CSS样式的作用
- html标签只是网页中的内容,但这些标签实现出来的效果往往比较难看,CSS就是美化标签的。就像word中打字后调整字体大小,颜色等。
CSS的三种用法
- 行内
<h1 style="color:green">php.cn</h1> - 页面内
<style>h1{color:red;}</style>
- 单独放在一个文件中,注意link标签
<head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="css/style1.css" /></head>
CSS的选择器
就是怎样选择标签元素
属性选择器
<h2 title="hello!">item1</h2><style>h2[title] {color: blue;}</style>
如果是类和id属性,可以分别用.和#简写
<h2 class="abc">hello css!</h2><h2 id="abcd">hello css!</h2><style>h2.abc {color: cyan;}h2#abcd {color: red;}</style>
群组选择器,用逗号分开
h2.abc, h2#abcd {background-color: yellow;}
提权用!important
<div><p>abc</p></div><p><span>abcd</span></p><style>div p {color: blue;}p {color: red !important;}</style>
后代元素,子元素,兄弟元素
<ul class="list"><li class="item">item1</li><li class="item second">item2</li><li class="item">item3<ul class="inner"><li>item3-1</li><li>item3-2</li><li>item3-3</li><p>123</p></ul></li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ul><style>/* 后代元素用空格 */.list li {border: 1px solid red;}/* 子元素用> */.list > li {border: 1px solid blue;}/* 相邻兄弟用加号 下面例子找到的是第3个li标签[item3那个] */.item.second + li {color: red;background-color: blue;}</style>
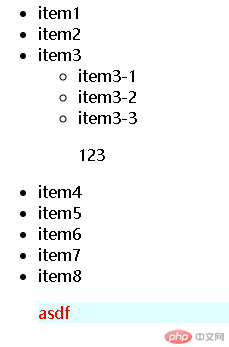
后面的所有元素~,下面的例子中演示:要满足标签是p
<ul class="list"><li class="item">item1</li><li class="item second">item2</li><li class="item">item3<ul class="inner"><li>item3-1</li><li>item3-2</li><li>item3-3</li><p>123</p></ul></li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li><p>asdf</p></ul><style>.item.second ~ p {color: red;background-color: lightcyan;}</style>
- 把p换成li选的就是里标签。

选择器优先级的权重 重点
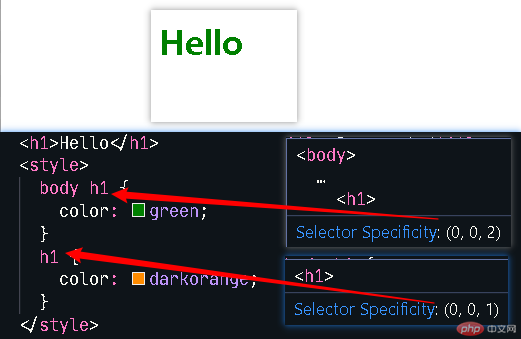
为什么显示的颜色是绿色?因为body h1的权重是(0 0 2),比(0 0 1)大
<h1>Hello</h1><style>body h1 {color: green;}h1 {color: darkorange;}</style>

权重的三个数字表示:id数量 class数量 标签数量。组成的值越大越优先。
不推荐用id,因为权重太高。建议用class,class可以任意命名
bootstrap,element ui都是很好的框架,如果想改其中的特征,就通过自定义class 使优先级增高,从而完成想要自定义的功能

