
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>320作业</title>
</head>
<body>
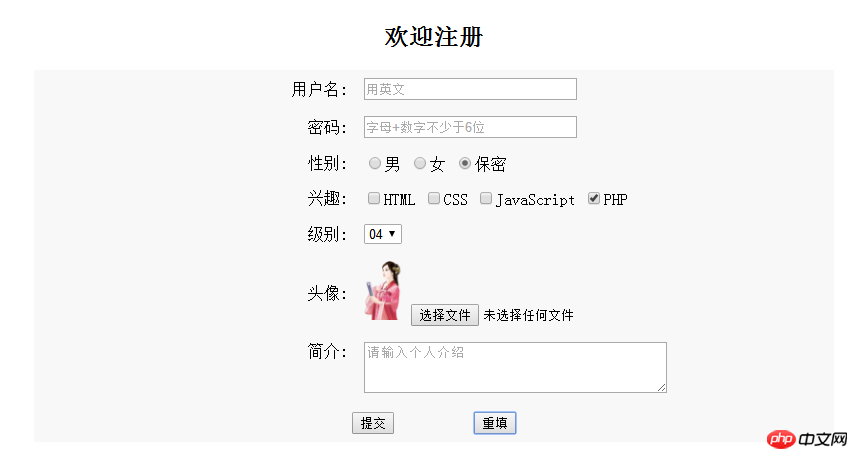
<form action="" method="post">
<table border="0" cellspacing="0" cellpadding="8" width="800" bgcolor="#f8f8f8">
<caption><h2>欢迎注册</h2></caption>
<tr>
<td width="200"><label for="username">用户名:</label></td>
<td width="300"><input type="text" id="name" name="name" value="" placeholder="用英文" size="30" width="200"></td>
</tr>
<tr>
<td><label for="password">密码:</label></td>
<td><input type="text" id="password" name="name" value="" placeholder="字母+数字不少于6位" size="30"></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female">女
<input type="radio" name="sex" value="secret" checked="">保密
</td>
</tr>
<tr>
<td>兴趣:</td>
<td>
<input type="checkbox" name="happy[]" value="html">HTML
<input type="checkbox" name="happy[]" value="css">CSS
<input type="checkbox" name="happy[]" value="javascript">JavaScript
<input type="checkbox" name="happy[]" value="php" checked="">PHP
</td>
</tr>
<tr>
<td><label for="level">级别:</label></td>
<td>
<select name="level" id="level">
<option value="">01</option>
<option value="" selected="">04</option>
<option value="">03</option>
<option value="">02</option>
</select>
</td>
</tr>
<tr>
<td><label for="photo">头像:</label></td>
<td>
<img src="../images/1.png" height="60">
<input type="file" id="" name="photo" accept="image/*">
</td>
</tr>
<tr>
<td valign="top"><label>简介:</label></td>
<td><textarea name="comment" id="comment" rows="3" cols="40" placeholder="请输入个人介绍"></textarea></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重填">
</td>
</tr>
</table>
</form>
</body>
</html>