JS事件监听与派发及form常用事件
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><button>添加事件</button><button>事件监听</button><button>事件派发</button><form action="#" name="eventForm" method="post"><fieldset><legend>表单常用事件</legend><inputtype="text"id="focus"placeholder="onFocus"onfocus="myFocus(this)"/><inputtype="text"id="blur"placeholder="onBlur"onblur="myBlur(this)"/><inputtype="text"name="change"id="change"placeholder="onChange"onchange="myChange(this)"/><inputtype="text"id="input"placeholder="onInput"oninput="myInput(this)"/><button name="submit" onclick="check(this)">提交</button></fieldset></form><script>function show() {console.log(event.target);}// 添加事件let btn1 = document.querySelector("button:first-of-type");btn1.onclick = show;// 添加事件监听let btn2 = document.querySelector("button:nth-of-type(2)");btn2.addEventListener("click", show, false);// btn2.removeEventListener("click", show, false);// 事件派发let btn3 = document.querySelector("button:nth-of-type(3)");// 先添加一个事件,然后自动去的触发它btn3.addEventListener("click", show, false);// 创建一个自定义事件let myclick = new Event("click");// setInterval: 间歇式的定时器// dispatchEvent 派发事件setInterval(() => {btn3.dispatchEvent(myclick);}, 2000);// form常用事件function myFocus(ele) {ele.form.focus.value = "获取焦点";}function myBlur(ele) {ele.form.blur.value = "获取焦点,又失去焦点";}function myChange(ele) {ele.form.change.value = "值修改后,又失去焦点";}// input: 值发生改变就会触发,不必等失去焦点,与change不同function myInput(ele) {let input = document.querySelector("#input");let p = document.createElement("p");p.textContent = ele.form.input.value;input.insertAdjacentElement("afterend", p);}function check(ele) {// 防止默认的提交行为, 用户自定义event.preventDefault();// 防止冒泡event.stopPropagation();let focus = ele.form.focus;let blur = ele.form.blur;let change = ele.form.change;let input = ele.form.input;if (focus.value.length === 0) {alert("onFocus不能为空");return false;} else if (blur.value.length === 0) {alert("onBlur不能为空");return false;} else if (change.value.length === 0) {alert("onChange不能为空");return false;} else if (input.value.length === 0) {alert("onInput不能为空");return false;} else {alert("验证通过");}}</script></body></html>
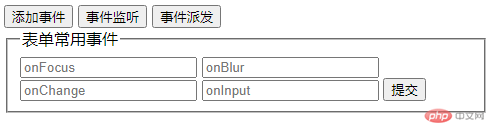
图示:
" class="reference-link">
字符串常用API
<script>// 字符串常用APIlet str ="There is no such thing as a great talent without great will power. ——没有伟大的意志力,便没有雄才大略。";//字符串是数组// 索引从0开始:// [0->T,1->h,2->e,3->r...]// index = [0, str.length-1]// 字符串长度console.log(str.length);// charAt: 索引->元素console.log(str[3]);console.log(str.charAt(3));// indexOf: 字符->索引console.log(str.indexOf("有"));// search: indexOf一样,但支持正则等console.log(str.search("没有"));// concat: 字符串拼装// 直接用"+", 或者`模板字面量` 更方便console.log(str.concat("——巴尔扎克"));// replace: 替换console.log(str.replace("——", " — —"));// slice: 子串, 忽略结束索引的值console.log(str.slice(0, 66));// substr: 子串, 只需要知道取多少个// 第一个参数:正数:从前向后取。负数:从后向前取, -1最后一个, -2向前一个console.log(str.substr(2, 10));console.log(str.substr(-10, 5));// split: str->array// 通过设定的符号,将字符串分割成数组console.log(str.split(" "));console.log(str.split("."));console.log(str.split(""));// 第二个参数:指定分割后数组元素的个数console.log(str.split("", 4));// toLowerCase, toUpperCase 大小写转换console.log(str.toLowerCase());console.log(str.toUpperCase());// 与html相关 将字符串,用html标签包裹console.log(str.link("http:baidu.com"));console.log(str.bold());console.log(str.big());console.log(str.anchor("锚点"));</script>
数组常用API
<script>// 数组元素可以是任何内容let arr = [1,2,"a","b",true,{ x: 1, y: 2 },[1, 2, 3],function () {},];console.log(arr);// ...arr :将数组解压成一个一个的元素console.log(...arr);// [ ] :将元素放在数组中 。 [...arr]快速复制数组。let arr1 = [...arr];arr1 = arr;console.log(arr1);arr = [1, 2, 3, ...arr1, 4, 5];console.log(arr);// Array.of 生成数组arr = Array.of(...arr1);console.log(arr);// Array.from 将类似数组对象,转换为数组let likeArr = { 0: "red", 1: "blue", length: 2 };console.log(likeArr);console.log(Array.from(likeArr));// push,pop, unshift,shift,deletearr = [];// push:从尾部增加。pop:从尾部删除。后进先出。console.log(arr.push(1));console.log(arr.push(2));console.log(arr.push(3));console.log(arr);console.log(arr.pop());console.log(arr.pop());console.log(arr);// unshift:从头部增加。shift:从头部删除。后进先出。arr = [];console.log(arr.unshift(1));console.log(arr.unshift(2));console.log(arr.unshift(3));console.log(arr);console.log(arr.shift());console.log(arr.shift());console.log(arr);// delete:删除数组元素,但是位置还在,元素个数不变arr = [1, 2, 3];delete arr[1];console.log(arr);console.log(arr.length);// 通过改变元素个数,也可以删除元素arr.length = 2;console.log(arr);// 迭代方法, 遍历元素// 1. forEach,map// 2. every, some// 3. filter, find, findIndex// 4. reduce// forEach((item,index,arr)=>{...}), 每个元素逐个调用回调处理arr = [1, 2, 3, 4, 5];let res = arr.forEach(function (item, index, arr) {// 三个参数中, 只有第一个 item是必须的// console.log(item, index, arr);return item * 2;});// 没有返回值console.log(res);// map: 参数与功能 与forEach一样,只不过有返回值res = arr.map(function (item) {// console.log(item);return item * 10;});console.log(res);// every, some: 断言函数,返回true,false// every: 数组成员全部满足条件,则返回 true , 否则 false,“与”关系console.log(arr.every((item) => item > 0));console.log(arr.every((item) => item > 3));// some: 数组成员中只要有一个满足条件,就返回 true, 否则 false, “或”关系console.log(arr.some((item) => item > 3));console.log(arr.some((item) => item > 10));// filter: 返回数组中的满足条件的元素组成的新数组console.log(arr.filter((item) => item > 3));// find 找到第一个符合条件的元素console.log(arr.find((item) => item > 3));// findIndex 找到第一个符合条件的元素的序号console.log(arr.findIndex((item) => item > 3));// reduce: 归并// acc:默认读取第1个元素(在 reduce()没有第2个参数值的时候,否则为 reduce()第2个参数值),并保存最终结果// cur:当前元素值// index:当前元素的序号// arr:本数组res = arr.reduce(function (acc, cur, index, arr) {// 查看reduce的执行过程console.log("acc=", acc, "cur=", cur, "index=", index, "arr=", arr);// 最终结果用 acc 返回,return acc + cur;}, 5);console.log(res);arr = [1, 12, 5, 20];// sort 排序 默认排序顺序为按字母升序。在原数组上排序,不生成副本、console.log(arr.sort());// 升序console.log(arr.sort((a, b) => a - b));// 降序console.log(arr.sort((a, b) => b - a));// join 默认用逗号连接每个元素。 array -> Stringconsole.log(arr.join());console.log(arr.join("-"));arr = [1, 12, 5, 20];console.log(arr);// slice: 获取子元素,原数组不变console.log(arr.slice(2, 3));console.log(arr.slice(2));console.log(arr.slice(-3, 4));console.log(arr);// splice: 删除, 新增, 替换。会改变原数组// 删除console.log(arr);console.log(arr.splice(2, 3));console.log(arr);// 更新arr = [1, 12, 5, 20];console.log(arr.splice(1, 2, "a", "b"));console.log(arr);// 插入console.log(arr.splice(1, 0, "red", "green"));console.log(arr);let data = ["red", "green", "blue"];console.log(arr.splice(1, 0, ...data));console.log(arr);</script>

