ES6 基础语法总结
var let 与 const
- var 的不足
- 可以重复声明 如已声明 var a = 10;还可以声明 var a = 20;
- 不受区块限制 如区块一中使用了{var a = 10;} 后面再声明 var a = 20;最后输出的是 20
- 只能被闭包(函数)限制区块
- 区别
- var 有变量提升 let 跟 const 没有
- let 声明的变量可以重新赋值,const 声明的常量不可以
- let 可以声明一个值为空的变量,const 声明的常量必须有值
- 一般情况下 const 声明的常量全部大写
- 存储地址区别
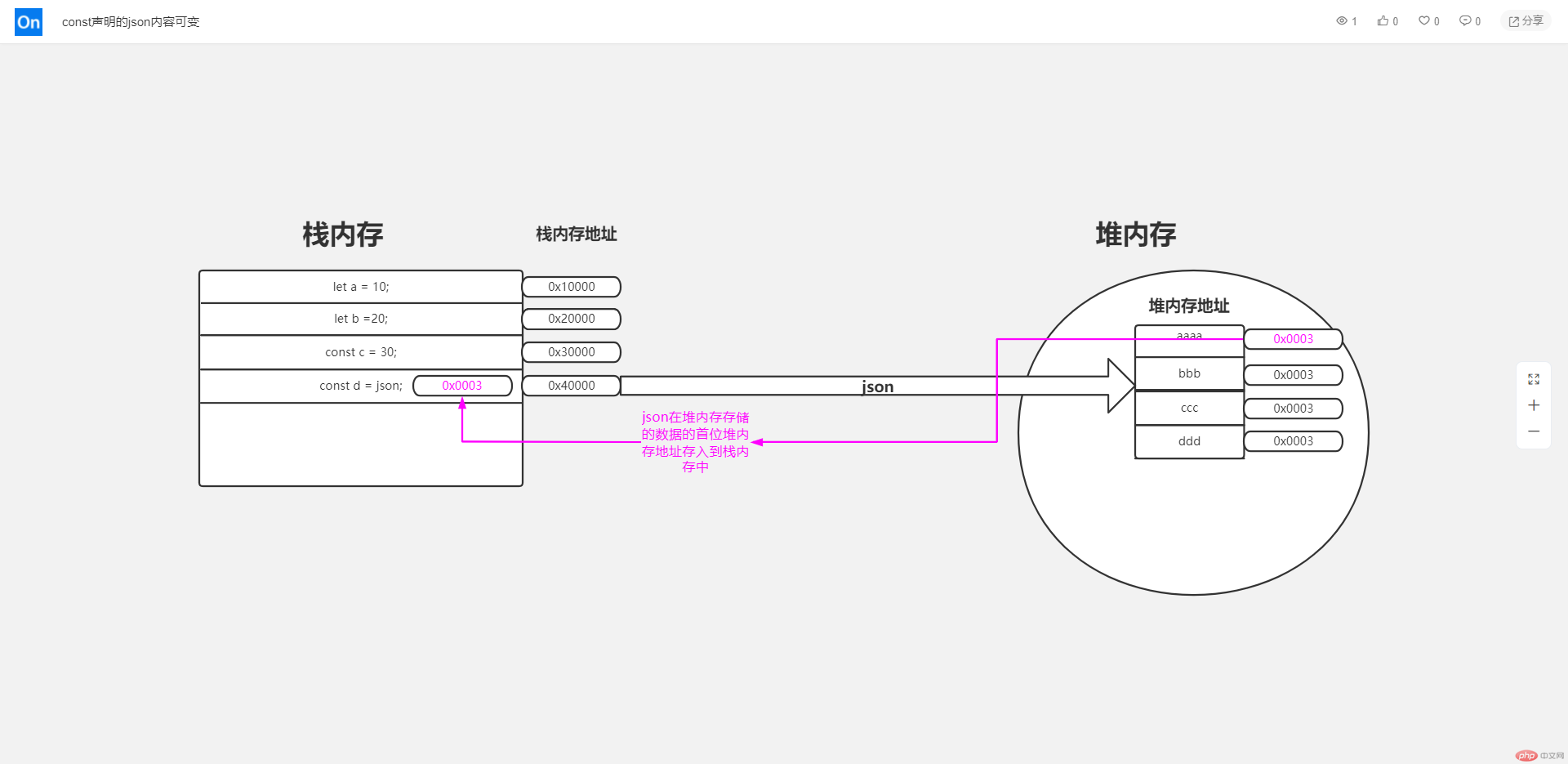
所有声明的变量、常量 会放到栈内存 每个内存都有一个地址 每个地址都是 16 进制
比较大的数据比如 json 都会在堆内存开辟一块空间,空间里也有各个内存,也会有一个地址,但这个 json 所赋值给的 let 的变量或 const 的常量是仍旧存在于栈内存的,他在栈内存里存的只是堆内存的空间里内存的首地址,堆内空间内存的地址不可变,但是里面的内容是可变的

模板字符串
用两个`反引号包裹可以使用${}的形式添加变量,相如换行等无需再用 html 代码替换,直接输入即可
let name = "zhangsirui";let age = 30;let jsx = `我叫${name}我今年${age}岁`;console.log(jsx);
输出:
我叫 zhangsirui
我今年 30 岁
箭头函数
一般来说函数都是用 function 声明,用箭头函数可以使用=>代替 function,使代码变的更简洁
function add (a,b){return a + b;}
// 用箭头函数let add = (a,b)=>{return a + b;};
箭头函数使用时需要注意以下几点
- 如果只有一条语句可以不用大括号,且不用大括号的时候 return 也必须省略
let add = (a,b)=>a + b;
- 没有参数或多个参数时,使用小括号,因为没有参数的时候需要拿括号当结构,有多个参数需要用逗号隔开,得用括号把参数包裹起来
let info = ()=>'info';let add = (a,b)=>a + b;
- 只有单个参数的时候可以省略小括号
let name = name => `我的名字是${name}`;
- 如果只有一条语句且这条语句是表达式或 json 对象,需要加括号将内容包裹起来
let info = () => ({name:"admin",age:30});
- 箭头函数本身没有 this,他是借用的父级的 this
let info = () => this;//可以看到this一直往上指到了window对象
数组
for in 与 for of
for in 是遍历的数组的索引 for of 是遍历的数组的元素值 for in 更适合遍历对象 for of 更适合遍历数组
// for inlet good = [4, 12, 20, 34, 56, 5, 8, 45, 10];let goods1 = [];let sum = 0;for (n in good) {if (good[n] >= 10) {goods1.push(good[n]);}}
// for oflet good = [4, 12, 20, 34, 56, 5, 8, 45, 10];for (n of good) {if (n >= 0) {goods1.push(n * 0.5);sum += n * 0.5;}}
filter 过滤器
filter 过滤器 把符合条件的值过滤出来
let good = [4, 12, 20, 34, 56, 5, 8, 45, 10];let goods1 = good.filter(function (n) {return n >= 10;});// filter过滤器进阶let goods1jj = good.filter((n) => n >= 10);
map 映射
map 映射 把每个元素处理 处理完了把每个处理后的结果返回
let good = [4, 12, 20, 34, 56, 5, 8, 45, 10];let goods1 = good.filter((n) => n >= 10);let goods2 = goods1.map(function (n) {return n * 0.5;});// map 映射进阶let goods2jj = goods1.map((n) => n * 0.5);
reduce 累加器
reduce(function(a,b){},c)
- a 前一个元素, b 当前元素, c 可选:指定第一个元素
- 如果有 c, 那么 a = c,b=数组内第一个元素
- 如果没有 c,那么 a = 数组内第一个元素,b=数组内第二个元素
let good = [4, 12, 20, 34, 56, 5, 8, 45, 10];let goods1 = good.filter((n) => n >= 10);let goods2 = goods1.map((n) => n * 0.5);let sum = goods2.reduce(function (a, b) {return a + b;});// reduce进阶let sumjj = goods2.reduce((a, b) => a + b);
startsWith 与 endsWith
- startsWith 判断字符串是否以某些字符开头
- endsWith 判断字符串是否以某些字符结尾
let url = ["https://www.baidu.com/", "http://www.baidu.com/", "https://www.php.cn/"];url.forEach((item) => {if (item.startsWith("https")) {console.log("安全");} else {console.log("err:链接不安全,暂不支持");}});url.forEach((item) => (item.endsWith("cn") ? console.log("网站支持") : console.log("网站不支持")));
链式调用
let good = [4, 12, 20, 34, 56, 5, 8, 45, 10];let sum = good.filter((n) => n >= 10).map((n) => n * 0.5).reduce((a, b) => a + b);
class 类
- class + 类名声明
- 使用 constructor 方法传入参数
- 使用 this.name 的方式获取类里面的成员
- 声明方法可以省略 function
- 使用 class + 子类名 + extends +父类名可以实现类的继承
- 调用方法使用 new + 类名 + (参数) 来调用
class Person {constructor(name, age, gender) {this.name = "name";this.age = age;this.gender = gender;}//声明方法say() {console.log(this.name);}}
json 对象与字符串相互转换
使用 JSON.stringify(json 对象) 可以把 json 对象转为字符串,使用 JSON.parse(json 字符串)可以把 json 字符串转为 json 对象
let a = "aaa";let b = "bbb";let c = "ccc";let d = function () {console.log("ddd");};// 将a更名为econst obj = { e: a, b, c, d };console.log(obj);let str = JSON.stringify(obj);console.log(str);let o = JSON.parse(str);
解构赋值
- 数组的解构赋值是从前往后按顺序进行赋值
let arr = ["one", "two", "three"];let [a, b, c] = ["one", "two", "three"];
- 对象的解构赋值是按名称来进行赋值,跟顺序没有关系
const { name, gender, age, say } = {name: "admin",age: 30,gender: "男",say() {return "aaa";},};
- 解构数组中的对象
const [a, b, c, { x: g, y }, d, e] = ["a", "b", "c", { x: "aaa", y: "bbb" }, "d", "e"];console.log(a, b, c, g, y, d, e);
- 解构对象中的数组
const {a,b,c,d: [x, y],e,} = { a: "a", b: "b", c: "c", d: ["aaa", "bbb"], e: "e" };console.log(a, b, c, x, y, e);
- …展开合并参数
…在数组中就是展开,在单值中就是合并
const [a, b, ...c] = [1, 2, 3, 4, 5, 6, 7];console.log(a, b, c);
function add(...args) {return args.reduce((a, b) => a + b);}console.log(add(1, 2, 3, 5, 4, 56, 4, 5, 10));console.log(add(...c));
Module 模块化编程
one.js
// 使用export将变量跟函数单个导出export let a = 10;export function add(a, b) {return a + b;}console.log("one.js");
two.js
let b = 20;function add(a, b) {return a + b;}console.log("two.js");// 使用export将变量跟函数打包导出export { b, add };
three.js
let d = 40;function add(a, b) {return a + b;}// 进行缺省导出,一个模块只能有一个缺省导出export default function (...args) {return args.reduce(function (a, b) {return a + b;});}// 导出的时候给函数或者变量更名export { d, add as fun1 };
four.js
let e = 40;function add(a, b) {return a + b;}export default function (...args) {return args.reduce(function (a, b) {return a + b;});}export { e, add as fun2 };
index.js
// 使用解构赋值的方法 用import将变量及函数导入import { a, add } from "./one.js";// 导入的时候给变量或函数更名import { b, add as sum } from "./two.js";// 使用*as可以将所有内容导入,并存放到一个变量中import * as three from "./three.js";import { e, fun2 } from "./four.js";let c = 30;console.log("########");console.log(add(a, b));console.log("########");console.log(sum(b, c));console.log("########");// 从导入的所有内容中调用里面的变量及函数console.log(three["fun1"](c, three["d"]));console.log("########");console.log(three["default"](a, b, c, three["d"]));console.log("########");console.log(fun2(a, e));
index.html
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 使用module模块化编程需要加上type="module才能生效 --><script src="index.js" type="module"></script></head><body></body></html>

