伪类:假的,类 权重
1,结构伪类(位置) 2,状态伪类
:first-child{}第一个 .list > li:nth-of-type(1){} 第一个
nth-last-of-type(3){}倒数第三个
first-of-type{} 第一个/last-of-type{}最后一个
:nth-of-type(an+b) a:系数 n:自动计算 b:偏移量:nth-of-type(0n+3)
:nth-of-type(1n){全选}/:nth-of-type(n+3){从第三个开始匹配}/
:nth-of-type(-n+3){反选,选中1-3个元素}/:nth-last-of-type(-n+3){最后三个}
nth-of-type(2n){偶数行}/nth-of-type(2n+1){奇数行}/nth-of-type(even):hover{偶数行变色}
a=0:单个/a=1:多个/a=-1:取前n个/a=2:取奇偶
表单伪类:
disabled:禁用 enabled:启用 input:checked+label{选中兄弟元素}
button:hover{鼠标悬停} pointer(小手) outlone:none
iconfont.cn 阿里图标库
1,引入图标库的css 2,class="iconfont icon-gouwuchekong"引入图标类
盒模型的常用属性:width,height,border,padding,margin
border:10px dashed currentColor;虚线/background-clip:content-box 不嵌入;
padding:内边距; margin:外边距;box-sizing:border-box 固定盒子的大小;
border-top-width:1px;上边框 border-top:20px solid red;边框
*{padding:0;margin:0;box-sizing:border-box;}
px(绝对单位) ,em,rem,vh,vw(相对单位)
em=font-size(父集或浏览器的字号大小16px,可继承);rem:永远和html中的font-size绑定,固定值
vw:将视口分成100份,1vw=1/100,视口:格式窗口
响应式,可根据当前视口的变化而变化
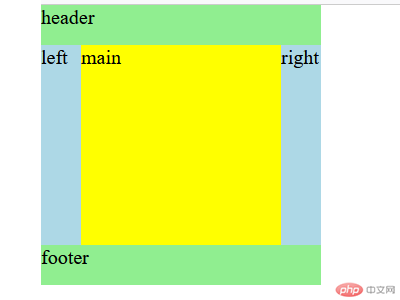
grid布局欣赏:body{ display:grid; grid-template-rows:10vh calc(100vh-20vh) 10vh; }
header,footer{background-color:yellow;} main{backfround-color:cyan;}rem_vw 进行移动端的布局,移动端不允许出现px px to vm 插件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>grid圣杯布局</title>
</head>
<body>
<header>header</header>
<aside class="left">left</aside>
<main>main</main>
<aside class="right">right</aside>
<footer>footer</footer>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
header,
footer {
background-color: lightgreen;
grid-column: span 3;
}
body {
display: grid;
grid-template-columns: 10em 1fr 10em;
grid-template-rows: 2em minmax(20em, 30em) 2em;
}
aside {
background-color: lightblue;
}
main {
background-color: yellow;
}
</style>
</body>
</html>

