
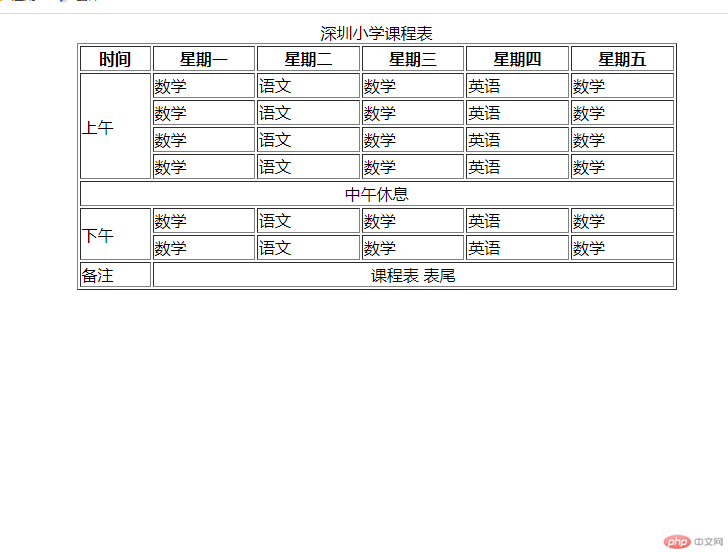
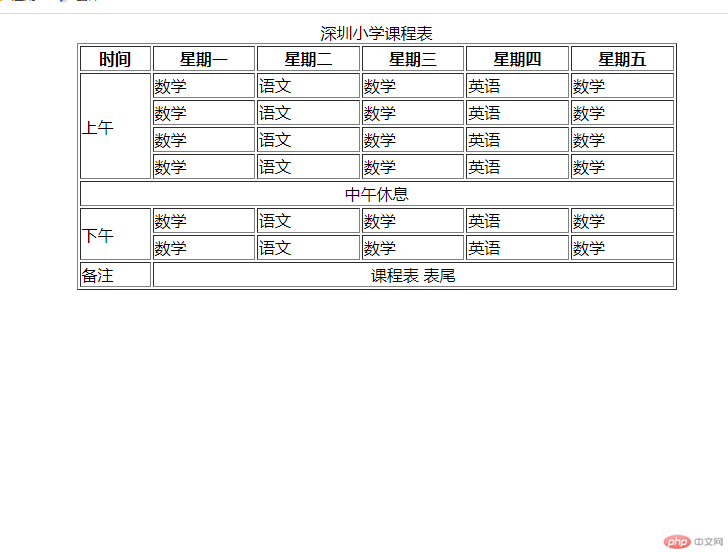
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div> <table border="1" width="600" align="center"> <caption> 深圳小学课程表 </caption> <thead> <tr bgcolor="#999"> <th>时间</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <tbody> <tr> <td rowspan="4">上午</td> <td>数学</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>数学</td> </tr> <tr> <td>数学</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>数学</td> <!-- <td>6</td> --> </tr> <tr> <td>数学</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>数学</td> <!-- <td>数学</td> --> </tr> <tr> <td>数学</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>数学</td> <!-- <td>数学</td> --> </tr> <tr> <td colspan="6" align="center">中午休息</td> <!-- <td></td> <td></td> <td></td> <td></td> <td>数学</td> --> </tr> <tr> <td rowspan="2">下午</td> <td>数学</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>数学</td> </tr> <tr> <td>数学</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>数学</td> <!-- <td>数学</td> --> </tr> </tbody> <tfoot> <tr> <td>备注</td> <td colspan="5" align="center">课程表 表尾</td> </tr> </tfoot> </table> </div> </body></html>

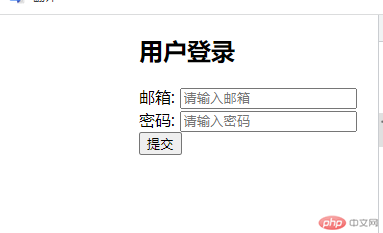
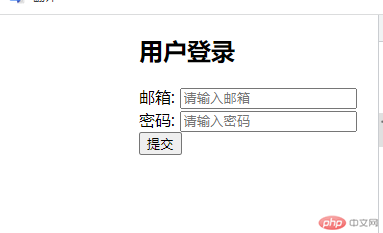
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div style="margin-left: 200px"> <h2>用户登录</h2> <div> <form action="123.php" method="post"> <label for="email">邮箱:</label> <input type="text" name="email" id="email" placeholder="请输入邮箱" required /><br /> <label for="password">密码:</label> <input type="password" name="password" id="password" placeholder="请输入密码" required /><br /> <button>提交</button> </form> </div> </div> </body></html>