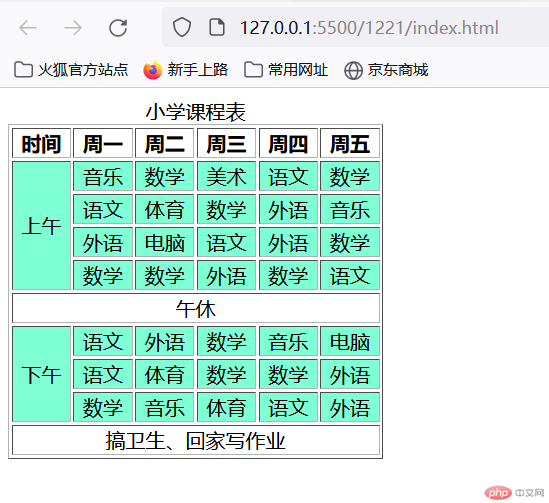
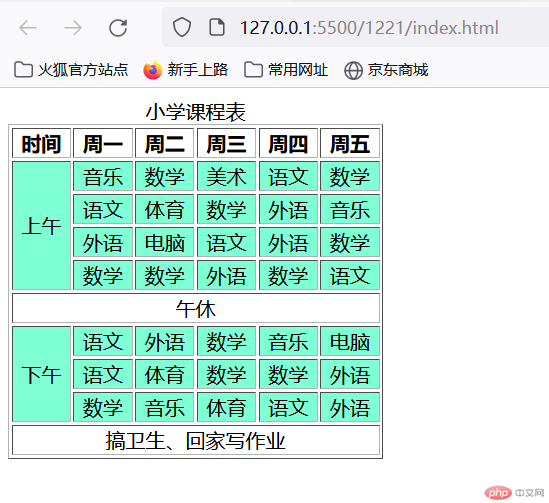
课程表
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表格</title> <style> .kecheng{ background-color: aquamarine; } </style></head><body> <table border="1" style="width:300px;text-align: center;"> <caption>小学课程表</caption> <thead> <tr> <th>时间</th> <th>周一</th> <th>周二</th> <th>周三</th> <th>周四</th> <th>周五</th> </tr> </thead> <tbody> <tr class="kecheng"> <td rowspan="4">上午</td> <td>音乐</td> <td>数学</td> <td>美术</td> <td>语文</td> <td>数学</td> </tr> <tr class="kecheng"> <!-- <td></td> --> <td>语文</td> <td>体育</td> <td>数学</td> <td>外语</td> <td>音乐</td> </tr> <tr class="kecheng"> <!-- <td></td> --> <td>外语</td> <td>电脑</td> <td>语文</td> <td>外语</td> <td>数学</td> </tr> <tr class="kecheng"> <!-- <td></td> --> <td>数学</td> <td>数学</td> <td>外语</td> <td>数学</td> <td>语文</td> </tr> <tr> <td colspan="6">午休</td> <!-- <td></td> <td></td> <td></td> <td></td> <td></td> --> </tr> <tr class="kecheng"> <td rowspan="3">下午</td> <td>语文</td> <td>外语</td> <td>数学</td> <td>音乐</td> <td>电脑</td> </tr> <tr class="kecheng"> <!-- <td></td> --> <td>语文</td> <td>体育</td> <td>数学</td> <td>数学</td> <td>外语</td> </tr> <tr class="kecheng"> <!-- <td></td> --> <td>数学</td> <td>音乐</td> <td>体育</td> <td>语文</td> <td>外语</td> </tr> </tbody> <tfoot> <tr> <td colspan="6">搞卫生、回家写作业</td> </tr> </tfoot> </table></body></html>

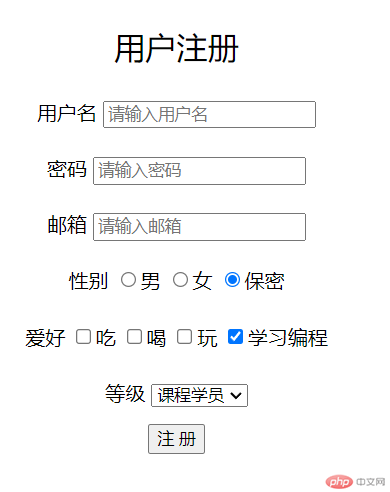
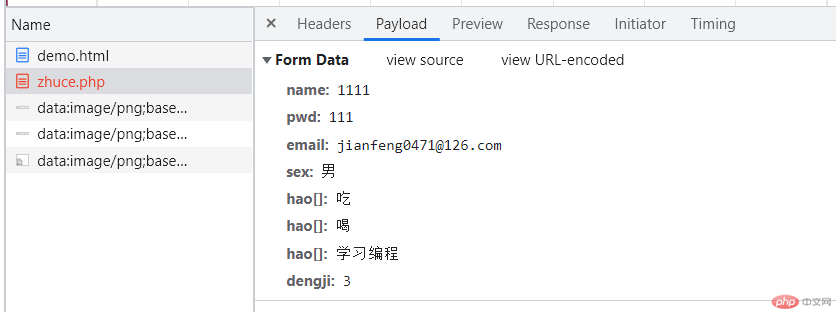
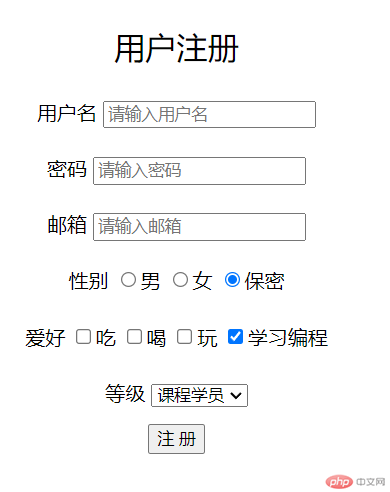
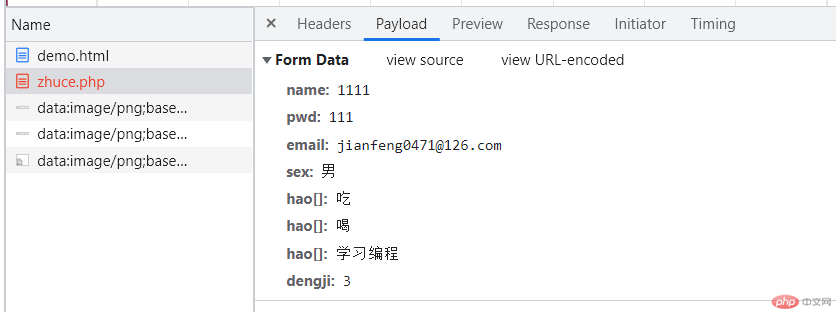
注册表单
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>注册表单</title> <style> .mokuai{ height:35px; margin-top: 10px; } </style></head><body> <div style="text-align: center;width: 300px;font-size: 25px;"> <p>用户注册</p> </div> <form action="zhuce.php" method="post" style="width:300px;text-align: center;"> <div class="mokuai"> <label for="name">用户名</label> <input type="text" name="name" id="name" value="" required placeholder="请输入用户名"/> </div> <div class="mokuai"> <label for="pwd">密码</label> <input type="possword" name="pwd" id="pwd" value="" required placeholder="请输入密码"/> </div> <div class="mokuai"> <label for="email">邮箱</label> <input type="email" name="email" id="email" value="" placeholder="请输入邮箱"/> </div> <div class="mokuai"> <label for="baomi">性别</label> <input type="radio" name="sex" id="nan" value="男"/>男 <input type="radio" name="sex" id="nv" value="女"/>女 <input type="radio" name="sex" id="baomi" value="保密" checked/>保密 </div> <div class="mokuai"> <label>爱好</label> <input type="checkbox" name="hao[]" value="吃"/>吃 <input type="checkbox" name="hao[]" value="喝"/>喝 <input type="checkbox" name="hao[]" value="玩"/>玩 <input type="checkbox" name="hao[]" value="学习编程" checked/>学习编程 </div> <div class="mokuai"> <label>等级</label> <select id="dengji" name="dengji"> <option value="1">注册用户</option> <option value="2">论坛用户</option> <option value="3" selected>课程学员</option> </select> </div> <button>注 册</button> <!-- <button type="button">按钮</button> <button type="reset">重置</button> --> </form></body></html>