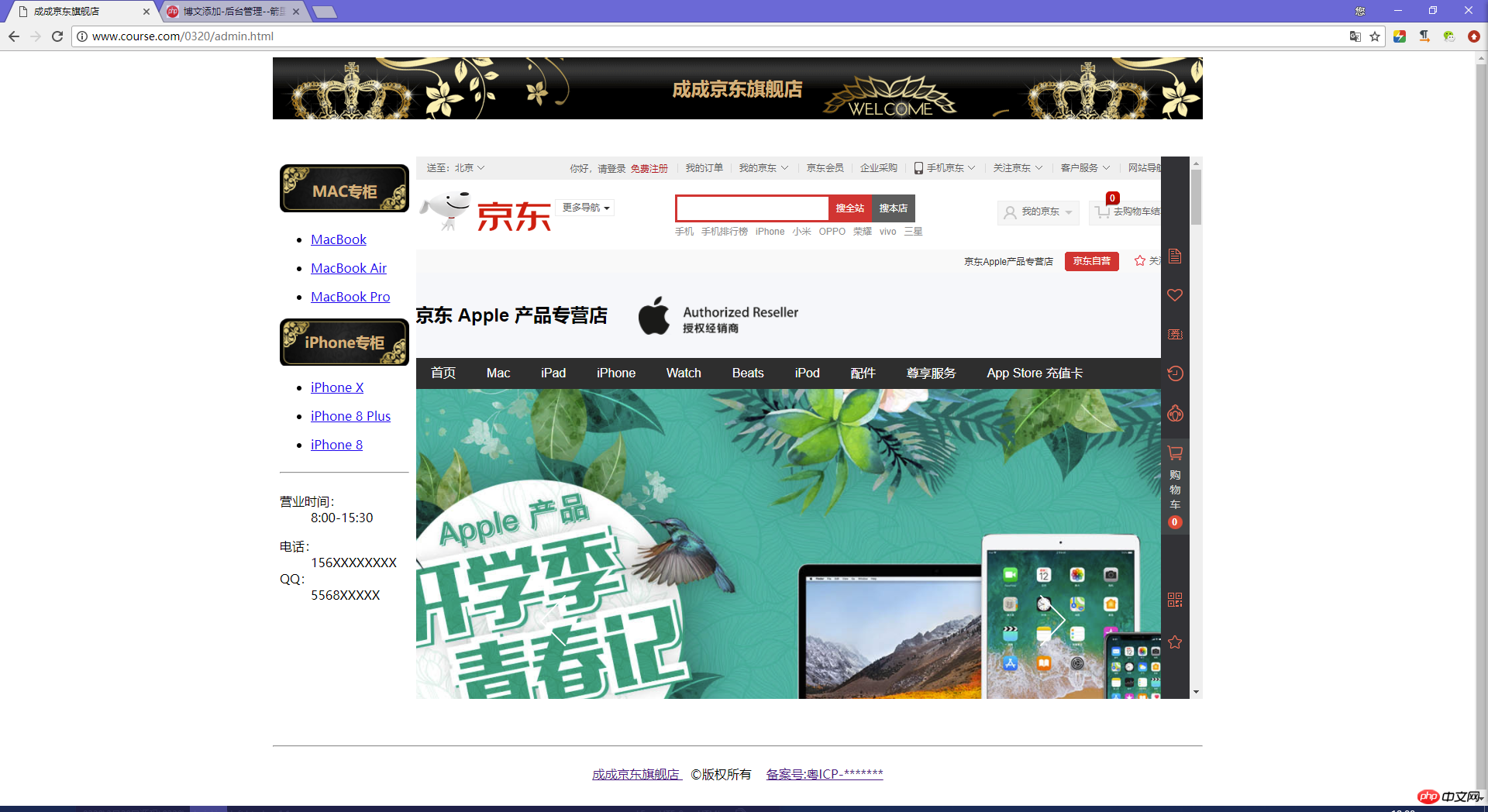
效果图:

admin.html实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>成成京东旗舰店</title> </head> <body> <table align="center" border="0" cellpadding="0" cellspacing="0" width="1200"> <tr height="80" > <td colspan="2" background="images/top.gif" width="100%" align="center"><font color="#DEB887"><h2>成成京东旗舰店</h2></font></td> </tr> <tr height="800" align="left"> <td width="200" height="600"> <iframe src="left.html" name="left" width="100%" height="700" frameborder="0" scrolling="no"></iframe> </td> <td width="1100" align="center"> <iframe src="https://mall.jd.com/index-1000000127.html" name="main" width="100%" height="700" frameborder="0"></iframe> </td> </tr> <tr><td colspan="2" width="100%"><hr></td></tr> <tr height="30"> <td colspan="2"> <iframe src="footer.html" name="footer" width="100%" height="60" frameborder="0" scrolling="no"></iframe> </td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
left.html实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>left</title> </head> <body> <table align="left" border="0" cellpadding="0" cellspacing="1" width="100%"> <tr> <td style="background-repeat: no-repeat;background-size: 100%;" background="images/left.gif" height="70" align="center"><font color="#DEB887"><h3>MAC专柜</h3></font></td> </tr> <tr> <td> <ul> <li><a href="https://item.jd.com/5224000.html" target="main">MacBook</a></li> </ul> <ul> <li><a href="https://item.jd.com/1378536.html" target="main">MacBook Air</a></li> </ul> <ul> <li><a href="https://item.jd.com/4331151.html" target="main">MacBook Pro</a></li> </ul> </td> </tr> <tr> <td style="background-repeat: no-repeat;background-size: 100%;" background="images/left.gif" height="60" align="center"><font color="#DEB887"><h3>iPhone专柜</h3></font></td> </tr> <tr> <td> <ul> <li><a href="https://item.jd.com/5089239.html">iPhone X</a></li> </ul> <ul> <li><a href="https://item.jd.com/5089275.html" target="main">iPhone 8 Plus</a></li> </ul> <ul> <li><a href="https://item.jd.com/5089225.html" target="main">iPhone 8</a></li> </ul> </td> </tr> <tr><td><hr></td></tr> <tr> <td height="150"> <dl> <dt>营业时间:</dt> <dd>8:00-15:30</dd> </dl> <dl> <dt>电话:</dt> <dd>156XXXXXXXX</dd> <dt>QQ:</dt> <dd>5568XXXXX</dd> </dl> </td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
footer.html实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>footer</title> </head> <body> <p align="center"> <a href="">成成京东旗舰店 </a> ©版权所有 <a href="">备案号:粤ICP-*******</a> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄作业:


