1、VScode 搭建与配置图文详解
1.1 Vscode 安装
Vscode下载地址:https://code.visualstudio.com/
1.2 Vscode 插件安装
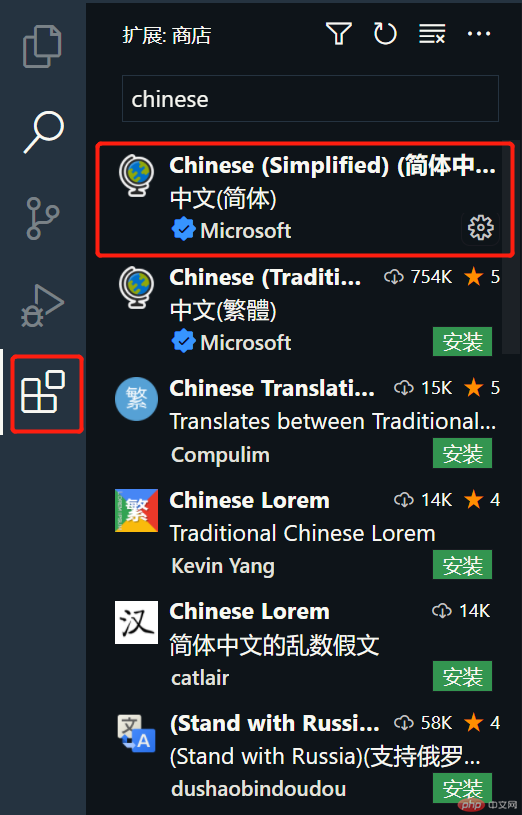
1.2.1 VScode汉化插件安装

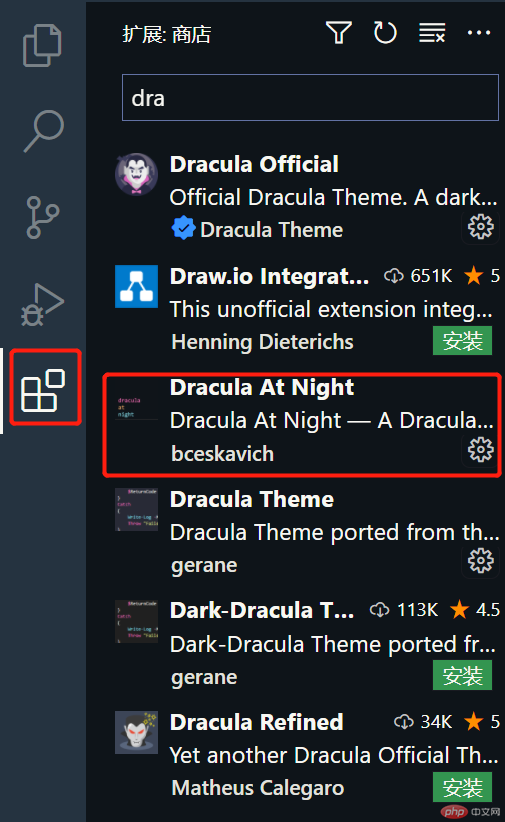
1.2.2 VScode主题插件安装

1.2.3 VScode 代码格式化插件设置

1.3 VScode 通用插件
VScode 常用插件,平时基本上都可以用到的。
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | chinese(simplified ...) |
简体中文语言包 |
| 2 | live server |
html 实时预览 |
| 3 | prettier-code formatter |
最流行的代码格式化插件 |
| 4 | better comments |
自定义注释颜色 |
| 5 | path intellisense |
路径自动感知填充 |
| 6 | helium icon theme |
一款我喜欢的文件图标主题 |
| 7 | one dark pro |
经典的主题,使用者众多,很耐看 |
| 8 | material theme |
经典”材料”主题 |
| 9 | material theme icons |
常与material theme配置的文件图标 |
| 10 | shades of purple |
赛博朋克风格的一款主题,很明亮风骚 |
| 11 | dracula official |
经典的吸血鬼主题 |
| 12 | dracula at night |
个人更喜欢这款小众的吸血鬼暗黑版(教学用它) |
| 13 | code runner |
几乎可以快速运行常见的所有语言,如php,java,js... |
| 14 | codesnap |
快速生成苹果电脑风格的代码片断截图,分享时使用 |
markdown
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | markdown preview... |
markdown 实时预览 |
| 2 | markdownlint |
markdown 语法检查器 |
1.4 编程字体
为什么必须用等宽字体?
从视觉上快速区分,0 和 o, 1 和 l, 等宽字体可以做到,全部字符采用相同宽度,可有效解决它
| 字体名称 | 描述 | 支持连写 |
|---|---|---|
| Fira Code | 喜欢的真喜欢,讨厌的真讨厌 | 支持 |
| JetBrains Mono | JetBrains 出品,免费 | 支持 |
字体安装成功后,还需要在 vscode 中进行配置: settings.json
# 将Fira Code 字体放在第一个"editor.fontFamily": "'Fira Code',Consoles, 'Courier New', monospace",# 打开允许连写开关"editor.fontLigatures": true,
2、Markdown 基础知识
2.1 标题
# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题
测试
二级标题
三级标题
四级标题
五级标题
六级标题
2.2 列表
2.2.1 无序列表
- test1
- test2
- test3
- test4
2.2.2 有序列表
- test1
- test2
- test3
- ceshi1
- ceshi2
- ceshi3
2.3 代码
- 单行代码:
<script>alert(/1/)</script> - 多行代码:
import requestsresp = requests.get("https://www.baidu.com/")print(resp.text)
2.4 表格
| 时间 | 工作任务 | 人员 |
|---|---|---|
| 0316 | 摸鱼 | 李刀仔 |
| 0316 | php | 李刀仔 |
| 0316 | test | 李刀仔 |
| 0316 | learn | 李刀仔 |
2.5 图片
语法: 

2.6 链接
语法:这是一个链接 [php中文网](https://www.php.cn/)
这是一个链接 php中文网
2.7 区块
2.7.1 区块基础语法
区块引用
php中文网
学的不仅是技术更是梦想
2.7.2 区块中使用列表
区块中使用列表
- 第一项
- 第二项
- 第一项
- 第二项
- 第三项
3、HTML5入手初体验
3.1 HTML5源代码
<!-- !文档类型 --><!DOCTYPE html><!-- ?根元素: lang 页面语言 --><html lang="zh-CN"><!-- 头元素: 页面描述,供浏览器或搜索引擎解析时参考 --><head><!-- //元标签meta: charset 默认字符集,utf8可表示世界上几乎所有已知语言字符 --><meta charset="UTF-8" /><!-- 浏览器兼容,原用于IE8适配,可确保按IE最高版本来解析页面,可有可无,现在微软也采用了Chrome内核啦 --><meta http-equiv="X-UA-Compatible" content="IE=edge" /><!-- *视口适配控制: 极其重要,这涉及到三个"视口"类型之间的转换与适配,后面讲到移动端布局更细说 --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 页面标题: 显示在浏览器标签页,用于描述页面信息 --><title>Document</title><!-- 引入外部样式表 --><link rel="stylesheet" href="style.css" /><!-- 引入外部脚本 --><script src="outer.js"></script></head><!-- 主体元素: 页面实际显示的内容,也是开发重点和用户真正关注的部分 --><body><h1 style="color: red">hello world</h1><h1>今晚大家很认真</h1><img src="xxx.jpg" alt="" /><!-- 单标签: 通常用于引用外部资源双标签: 内容来自开发者提供 --></body></html>
3.2 html 文档描述
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 结构化 | 像一根倒置的”树”,从根到叶子,具有明显的层次 |
| 2 | DOM | html 结构使用”文档对象模型”来描述(document objet model) |
| 3 | 元素 | html 文档中的元素,如根节点,头部, 主体等,使用<标签>来描述 |
| 4 | 标签 | 用来描述元素,通常具有一定语义,例如<head>,<body>,也有通用无语义的,如<div><span> |
| 5 | 属性 | 描述元素特征或行为,写在标签/起始标签中,如<meta charset="UTF-8"> |
| 6 | html | 文档大小写不敏感的,<BODY>与<body>完全没有区别,但推荐全部小写,除约定外(UTF-8) |
学会在
Chrome 开发者工具->元素选项卡->查看 html 文档结构与 CSS

