购物车的计算功能(没有考虑不勾选物品)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.box {width: 22em;height: 2em;}.list > li {height: 1.6em;background-color: #efefef;display: grid;grid-template-columns: 3em 3em 3em 3em 3em;gap: 1em;place-items: center right;border-bottom: 1px solid #ccc;}.list > li:first-of-type {background-color: lightseagreen;color: white;}.list > li:hover:not(:first-of-type) {cursor: pointer;background-color: lightcyan;}.list > li input[type="number"] {width: 3em;border: none;outline: none;text-align: center;font-size: 1em;background-color: transparent;}.list > li:last-of-type span.total-num,.list > li:last-of-type span.total-amount {grid-column: span 2;place-self: center right;color: lightseagreen;}.account {float: right;background-color: lightseagreen;color: white;border: none;outline: none;width: 5em;height: 2em;}.account:hover {background-color: coral;cursor: pointer;}</style></head><body><div class="box"><div class="selectAll"><inputtype="checkbox"class="check-all"name="check-all"id="check-all"onchange="checkAll()"checked/><label for="check-all">全选</label></div><ul class="list"><li><span>选择</span> <span>品名</span> <span>数量</span><span>单价</span><span>金额</span></li><li><input type="checkbox" onchange="checkItems()" checked /><span class="content">手机</span><input type="number" value="1" min="1" class="num" /><span class="price">100</span><span class="amount">0</span></li><li><input type="checkbox" onchange="checkItems()" /><span class="content">电脑</span><input type="number" value="2" min="1" class="num" /><span class="price">200</span><span class="amount">0</span></li><li><input type="checkbox" onchange="checkItems()" checked /><span class="content">相机</span><input type="number" value="3" min="1" class="num" /><span class="price">300</span><span class="amount">0</span></li><li><span>总计:</span><span class="total-num">0</span><span class="total-amount">0</span></li></ul><button class="account">结算</button></div><script>function checkAll() {// console.log(event.target.checked);let status = event.target.checked;const items = document.querySelectorAll('.list li input[type="checkbox');// console.log(items);items.forEach((item) => (item.checked = status));}function checkItems() {const items = document.querySelectorAll('.list li input[type="checkbox"]');let status = [...items].every((item) => item.checked === true);document.querySelector(".check-all").checked = status;}const nums = document.querySelectorAll(".num");// console.log(nums);function getTotalNum(numArr) {// console.log("---" + numArr);return numArr.reduce((acc, cur) => acc + cur);}// console.log(getTotalNum([1, 2, 3]));function getAmount(numArr, priceArr) {return numArr.map((num, index) => num * priceArr[index]);}// console.log(getAmount([1, 2, 3], [100, 200, 300]));function getTotalAmount(amountArr) {return amountArr.reduce((acc, cur) => acc + cur);}// console.log(getTotalAmount([100, 400, 900]));function autoCalculate() {const numArr = [...nums].map((num) => Number(num.value)); //parseInt// console.log(numArr);const prices = document.querySelectorAll(".price");const priceArr = [...prices].map((price) =>parseInt(price.textContent));// console.log(priceArr);const amountArr = getAmount(numArr, priceArr);console.log(amountArr);document.querySelector(".total-num").textContent = getTotalNum(numArr);document.querySelectorAll(".amount").forEach((amount, index) => (amount.textContent = amountArr[index]));document.querySelector(".total-amount").textContent =getTotalAmount(amountArr);}// console.log(autoCalculate());window.onload = autoCalculate();nums.forEach((num) => (num.onchange = autoCalculate));</script></body></html>
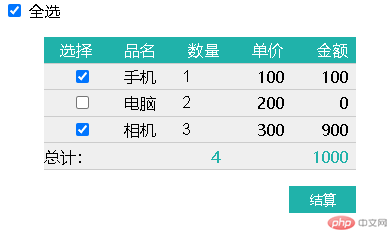
购物车的选择计算功能
思路:不勾选的物品不考虑计算,要多一步拿到所有勾选的物品。除此之外,ul中的第一和最后一个li是不考虑的。
const allLi = document.querySelectorAll(".list li:not(:first-of-type,:last-of-type)" );
其他的实现有一些比较细节的东西,在源码中体现。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.box {width: 22em;height: 2em;}.list > li {height: 1.6em;background-color: #efefef;display: grid;grid-template-columns: 3em 3em 3em 3em 3em;gap: 1em;place-items: center right;border-bottom: 1px solid #ccc;}.list > li:first-of-type {background-color: lightseagreen;color: white;}.list > li:hover:not(:first-of-type) {cursor: pointer;background-color: lightcyan;}.list > li input[type="number"] {width: 3em;border: none;outline: none;text-align: center;font-size: 1em;background-color: transparent;}.list > li:last-of-type span.total-num,.list > li:last-of-type span.total-amount {grid-column: span 2;place-self: center right;color: lightseagreen;}.account {float: right;background-color: lightseagreen;color: white;border: none;outline: none;width: 5em;height: 2em;}.account:hover {background-color: coral;cursor: pointer;}</style></head><body><div class="box"><div class="selectAll"><inputtype="checkbox"class="check-all"name="check-all"id="check-all"onchange="checkAll(),autoCalculate()"checked/><label for="check-all">全选</label></div><ul class="list"><li><span>选择</span> <span>品名</span> <span>数量</span><span>单价</span><span>金额</span></li><li><inputtype="checkbox"onchange="checkItems(),autoCalculate()"checked/><span class="content">手机</span><input type="number" value="1" min="1" class="num" /><span class="price">100</span><span class="amount">0</span></li><li><input type="checkbox" onchange="checkItems(),autoCalculate()" /><span class="content">电脑</span><input type="number" value="2" min="1" class="num" /><span class="price">200</span><span class="amount">0</span></li><li><inputtype="checkbox"onchange="checkItems(),autoCalculate()"checked/><span class="content">相机</span><input type="number" value="3" min="1" class="num" /><span class="price">300</span><span class="amount">0</span></li><li><span>总计:</span><span class="total-num">0</span><span class="total-amount">0</span></li></ul><button class="account">结算</button></div><script>function checkAll() {// console.log(event.target.checked);let status = event.target.checked;const items = document.querySelectorAll('.list li input[type="checkbox');// console.log(items);items.forEach((item) => (item.checked = status));}function checkItems() {const items = document.querySelectorAll('.list li input[type="checkbox"]');let status = [...items].every((item) => item.checked === true);document.querySelector(".check-all").checked = status;}//const nums = document.querySelectorAll(".num");// console.log(nums);///////////////////// let nums = [];// let prices = [];// const allLi = document.querySelectorAll(// ".list li:not(:first-of-type,:last-of-type)"// );// console.log(allLi);// allLi.forEach((li, index) => {// // console.log(li.querySelector("input:first-of-type").checked, index);// if (li.querySelector("input:first-of-type").checked === true) {// nums.push(Number(li.querySelector(".num").value));// prices.push(Number(li.querySelector(".price").textContent));// }// });// console.log("---" + nums + prices);//////////////////function getTotalNum(numArr) {// console.log("---" + numArr);return numArr.reduce((acc, cur) => acc + cur);}// console.log(getTotalNum([1, 2, 3]));function getAmount(numArr, priceArr) {return numArr.map((num, index) => num * priceArr[index]);}// console.log(getAmount([1, 2, 3], [100, 200, 300]));function getTotalAmount(amountArr) {return amountArr.reduce((acc, cur) => acc + cur);}// console.log(getTotalAmount([100, 400, 900]));function autoCalculate() {let nums = [];let prices = [];const allLi = document.querySelectorAll(".list li:not(:first-of-type,:last-of-type)");console.log(allLi);allLi.forEach((li, index) => {// console.log(li.querySelector("input:first-of-type").checked, index);if (li.querySelector("input:first-of-type").checked === true) {nums.push(Number(li.querySelector(".num").value));prices.push(Number(li.querySelector(".price").textContent));}});const numArr = nums;// console.log(numArr);const priceArr = prices;// console.log(priceArr);const amountArr = getAmount(numArr, priceArr);document.querySelector(".total-num").textContent = getTotalNum(numArr);// document.querySelectorAll(".amount").forEach((amount, index) => (amount.textContent = amountArr[index]));let index2 = 0;document.querySelectorAll(".amount").forEach((amount) => {if (amount.parentElement.querySelector("input:first-of-type").checked === true) {amount.textContent = amountArr[index2];index2 = index2 + 1;}});document.querySelector(".total-amount").textContent =getTotalAmount(amountArr);}// console.log(autoCalculate());window.onload = autoCalculate();const allNum = document.querySelectorAll(".num");[...allNum].forEach((num) => (num.onchange = autoCalculate));</script></body></html>