获取表单元素
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><form id="liuyanban"><fieldset><legend>留言板</legend><label for="title">标题:</label><inputtype="text"name="title"placeholder="请输入标题"value="标题"/><label for="content">内容:</label><textareaname="content"id="content"cols="22em"rows="10em"placeholder="请输入内容"></textarea><button>提交</button></fieldset></form><script>// 获取表单元素let liu = document.forms.liuyanban;let title = liu.title.value;let content = liu.content.value;// 将对象转换为JSON,以便和服务器交换数据let data = { title, content };// 将对象转换为JSONdata = JSON.stringify(data, null, 2);console.log(data);</script><style>#liuyanban {display: grid;grid-template-columns: 3em 1fr;gap: 0.5em 1em;}#liuyanban button {width: 13em;}</style></body></html>
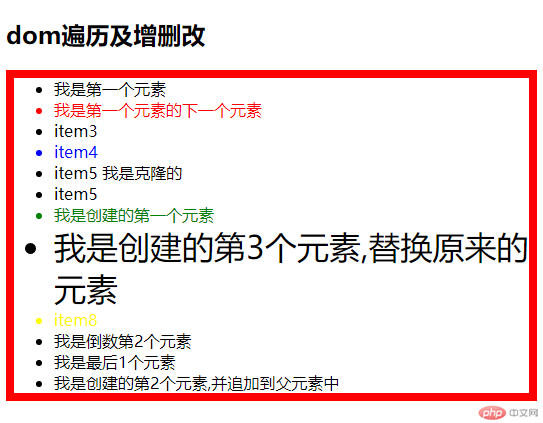
Dom遍历及增删改
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li><li class="item">item9</li><li class="item">item10</li></ul><script>let ul = document.querySelector(".list");// ul.children 得到子节点的集合console.log(ul.children);// Array.from 将集合转换为数组let arrayUl = Array.from(ul.children);console.log(arrayUl);arrayUl[1].style.color = "red";ul.firstElementChild.textContent = "我是第一个元素";ul.firstElementChild.nextElementSibling.textContent ="我是第一个元素的下一个元素";// 第四个元素ul.firstElementChild.nextElementSibling.nextElementSibling.nextElementSibling.style.color ="blue";ul.lastElementChild.textContent = "我是最后1个元素";ul.lastElementChild.previousElementSibling.textContent ="我是倒数第2个元素";// 倒数第3个元素ul.lastElementChild.previousElementSibling.previousElementSibling.style.color ="yellow";// 父 元素ul.firstElementChild.parentElement.style.border = "1em solid";// 父 节点ul.firstElementChild.parentNode.style.border = ".5em solid red";let li = document.createElement("li");li.textContent = "我是创建的第一个元素";li.style.color = "green";const five = ul.querySelector("li:nth-of-type(5)");// 查看第5个元素的html表示;console.log(five.outerHTML);// 在第5个元素后面插入新创建的元素five.after(li);// 在第5个元素前面插入克隆的元素// cloneNode(true): 克隆节点, true, 复制元素后代的内容let cloneFive = five.cloneNode(true);cloneFive.textContent = cloneFive.textContent + " 我是克隆的";five.before(cloneFive);li = document.createElement("li");li.textContent = "我是创建的第2个元素,并追加到父元素中";ul.append(li);// 移除第9个元素ul.querySelector("li:nth-of-type(9)").remove();// 替换元素li = document.createElement("li");li.textContent = "我是创建的第3个元素,替换原来的元素";li.style.fontSize = "2em";ul.replaceChild(li, ul.querySelector("li:nth-of-type(8)"));// 在父节点的标签为插入点,进行插入元素// insertAdjacentElement('插入位置', 元素)// 插入位置有四个// afterBegin: 开始标签之后,第一个子元素// beforeBegin: 开始标签之前,是它的前一个兄弟元素// afterEnd: 结束标签之后,它的下一个兄弟元素// beforeEnd: 结束标签之前,它的最后一个子元素let title = document.createElement("h2");title.textContent = "dom遍历及增删改";ul.insertAdjacentElement("beforebegin", title);</script></body></html>
图示:
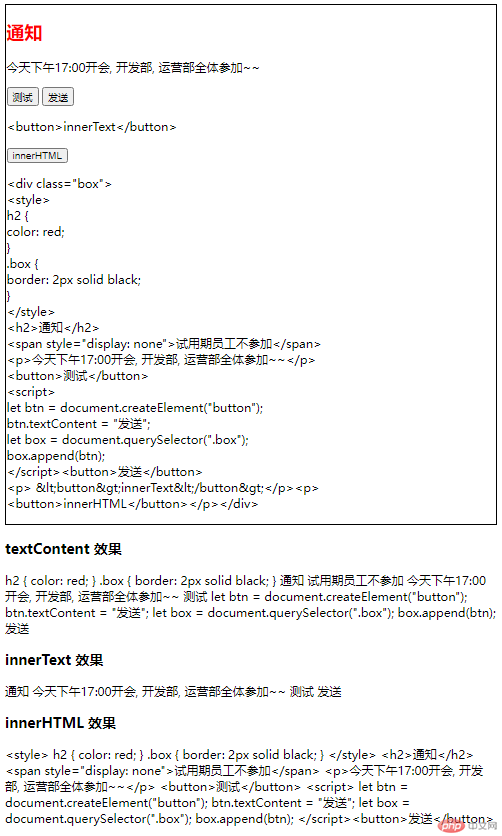
JS操作元素内容
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div class="box"><style>h2 {color: red;}.box {border: 2px solid black;}</style><h2>通知</h2><span style="display: none">试用期员工不参加</span><p>今天下午17:00开会, 开发部, 运营部全体参加~~</p><button>测试</button><script>let btn = document.createElement("button");btn.textContent = "发送";let box = document.querySelector(".box");box.append(btn);</script></div><script>let h3 = document.createElement("h3");// textContent 获取元素内容。内容为本元素标签内, 除去 html 标签外的所有内容文本h3.textContent = "textContent 效果";document.body.append(h3);document.body.append(box.textContent);// innerText 获取元素内容。内容为所有用户在浏览器窗口可见的文本h3 = document.createElement("h3");h3.textContent = "innerText 效果";document.body.append(h3);document.body.append(box.innerText);// textContent, innerText ? textContent 首选, innerText,2016才成为w3c标准// innerHTML 获取元素内容。内容为本元素标签内, 所有html内容h3 = document.createElement("h3");h3.textContent = "innerHTML 效果";document.body.append(h3);document.body.append(box.innerHTML);// innerText: 不解析html字符let p = document.createElement("p");p.innerText = " <button>innerText</button>";box.append(p);// innerHTML: 可解析html字符p = document.createElement("p");p.innerHTML = " <button>innerHTML</button>";box.append(p);// outerHTML: 返回当前节点的自身的htmlp = document.createElement("p");p.innerText = box.outerHTML;box.append(p);// 清空/删除// box.outerHTML = null;</script></body></html>
图示: