vw+rem+grid布局
<!-- 当前的布局视图,就是当前移动设备浏览器的可视区宽度 --><!-- ! 1. 布局视图 = 视觉视图 : width=device-width --><!-- initial-scale=1.0: 这种1:1还原视觉视图的布局, 叫: 理想视图 --><!-- ! 2. 理想视图 = 视觉视图 : initial-scale=1.0 --><!-- ! 目前 主流的 移动端布局方案: rem + vw --><style>* {padding: 0;margin: 0;box-sizing: border-box;}html {/* font-size: 100px; 技巧 */font-size: calc(100vw / 3.75);}body {/* 将body的font-siz还原为16px */font-size: 0.16rem;}/* 当屏幕宽度小于320px的时候, 字号不要再小了,否则就看不清了 */@media screen and (max-width: 320px) {html {font-size: 85px;}}/* 当屏幕宽度大于640px的时候, 字号不要再放大了 */@media screen and (min-width: 640px) {html {font-size: 170px;}}</style><header><h3>欢迎访问</h3><button>登录</button></header><aside class="left"><p>菜单栏</p><ol><li>菜单1</li><li>菜单2</li><li>菜单3</li><li>菜单4</li><li>菜单5</li><li>菜单6</li><li>菜单7</li><li>菜单8</li><li>菜单9</li></ol></aside><main>主体</main><aside class="right"><p>广告</p><ol><li>广告位1</li><li>广告位2</li><li>广告位3</li><li>广告位4</li><li>广告位5</li><li>广告位6</li><li>广告位7</li><li>广告位8</li><li>广告位9</li></ol></aside><footer><p>联系我们</p><p>友情链接</p><p>备案信息</p></footer><style>body {width: 100vw;height: 100vh;/* grid布局 */display: grid;/* 设定列个数及列宽 */grid-template-columns: 1rem minmax(2rem, 1fr) 1rem;/* 设定行个数及行高 */grid-template-rows: 0.5rem minmax(calc(100vh - 1rem - 0.2rem), 1fr) 0.5rem;/* 项目间隙 */gap: 0.1rem;}body * {border: 1px solid black;}header,footer {/* 项目横跨3个单元格 */grid-column: span 3;}header {display: grid;grid-template-columns: 1rem calc(100vw - 2rem) 1rem;/* 1. 所有项目在"容器"中的对齐方式 *//* place-content: 垂直方向 水平方向; *//* place-content: start start;place-content: center end;place-content: center center;place-content: center; *//* 2.剩余空间在所在项目之间进行分配 *//* place-content: space-between space-around;place-content: space-between space-between;place-content: space-between; */place-content: center center;/* 3. 所有项目在所在的"单元格"中的对齐方式 */place-items: center;}header button {width: 0.5rem;/* 指定项目位置,在第3、4条竖线中间,即第3个单元格中 */grid-column: 3/4;/* 设置单个项目在单元格中的位置 */place-self: center start;}header h3 {grid-column: 2/3;}.left {text-align: center;font-size: 0.1rem;}.right {text-align: center;font-size: 0.1rem;}main {text-align: center;}footer {display: grid;/* repeat(3, 1fr) 重复输出 1fr 三次 */grid-template-columns: repeat(3, 1fr);/* 所有项目在容器和单元格中全部水平垂直居中了 */place-content: center center;place-items: center center;}</style>
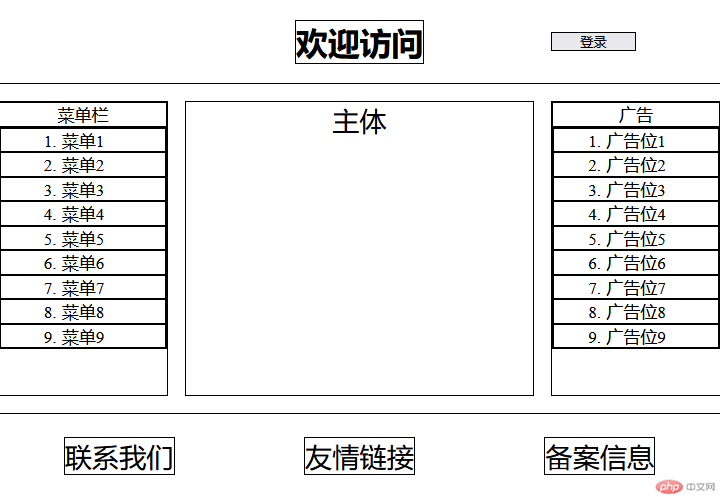
图示: