></a> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" >兔兔</a > </li> <li class="met"> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" ><img src="imges/1.jpg" alt="" width="200" /></a> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" >兔兔</a > </li> <li class="met"> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" ><img src="imges/1.jpg" alt="" width="200" /></a> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" >兔兔</a > </li> </ul> <div class=""> <ul class="nav" style="display: flex; list-style: none; text-align: center" > <li class="met"> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" ><img src="imges/1.jpg" alt="" width="200" /></a> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" >兔兔</a > </li> <li class="met"> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" ><img src="imges/1.jpg" alt="" width="200" /></a> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" >兔兔</a > </li> <li class="met"> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" ><img src="imges/1.jpg" alt="" width="200" /></a> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" >兔兔</a > </li> <li class="met"> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" ><img src="imges/1.jpg" alt="" width="200" /></a> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" >兔兔</a > </li> <li class="met"> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" ><img src="imges/1.jpg" alt="" width="200" /></a> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" >兔兔</a > </li> <li class="met"> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" ><img src="imges/1.jpg" alt="" width="200" /></a> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" >兔兔</a > </li> <li class="met"> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" ><img src="imges/1.jpg" alt="" width="200" /></a> <a href="https://img0.baidu.com/it/u=4027294468,2844812981&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" >兔兔</a > </li> </ul> </div> </div> </body></html>

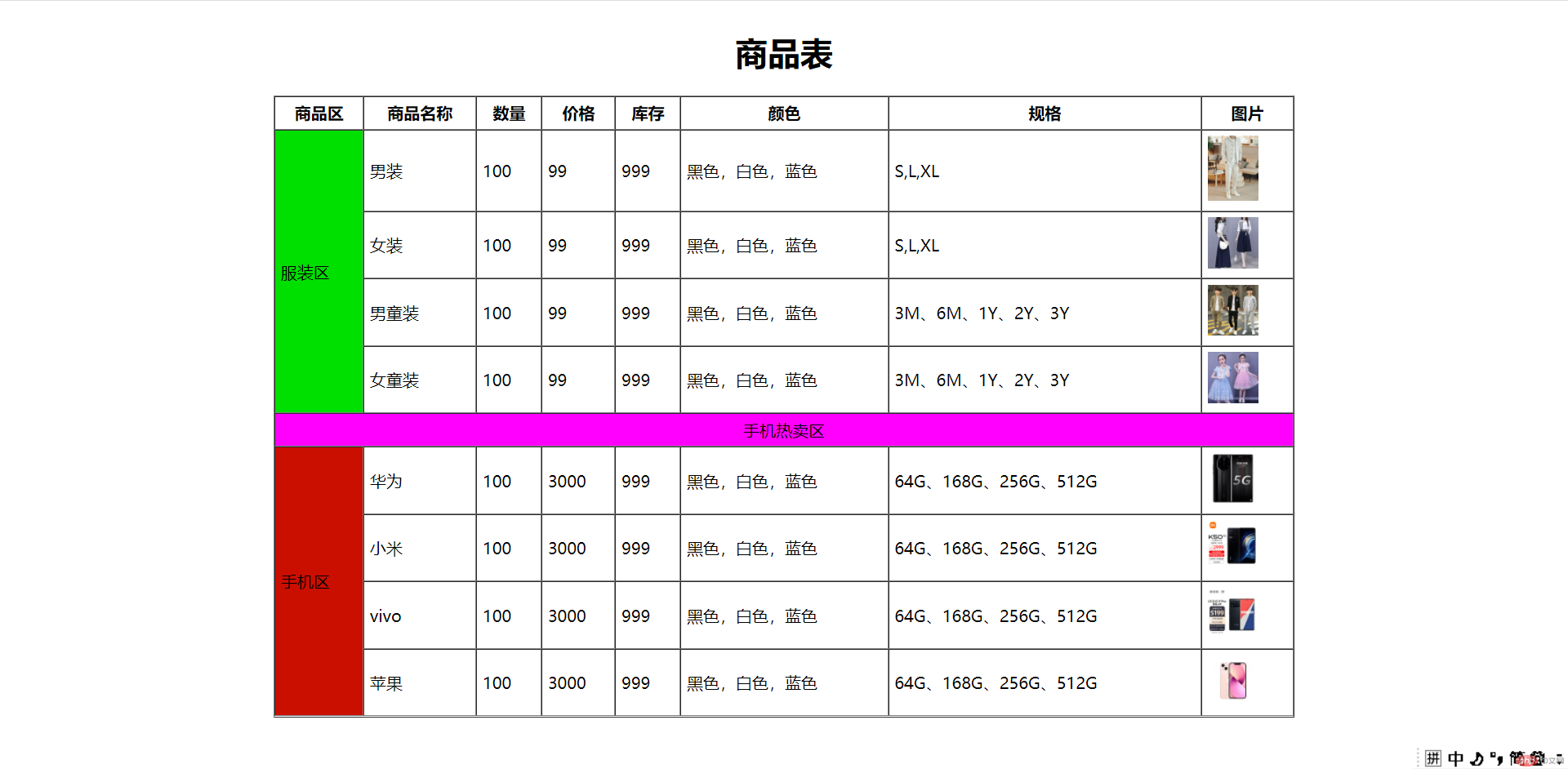
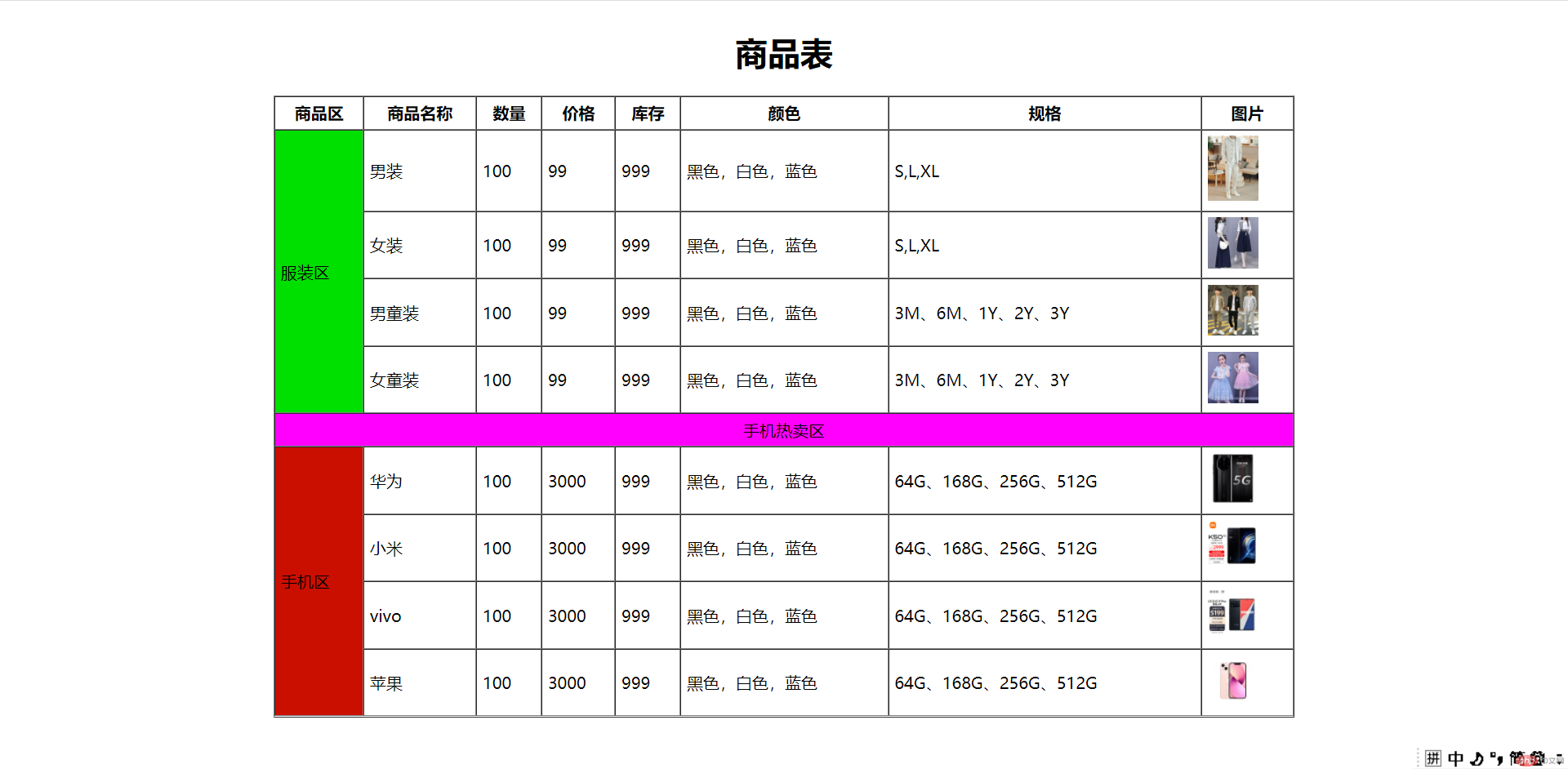
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>商品表</title> </head> <body> <table border="1" width="1000" cellspacing="0" cellpadding="5" align="center" > <caption> <h1>商品表</h1> </caption> <!-- 表头 --> <thead> <tr> <th>商品区</th> <th>商品名称</th> <th>数量</th> <th>价格</th> <th>库存</th> <th>颜色</th> <th>规格</th> <th>图片</th> </tr> </thead> <tbody> <tr> <td rowspan="4" bgcolor="purple, violet">服装区</td> <td>男装</td> <td>100</td> <td>99</td> <td>999</td> <td>黑色,白色,蓝色</td> <td>S,L,XL</td> <td><img src="imges/2.jpg" alt="" width="50" /></td> </tr> <tr> <td>女装</td> <td>100</td> <td>99</td> <td>999</td> <td>黑色,白色,蓝色</td> <td>S,L,XL</td> <td><img src="imges/3.jpg" alt="" width="50" /></td> </tr> <tr> <td>男童装</td> <td>100</td> <td>99</td> <td>999</td> <td>黑色,白色,蓝色</td> <td>3M、6M、1Y、2Y、3Y</td> <td><img src="imges/4.jpg" alt="" width="50" /></td> </tr> <tr> <td>女童装</td> <td>100</td> <td>99</td> <td>999</td> <td>黑色,白色,蓝色</td> <td>3M、6M、1Y、2Y、3Y</td> <td><img src="imges/5.jpg" alt="" width="50" /></td> </tr> </tbody> <tbody> <tr align="center"> <td colspan="8" bgcolor="#FF00FF">手机热卖区</td> </tr> </tbody> <tbody> <tr> <td rowspan="4" bgcolor="scarlet">手机区</td> <td>华为</td> <td>100</td> <td>3000</td> <td>999</td> <td>黑色,白色,蓝色</td> <td>64G、168G、256G、512G</td> <td><img src="imges/6.jpg" alt="" width="50" /></td> </tr> <tr> <td>小米</td> <td>100</td> <td>3000</td> <td>999</td> <td>黑色,白色,蓝色</td> <td>64G、168G、256G、512G</td> <td><img src="imges/7.jpg" alt="" width="50" /></td> </tr> <tr> <td>vivo</td> <td>100</td> <td>3000</td> <td>999</td> <td>黑色,白色,蓝色</td> <td>64G、168G、256G、512G</td> <td><img src="imges/8.jpg" alt="" width="50" /></td> </tr> <tr> <td>苹果</td> <td>100</td> <td>3000</td> <td>999</td> <td>黑色,白色,蓝色</td> <td>64G、168G、256G、512G</td> <td><img src="imges/9.jpg" alt="" width="50" /></td> </tr> </tbody> </tbody> </table> </body></html>