js中的switch case语句
let lang = "html";lang = "jS";switch (lang.toLocaleLowerCase()) {// 将传入的字符串全大写或者小写case "html":console.log("超文本标记语言");break;case "css":console.log("层叠样式表");break;case "javascript":case "js":console.log("脚本语言");break;default:console.log("不能识别");}
lang.toLocaleLowerCase()和lang.toLocaleUpperCase()是字符串转大小写
js中的for循环
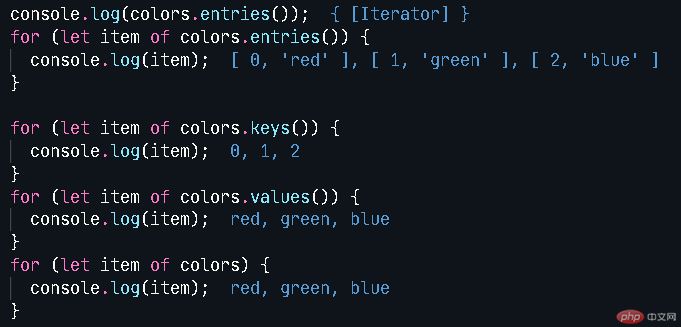
const colors = ["red", "green", "blue"];console.log(colors.entries());for (let item of colors.entries()) {console.log(item);}for (let item of colors.keys()) {console.log(item);}for (let item of colors.values()) {console.log(item);}for (let item of colors) {console.log(item);}

数组是对象,entries(),keys(),values()还是比较常用的
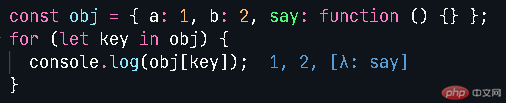
对象遍历用的不是of而是in。
const obj = { a: 1, b: 2, say: function () {} };for (let key in obj) {console.log(obj[key]);}

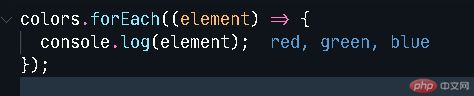
数组也是对象,也可以用in。不过foreach更直观
colors.forEach((element) => {console.log(element);});