flex 布局(弹性盒子)
主轴:水平排列
- flex 项目为容器里面的项目(每个项目一定为 flex 容器的子元素.) ,项目是沿着主轴进行排列;
交叉轴:垂直排列
- 当项目在每个项目在当前的主轴的垂直方向上还有空间的话,可以根据叫交叉轴在进行垂直排列
flex 容器(弹性容器)
display: flex设置布局为 flex 盒子(弹性布局)布局,此标签下的子元素自动变成弹性项目;
设置主轴方向排列
flex-direction:(设定主轴为水平还是垂直)- row 水平(默认值)
- column 垂直(主轴设为垂直)
flex-wrap:(设置盒子内部在页面缩小时项目空间不够时,是否换行)- wrap 设置为允许换行
- nowrap 设为不允许换行(此为默认值)
一般可以直接写在一个标签里
.container {flex-wrap: row nowrap;}
容器的剩余空间在项目之间进行分配
place-content:start从起点开始排列(默认值)end靠着容器的终止边对齐center居中对齐space-between两端对齐(第一个项目和最后一个项目沿着容器的起始边和终止边对齐,其他剩余空间在其他项目中平均分配);

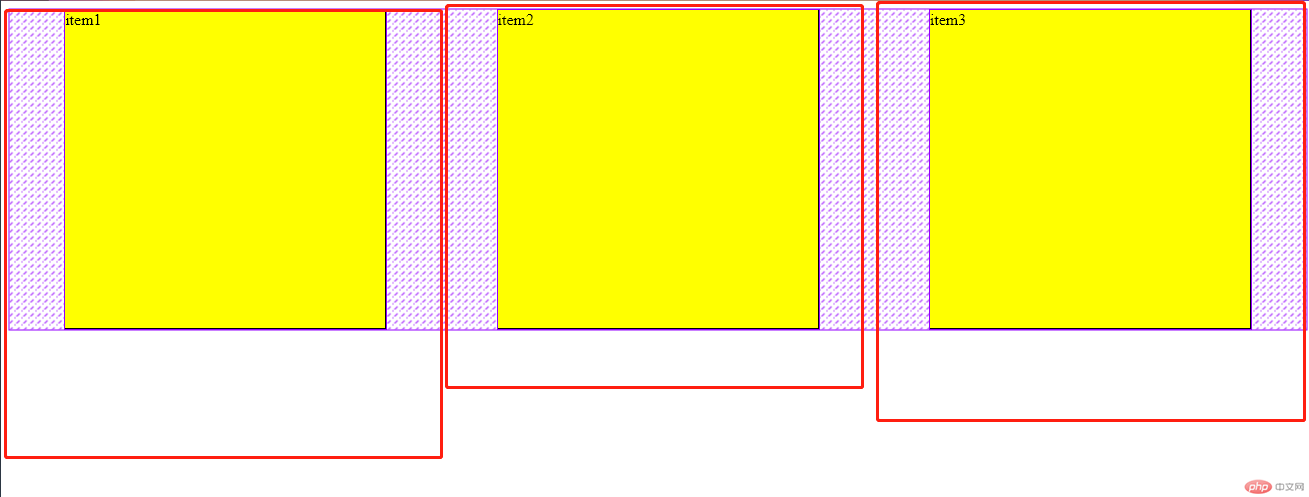
space-around分散对齐(每个项目的两边的空间是相等的);

沃尔沃
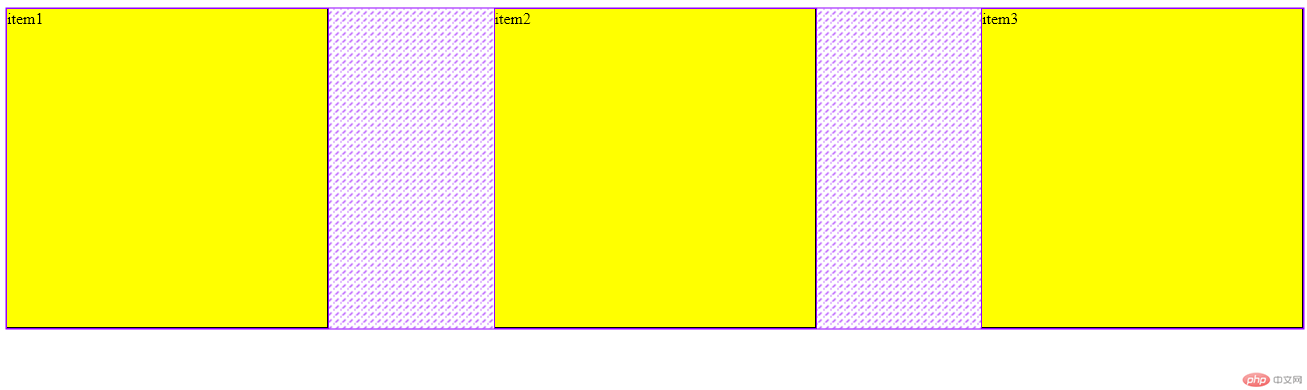
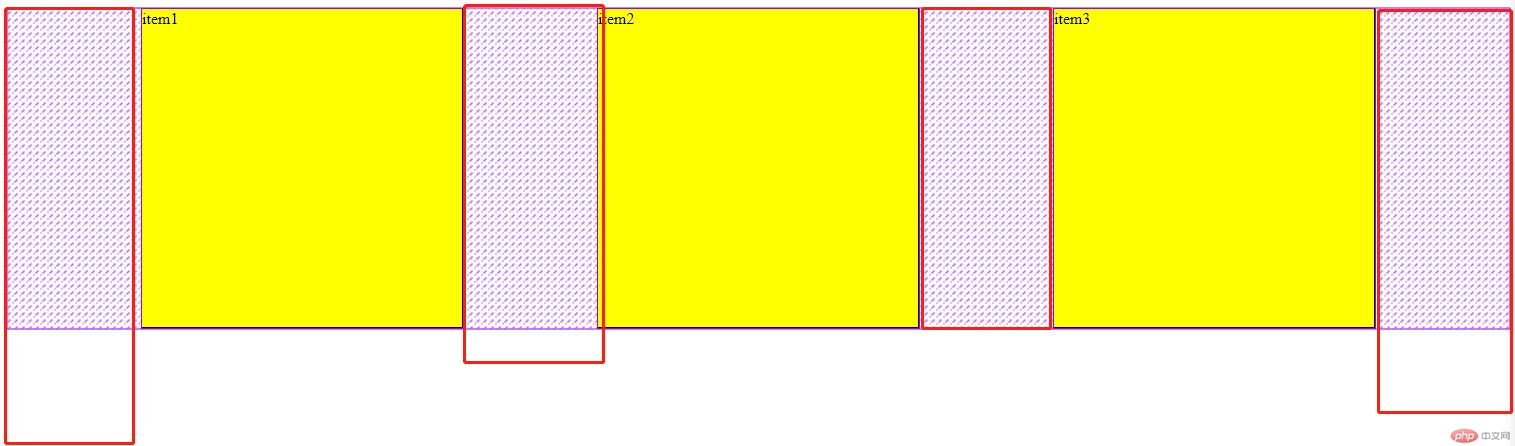
space-evenly平均对齐 (每一个项目的之间的大小都是平均相等的,包括第一个项目和起始边的距离)

.container {place-content: end;place-content: space-between;place-content: space-around;place-content: space-evenly;}
交叉轴的对齐方式(交叉轴不能单独存在,没有主轴就没有交叉轴)
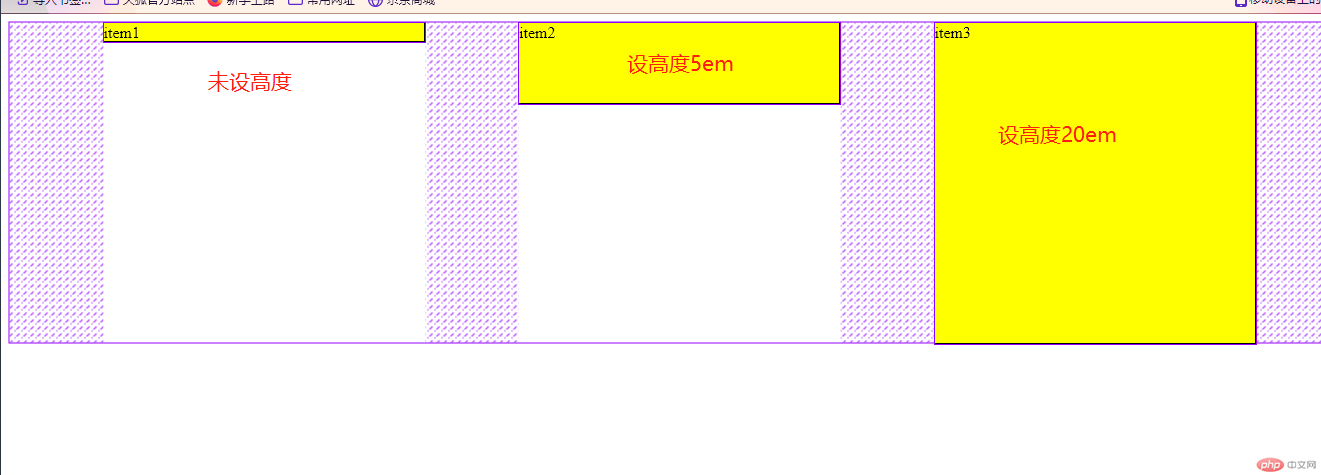
place-items交叉轴的对齐
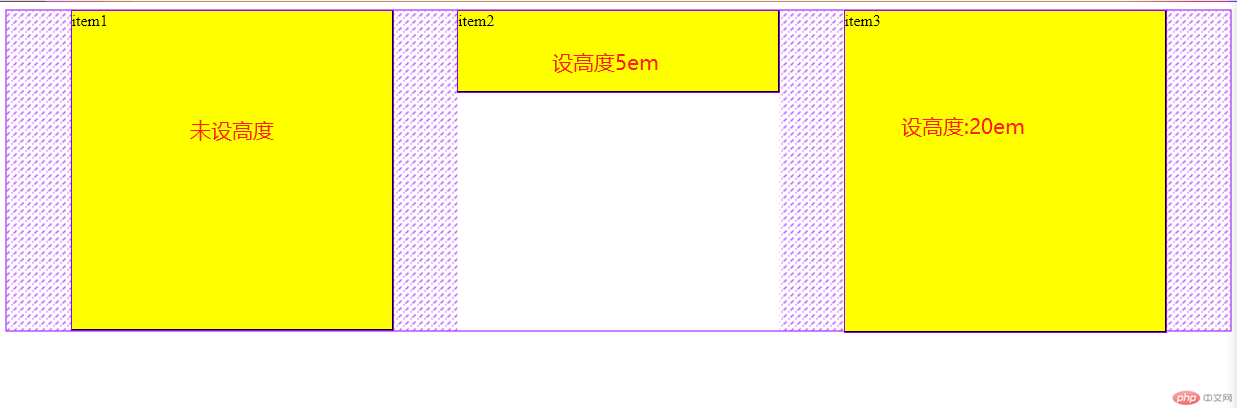
stretch拉伸(前面未设置高度,会自动拉伸为容器的高度) 此为默认值.
start不拉伸.

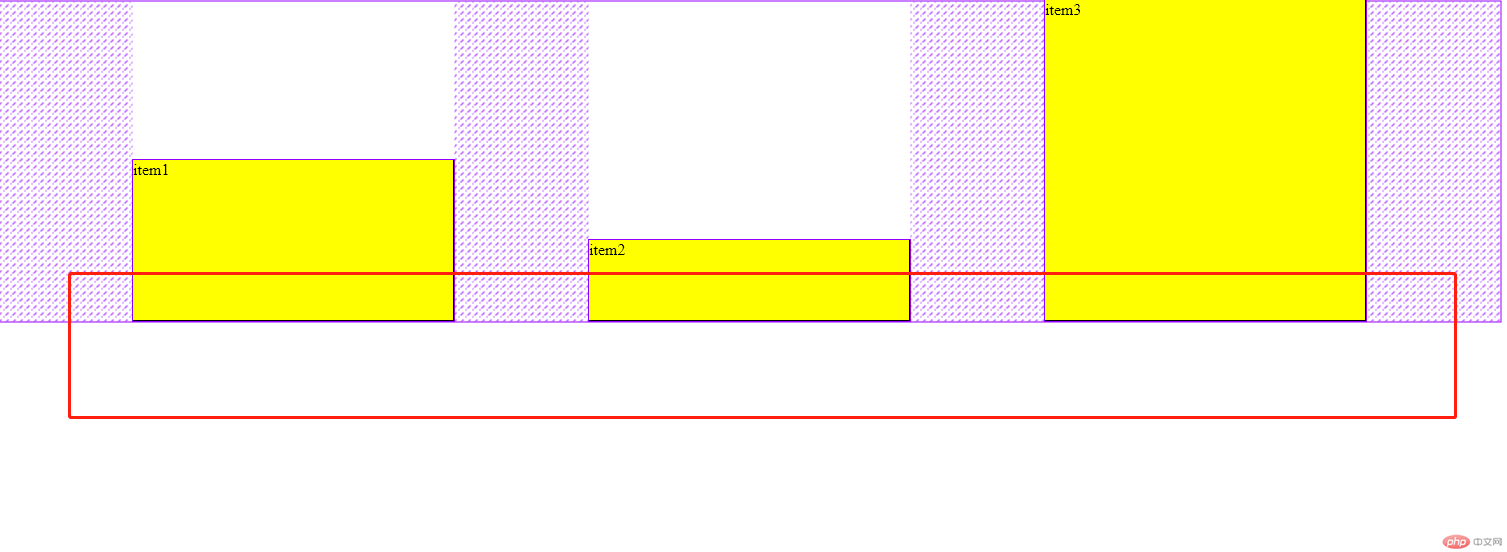
end底部对齐
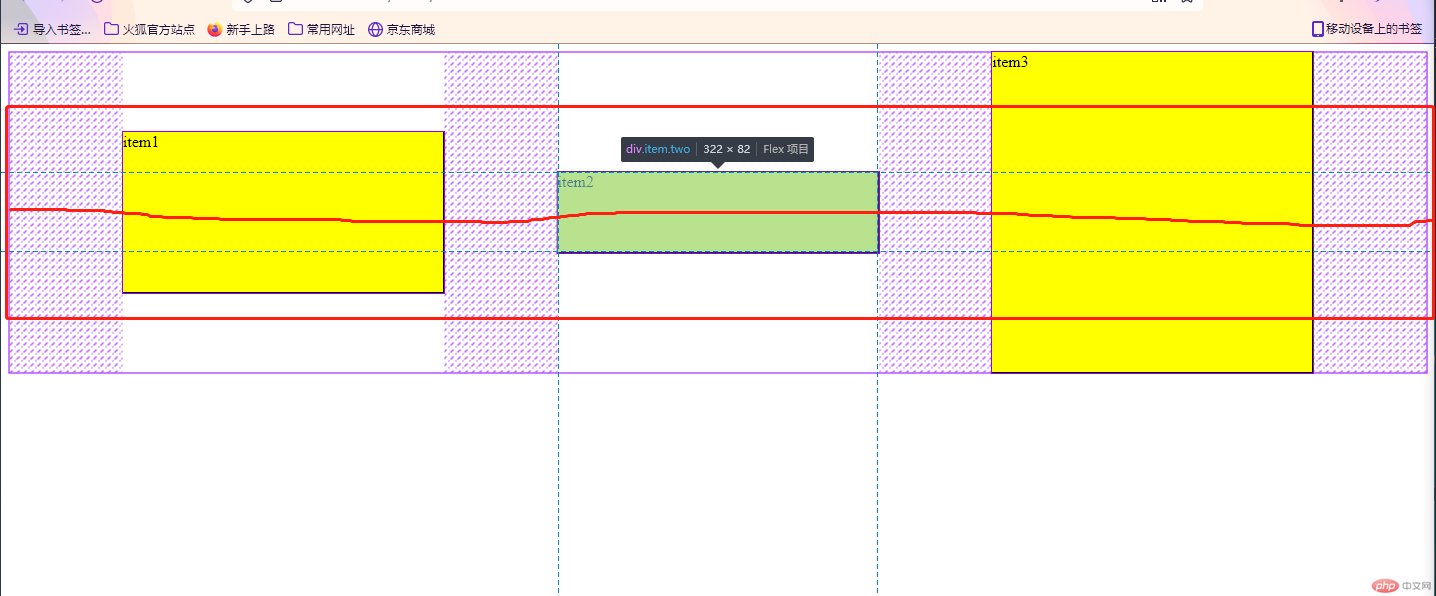
center居中对齐

- flex 只要记住三个属性
- flex-flow :主轴方向,和换行
- place-content: 项目在主轴上的排列和空间分配
- place-items: 项目在交叉轴上的对齐方式
flex 项目(弹性项目)
flew 属性
flex: 0 1 auto;放大因子 收缩因子 计算宽度
flex: 0 1 auto0 代表禁止放大 可以缩小 宽度自动(用当前项目的宽度,如当前未设置宽度,项目会自动收缩) `.flex: 0 1 200px此时的项目宽度为 200px(无论此项目设不设 width 值)
max-width的值 > flex: 0 1 200px > width值
优先级是 max-width 最大 flex 其次 width 最小
flex: 1 1 auto(flex:auto) 响应式 即可放大又可缩小flex: 0 0 auto(flex:none) 不可放大也不可缩小 (移动端布局用的多)flex:1;(-flex: 1 1 auto)
order 顺序
order : 0; 默认值 (数值越小越靠前可以为负数)

