课程表
效果图

源代码
<table border="1" align="center"> <caption style="font-size: 24px; line-height: 50px; font-weight: 500"> 合肥市南门小学六年级课程表 </caption> <thead> <th width="100" height="40">时间</th> <th width="100" height="40">周一</th> <th width="100" height="40">周二</th> <th width="100" height="40">周三</th> <th width="100" height="40">周四</th> <th width="100" height="40">周五</th> </thead> <tbody align="center"> <tr height="30"> <td rowspan="4" bgcolor="lightgreen">上午</td> <td>数学1</td> <td>数学2</td> <td>数学3</td> <td>数学</td> <td>数学</td> </tr> <tr height="30"> <!-- <td>数学</td> --> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> </tr> <tr height="30"> <!-- <td>数学</td> --> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> </tr> <tr height="30"> <!-- <td>数学</td> --> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> </tr> <tr height="30"> <td colspan="6">中午休息</td> <!-- <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> --> </tr> <tr height="30"> <td rowspan="3" bgcolor="lightgreen">数学</td> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> </tr> <tr height="30"> <!-- <td>数学</td> --> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> </tr> <tr height="30"> <!-- <td>数学</td> --> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> </tr> <tr height="30"> <td>备注</td> <td colspan="5">每天下午15:30-17:30在学校完成作业才可以回家</td> <!-- <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> --> </tr> </tbody> </table>
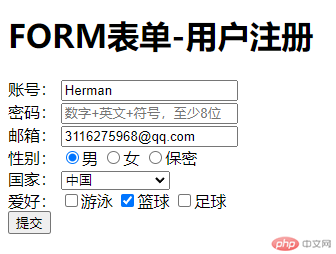
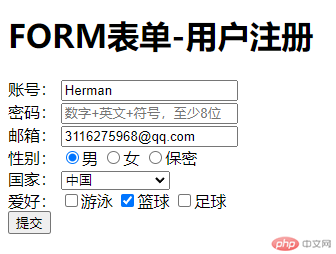
效果图

源代码
<h1>FORM表单-用户注册</h1> <form action="doForm.php" method="post"> <div> <label for="name">账号:</label> <input type="text" name="username" id="name" placeholder="输入您的账号" /> </div> <div> <label for="psw">密码:</label> <input type="password" name="psw" id="psw" placeholder="数字+英文+符号,至少8位" /> </div> <div> <label for="email">邮箱:</label> <input type="email" name="email" id="email" placeholder="请输入您的邮箱" /> </div> <div> <label for="secret">性别:</label> <input type="radio" name="gender" value="male" id="male" /><label for="male" >男</label > <input type="radio" name="gender" value="female" id="female" /><label for="female" >女</label > <input type="radio" name="gender" value="secret" id="secret" checked /><label for="secret">保密</label> </div> <div> <label>国家:</label> <select name="country"> <option value="">--请选择国家--</option> <option value="ch">中国</option> <option value="us">美国</option> <option value="uk">英国</option> </select> </div> <div> <label>爱好:</label> <input type="checkbox" name="hobby[]" value="swimming" id="swimming" /><label for="swimming">游泳</label> <input type="checkbox" name="hobby[]" value="swimming" id="basketball" /><label for="basketball">篮球</label> <input type="checkbox" name="hobby[]" value="swimming" id="football" /><label for="football">足球</label> </div> <button>提交</button> </form>