1. 商品管理器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>商品管理器</title><link rel="stylesheet" href="defaul.css" /></head><body><!-- 商品容器,使用js动态创建 --><div class="container"></div><!-- 调用商品数组 --><script src="goods.js"></script><script>// 获取商品容器,为后面显示商品准备const div = document.querySelector(".container");// console.log(div);// 加载时运行函数window.onload = showGoods;// 定义显示商品函数function showGoods() {// 遍历商品,逐个添加html标签,连接每个商品// 用数组reduce方法,可以连接数组// 连接html标签结果放在变量中// 最后显示let goodsHtml = "";goodsArr.forEach((goods) => {// 定义变量存放html字符串goodsHtml += `<div><img src="${goods.img}" /><div><button onclick="del(this.parentNode.parentNode)">删除</button><button onclick="moveForward(this.parentNode.parentNode)">前移</button><button onclick="moveBack(this.parentNode.parentNode)">后移</button></div><p>${goods.goodsName}</p></div>`;return goodsHtml;});// 用insertAdjacentHTML方法在商品容器开始标签后开始位置插入html字符串div.insertAdjacentHTML("afterbegin", goodsHtml);}// 删除商品函数,传入参数:删除的元素// this.parentNode.parentNode 当前按钮的父父级元素,即当前商品divfunction del(ele) {// 弹出对话框return confirm("是否删除?") ? ele.remove() : false;}// 前移商品函数function moveForward(ele) {// 判断当前商品div前是否有兄弟商品div,没有就是到最前// previousElementSibling DOM属性,返回指定元素的前一个兄弟元素const beforeDiv = ele.previousElementSibling;if (beforeDiv === null) {alert("已到最前位置!");return false;}// 在前元素前插入当前元素,用before方法beforeDiv.before(ele);}// 后移函数function moveBack(ele) {// 判断后一个商品divconst afterDiv = ele.nextElementSibling;if (afterDiv === null) {alert("已到最后位置!");return false;}// 在下一个元素后插入当前元素afterDiv.after(ele);}</script></body></html>
css文件
* {margin: 0;padding: 0;border: none;box-sizing: border-box;}html {font-size: 10px;}body {font-size: 1.6rem;background-color: rgb(255, 255, 255);}.container {display: flex;/* 设置主轴方面:横向,换行 */flex-flow: row wrap;/* 平均对齐 */place-content: space-evenly;}.container > div {margin-bottom: 1.5rem;padding: 1rem 1rem;width: 20rem;display: flex;flex-flow: column nowrap;border: none;border-radius: 0.4rem;}.container > div:hover {cursor: pointer;border: 1px solid rgb(192, 192, 192);box-shadow: 0 0 8px rgb(219, 219, 219);}.container > div button {margin: 0.2rem 0;padding: 0.2rem 0.5rem;background-color: rgb(255, 255, 255);border: 1px solid rgb(197, 197, 197);}.container > div button:hover {color: white;cursor: pointer;background-color: lightseagreen;border-color: lightseagreen;}
js文件,存放商品数组
// 商品图片数组,存放图片链接const goodsArr = [{img: "https://img.alicdn.com/bao/uploaded/i1/1729128393/O1CN01X54gIz2Bs2rNqc5tf_!!0-item_pic.jpg_200x200q90.jpg_.webp",goodsName: "心相印纸巾抽纸整箱大包家用实惠装卫生纸心心相印餐巾纸面巾纸抽",},{img: "https://img.alicdn.com/bao/uploaded/i1/3704112085/O1CN01dPsHs31RGyT3PTgFk_!!3704112085.jpg_200x200q90.jpg_.webp",goodsName: "懒人自热小火锅速食牛肉重庆便宜土豆粉自助麻辣烫网红酸辣螺蛳粉",},{img: "https://img.alicdn.com/bao/uploaded/i3/3251539828/O1CN01laGcGv2MTHEOf3OIO_!!0-item_pic.jpg_200x200q90.jpg_.webp",goodsName: "法式小碎花吊带连衣裙秋季新款2022年高级感初恋别致裙子两件套女",},{img: "https://img.alicdn.com/bao/uploaded///gma.alicdn.com/bao/uploaded/i3/100813480/O1CN01O0y6Cv1bZt1HKbDs1_!!0-saturn_solar.jpg_200x200q90.jpg_.webp",goodsName: "法式小碎花吊带连衣裙秋季新款2022年高级感初恋别致裙子两件套女",},{img: "https://img.alicdn.com/bao/uploaded/i1/2281941483/O1CN010uCVUv1MpG3gL6m1A_!!2281941483.jpg_200x200q90.jpg_.webp",goodsName: "设计师款岩板一体盆浴室柜现代简约卫生间洗",},{img: "https://img.alicdn.com/bao/uploaded/i4/2201491213238/O1CN01qabYf51Zn3BCtiJbG_!!0-item_pic.jpg_200x200q90.jpg_.webp",goodsName: "msho好用芋泥奶紫色可爱少女心顺发梳按摩梳气垫梳子气囊梳女便携",},{img: "https://img.alicdn.com/bao/uploaded/i1/2074805607/O1CN01PhrwT31rI3SHQJuAm_!!0-item_pic.jpg_200x200q90.jpg_.webp",goodsName: "秋篱慵懒风复古宽松加厚提花毛衣女港风chic古着感穿搭百搭外套",},{img: "https://img.alicdn.com/bao/uploaded/i3/361670583/O1CN01hoZc3e1GB3dGnUjfi_!!361670583.jpg_200x200q90.jpg_.webp",goodsName: "帽子男女春夏太阳帽防晒遮脸遮阳2021新款鸭舌帽韩版显脸小棒球帽",},{img: "https://img.alicdn.com/bao/uploaded///gma.alicdn.com/bao/uploaded/i2/2204801904603/O1CN01kpiSBo1jsDeOndlta_!!2204801904603.jpg_200x200q90.jpg_.webp",goodsName: "ins桌面收纳盒 护肤化妆品学生抽屉式梳妆台宿舍神器书桌上置物架",},{img: "https://img.alicdn.com/bao/uploaded/i4/190522288/O1CN01LPkU5f1SlwtRPjJDg_!!190522288.jpg_200x200q90.jpg_.webp",goodsName: "镀铝阴阳自立袋铝箔袋自封袋可站立食品干货",},{img: "https://img.alicdn.com/bao/uploaded/i2/2208133542440/O1CN01rRyoaM1TtZ6zIzAcq_!!0-item_pic.jpg_200x200q90.jpg_.webp",goodsName: "ins玻璃杯吸管牛奶早餐杯甜品杯可爱印花刻度杯子加盖勺女生礼物",},{img: "https://img.alicdn.com/bao/uploaded/i1/2201457669027/O1CN019mqMwy2GYPsYVFKq2_!!2201457669027.jpg_200x200q90.jpg_.webp",goodsName: "【U先试用】宜婴纸尿裤新生儿S超薄透气拉拉裤M婴儿干爽尿不湿",},{img: "https://img.alicdn.com/bao/uploaded/i4/TB18cGBGXXXXXXNXVXXXXXXXXXX_!!0-item_pic.jpg_200x200q90.jpg_.webp",goodsName: "十七不卖书丨ins韩国少女心手持心形樱桃镜便携随身镜补妆镜",},{img: "https://img.alicdn.com/bao/uploaded///asearch.alicdn.com/bao/uploaded//i2/113073612/TB2ZU42c8smBKNjSZFsXXaXSVXa_!!113073612.jpg_200x200q90.jpg_.webp",goodsName: "特卖~日本杂志款芬兰時尚單品白熊圖案托特包 单肩购物袋(染色)",},{img: "https://img.alicdn.com/bao/uploaded/i3/2209428704265/O1CN01WjxJic1hNPw7bl6Fp_!!0-item_pic.jpg_200x200q90.jpg_.webp",goodsName: "原味厚豆干无油零添加灞源豆腐干散装整箱代餐零食低素食卡脂饱腹",},];// 新上架的商品const newGoodsArr = [];
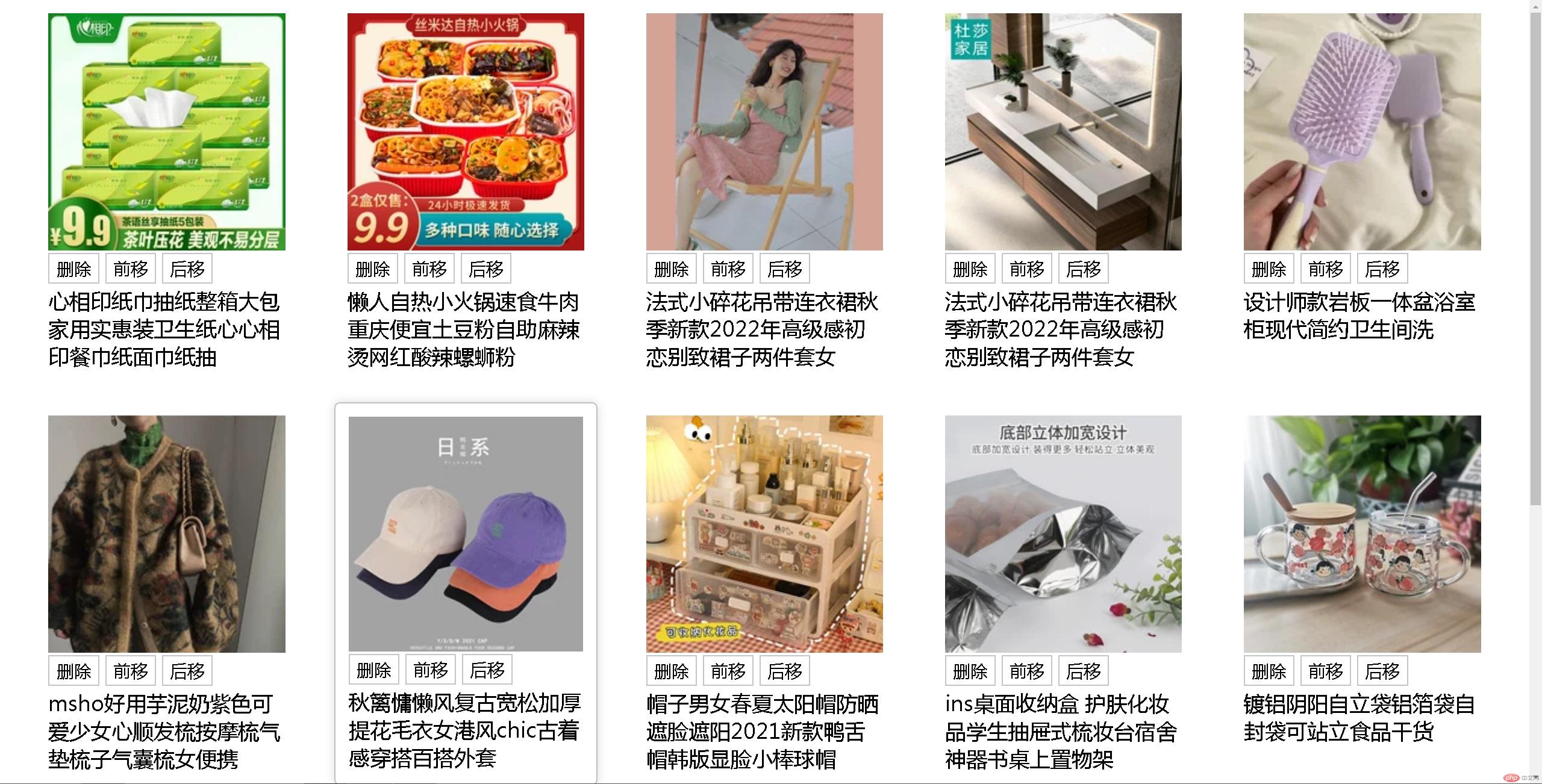
运行效果
Node.js 基础
1. 下载与安装
2. 安装与删除node包的流程以及常用指令
- npm:node内置的包管理器,集成在node中
- npm通过“package.json”配置文件管理当前项目依赖项
常用指令:
2.1 查询当前npm详细信息
npm version2.2 生成package.json文件
- 交互方式:
npm init - 生成默认文件:
npm init -y2.3 安装包
安装时把包版本号写到parkage.json中
包类型:
— 生产依赖dependencies:发布时必须要有的。
— 开发依赖devDependencies:有些包或模块在开发时用,发布后就不用了。比如辅助实时预览插件等,开发时方便查看,没有必要发布。安装包指令:
npm install 包名称简写npm i 包名称- 参数:指定包的类型,默认是生产包
- 生产依赖:
--save简写-S - 安装依赖:
--save-dev简写-D
- 生产依赖:
- 安装后,会自动创建node_modules目录,包会下载到目录中。
- 并且会创建parkage-lock.json文件,锁定当前版本。
- 再次安装时,会安装parkage-lock.json中指定的版本。
- 参数:指定包的类型,默认是生产包
删除包指令:
npm uninstall 包名称简写npm uni 包名称全局参数:
-g,在全局安装或删除版本号规则:
主版本.次版本.补丁版本,例如3.2.3^: 锁定“主版本”,更新到最新的“次版本和补丁版本”,“^3.3.3”会升到“3.5.x”,但不会到“4.0.x”。~: 锁定“次版本”,更新到最新的“补丁版本”,“~3.2.3”会升到“3.2.5”但不会到“3.3.x”。*: 任意版本,即最新版本a,b,c: 锁定到指定版本,禁止更新
- 版本书写举例
- 只接受补丁版本的更新:
1.01.0.x~1.0.4
- 只接受小版本更新:默认补丁也接受
11.x^1.0.4
- 可接受大版本更新,默认次版本补丁都接受
*
3. 更新node包的详细步骤、验证方法
# 检查是否有可更新的包# 检查全部npm outdated# 检查指定包npm outdated lodash# 安装用来更新包的插件npm-check-updates,推荐安装到全局npm i -g npm-check-updates# 查看是否安装成功?npm list -g# 用更新插件来检查可更新的包的列表npm-check-updates# 该命令太长, 通常用 ncu 简化ncu# 更新所有包到最新版本ncu -u# 或仅更新指定的包也可以ncu -u lodash# 查看 package.json, 版本号已更新# 现在只是版本了版本号, 最新的包,还是下载安装到项目中# 即 "node_modules"中的包,还是老版本# 所以,还要用 npm install 安装一下npm install# 再次查看包版本,已更新到最新版本npm list# 打开package-lock.json,可以看到已锁定到最新版本# 更新成功,结束

