元素的样式来源举例说明
- 浏览器默认样式
- 用户自定义样式
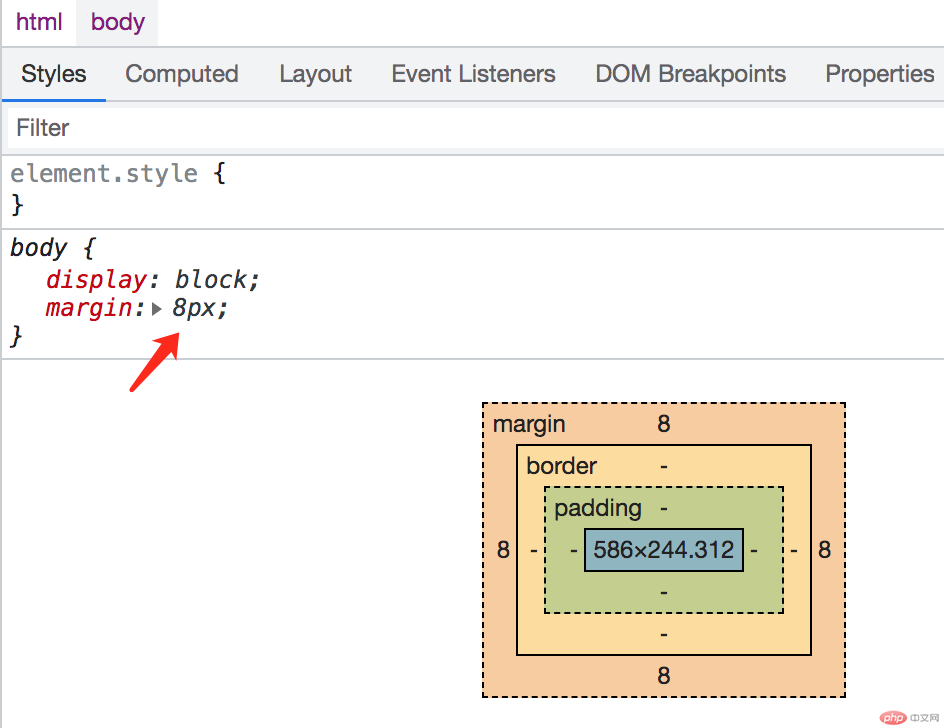
浏览器默认样式

body标签外边框默认占8个像素
用户自定义样式
- 行内样式表(行内式)
<div style="color: #f40; font-size: 18px">淘宝红</div>
- 内部样式表(嵌入式)
<!DOCTYPE html><html lang="en"><head charset="UTF-8"><title>嵌入式</title><style>div {width: 100px;height: 100px;background-color: #f40;}</style></head><body><div></div></body></html>
- 外部样式表(链接式)
需要两个文件,一个.html 后缀,一个.css 后缀,并且需要在.html 文件引入.css 文件
<!DOCTYPE html><html lang="en"><head charset="UTF-8"><title>链接式</title><link rel="stylesheet" href="./style.css" /></head><body><div></div></body></html>
div {width: 100px;height: 100px;background-color: #f40;}
基本选择器
- 通配选择器
* {background-color: #424242;}
- 标签选择器
<div></div>
div {width: 100px;height: 100px;background-color: #f40;}
- 属性选择器
<a href="#">示例</a>
a[href] {color: #f40;}
- 类选择器
<div class="demo"></div>
.demo {width: 100px;height: 100px;background-color: #f40;}
- id 选择器
<div id="box"></div>
#box {width: 100px;height: 100px;background-color: #f40;}
css 复合选择器(对基础选择器进行组合)
<ul class="nav"><li class="list-item">导航1</li><li class="list-item checked">导航2</li><li class="list-item">导航3</li></ul>
1.后代选择器
元素1 元素2
- 选择元素 1 里面的所有元素 2
- 元素 2 可以是儿子,也可以是孙子,只要是元素 1 的后代即可
.nav .list-item {display: inline-block;background-color: #f40;}
2.子选择器
元素1 > 元素2
- 元素 2 必须是元素 1 的亲儿子,其孙子,重孙指令不归它管辖。
.nav > .checked {display: inline-block;background-color: #f40;}
3.分组选择器
h1,h2,h3,h4,h5,h6 {unicode-bidi: isolate;}
4.伪类选择器
<a href="#">示例</a>
a:link {color: #333;text-decoration: none;}a:visited {color: orange;}a:hover {color: skyblue;}a:active {color: green;}
选择器的权重
| 选择器 | 权重 |
|---|---|
| 通配符 | 0,0,0,0 |
| 标签、伪元素 | 0,0,0,1 |
| class、属性、伪类 | 0,0,1,0 |
| id | 0,1,0,0 |
| 行间样式 | 1,0,0,0 |
| !important | =无穷大 |
class 与 id 选择器的区别
- 类选择器可以被多个对象使用(可以选出一个或多个标签)
- id 选择器就像身份证号码,唯一,不能重复使用(一次只能选择一个标签)
- 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。

