鼠标点击事件
<body><button onclick="console.log('asdfasdf');">按钮1</button><button onclick="setbg(this)">按钮2</button><script>// function setbg(ele) {// document.body.style.backgroundColor = "wheat";// ele.style.backgroundColor = "yellow";// ele.textContent = "保存成功";// }</script><script src="outer.js"></script></body>
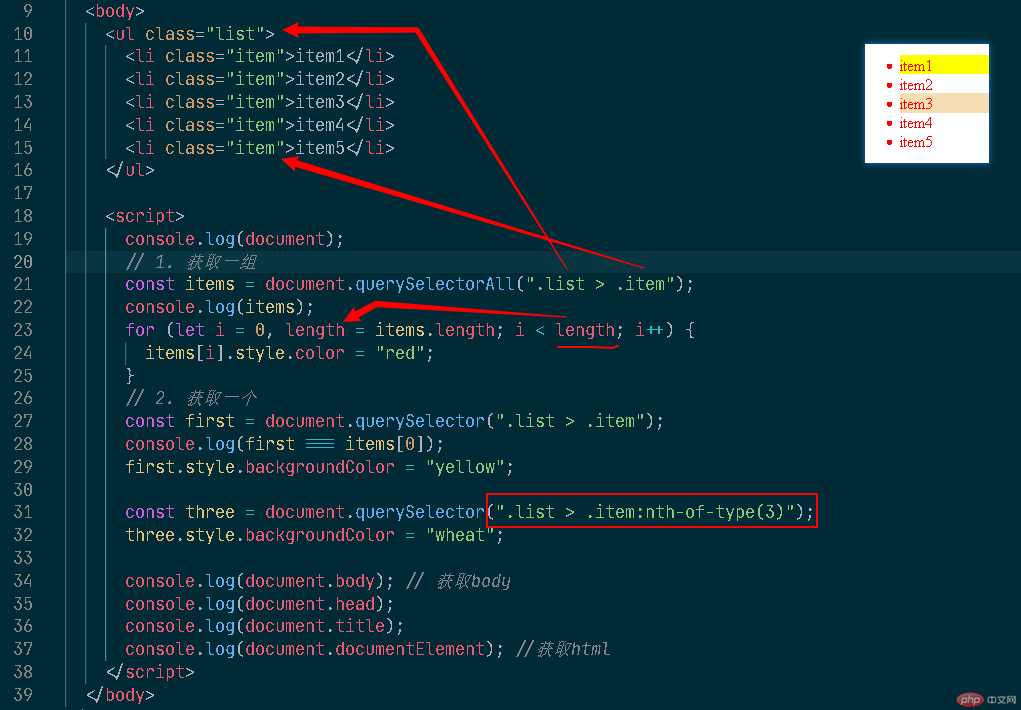
获取页面中的元素
- document.querySelector(css选择器)
- document.querySelectorAll(css选择器)

只要css选择器用的好,没有哪个选不了

