图文导航栏演示

<style>nav {display: flex;justify-content: space-around;width: 600px;}nav li {list-style: none;text-align: center;}nav li a{text-decoration: none;color: black;}</style><h3 class="page-title">一个简易导航栏</h3><nav><li><a href="https:php.cn"><img width="150"src="https://img.php.cn/upload/course/000/000/041/6209c897986f5556.jpg" alt=""></a><p><a href="">PHP中文网</a></p></li><li><a href="https:php.cn"><img width="150"src="https://img.php.cn/upload/course/000/000/041/6209c897986f5556.jpg" alt=""></a><p><a href="">PHP中文网</a></p></li><li><a href="https:php.cn"><img width="150"src="https://img.php.cn/upload/course/000/000/041/6209c897986f5556.jpg" alt=""></a><p><a href="">PHP中文网</a></p></li></nav>
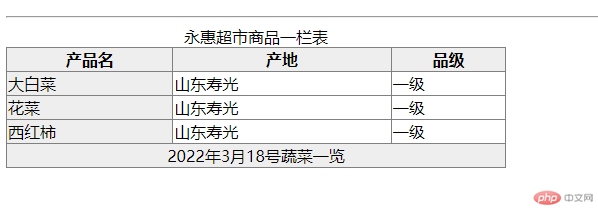
永惠超市蔬菜一览表

<table border="1" width="500px" style="border-collapse:collapse"><caption>永惠超市商品一栏表</caption><thead ><tr bgcolor="#eee"><th>产品名</th><th>产地</th><th>品级</th></tr></thead><tbody><tr><td bgcolor="#eee">大白菜</td><td>山东寿光</td><td>一级</td></tr><tr><td bgcolor="#eee">花菜</td><td>山东寿光</td><td>一级</td></tr><tr><td bgcolor="#eee">西红柿</td><td>山东寿光</td><td>一级</td></tr><tfoot align="center" ><tr><td bgcolor="#eee" colspan="4">2022年3月18号蔬菜一览</td></tr></tfoot></tbody></table>

