:first-of-type的用法
类型中的第一个,字面意思比较好记,前面要有一个冒号。
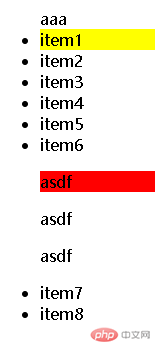
<!-- 伪类 --><ul class="list"><span>aaa</span><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><p>asdf</p><p>asdf</p><p>asdf</p><li>item7</li><li>item8</li></ul><style>.list > li:first-of-type {background-color: yellow;}.list > p:first-of-type {background-color: red;}</style>

如果不限定标签,例如: .list :first-of-type,那么表示的就是所有类型的第一个。
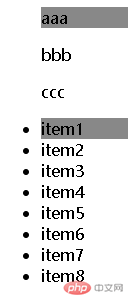
<!-- 伪类 --><ul class="list"><p>aaa</p><p>bbb</p><p>ccc</p><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul><style>.list :first-of-type {background-color: #888;}</style>

:nth-of-type()的用法
这个比:first-of-type()更灵活。如果:first-of-type(-2)能够选中倒数第2个就更人性化了,设计了first-last-of-type(2)表示倒数第2个,有点多余。
<!-- 伪类 --><ul class="list"><span>aaa</span><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul><style>.list > li:nth-of-type(3) {background-color: #888;}</style>

——
伪类选择器的参数**:nth-of-type(an+b)
- a为0表示匹配单个
- a为1表示匹配一组
- a为2表示匹配奇偶位置的元素
举例:nth-of-type(n+3)n从零开始取值,自动递增,n+3则为3,4,5…… ;匹配3-end-n+3为3,2,1.匹配前三个
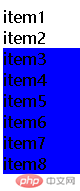
<ul class="list"><li>item1</li><li>item2</li><li class="three">item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul><style>.list .three,.list .three ~ * {background-color: red;}.list > :nth-of-type(n + 3) {background-color: blue;}</style>

举例:nth-of-type(2n) 表示偶数 语法糖:evennth-of-type(2n+1) 表示奇数 语法糖:odd
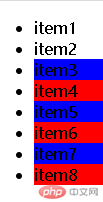
<ul class="list"><li>item1</li><li>item2</li><li class="three">item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul><style>.list .three,.list .three ~ * {background-color: red;}.list > :nth-of-type(2n + 3) {background-color: blue;}.list > :nth-of-type(odd):hover {background-color: cyan;}</style>

伪类小例子,单选按钮选中后label变色
<input type="radio" name="sex" id="m" /><label for="m">男</label><input type="radio" name="sex" id="fem" /><label for="fem">女</label><style>input:checked + label {color: red;}button {width: 150px;height: 30px;border: none;background-color: palegoldenrod;color: brown;}button:hover {background-color: coral;cursor: pointer;}</style>


