tab选项卡练习
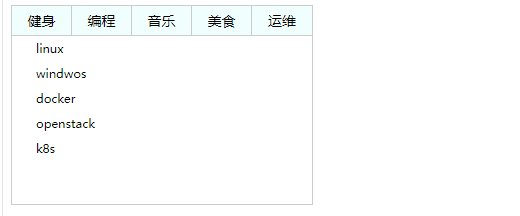
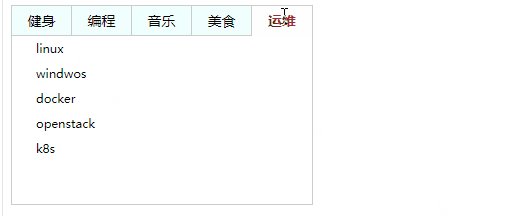
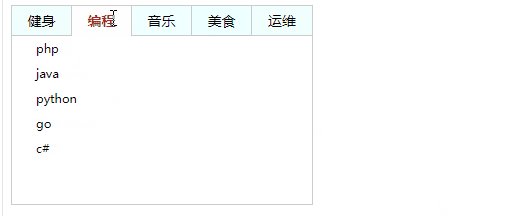
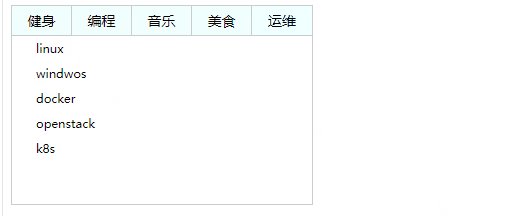
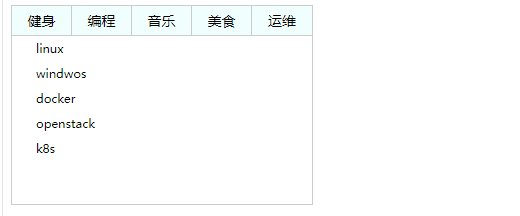
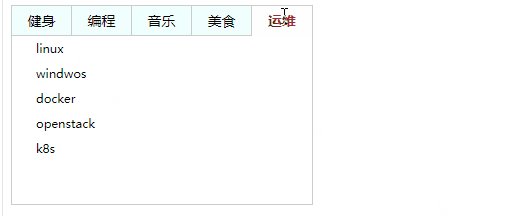
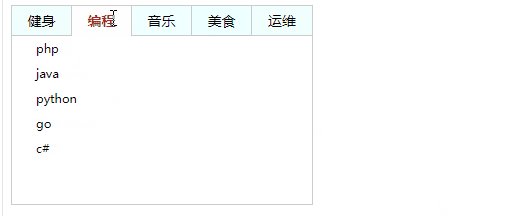
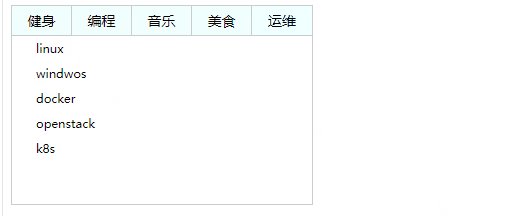
运行效果图


html代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>tab选项卡</title> <link rel="stylesheet" href="css/index.css"> <script src="js/index.js"></script></head><body> <div class="tab"> <ul class="menu"> <li class="current">健身</li> <li>编程</li> <li>音乐</li> <li>美食</li> <li>运维</li> </ul> <ul class="content c1"> <li>减脂</li> <li>增肌</li> <li>蛋白</li> <li>HIIT</li> <li>有氧</li> </ul> <ul class="content hide"> <li>php</li> <li>java</li> <li>python</li> <li>go</li> <li>c#</li> </ul> <ul class="content hide"> <li>张信哲</li> <li>张学友</li> <li>she</li> <li>tfs</li> <li>光良</li> </ul> <ul class="content hide"> <li>肉</li> <li>鱼</li> <li>菜</li> <li>面包</li> <li>饮料</li> </ul> <ul class="content hide"> <li>linux</li> <li>windwos</li> <li>docker</li> <li>openstack</li> <li>k8s</li> </ul> </div></body></html>
css代码
ul,li{ list-style: none; margin:0; padding:0}.tab{ width:302px; height: 200px; border: 1px solid #ccc; box-sizing: border-box;}.tab .menu{ height: 30px; box-sizing: border-box; background-color: azure;}.tab .menu li{ float:left; border-right:1px solid #ccc; border-bottom: 1px solid #ccc; width:60px; height: 30px; line-height:30px; text-align: center; box-sizing: border-box; font-size:14px;}.tab li:last-child{ border-right: none;}.tab .menu .current{ border-bottom: none; color:brown; font-weight: bold; background-color:#fff;}.tab .content{ height:170px;}.tab .content li{ font-size:12px; text-indent: 2em; height:25px; line-height:25px}.hide{ display: none;}.tab .menu li:hover{ border-bottom: none; color:brown; font-weight: bold; background-color:#fff;}.tab .menu li:hover .c2{ display: block;}
js 代码
window.onload=function(){ let c1=document.querySelectorAll(".menu li"); let content=document.querySelectorAll(".content"); c1.forEach(function(el,index){ el.onmouseover=function(){ c1[0].classList.remove("current"); content.forEach(function(el){ el.style.display="none"; }) content[index].style.display="block"; } }); };
移动端flex布局,结合定位(菜单里的黑色圆圈)
效果图

html代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="css/ex.css"></head><body> <div class="main"> <div class="header"> <h1>我的APP</h1> </div> <div class="content"> <img src="img/22.jpg" /> </div> <div class="foot"> <ul class="icon"></ul> <div class="menu">新闻</div> <div class="menu">梦想</div> <div class="menu">收藏</div> </div> </div></body></html>
css 代码
body{ margin:0; padding:0;}.main{ display:flex; flex-direction:column; width: 375px; height: 667px;}.header{ background-color:crimson; flex: 1; flex-direction:column; vertical-align: middle; text-align:center}h1{ font-size:14px; font-weight: bold; color:#fff;}.content{ background-color: cadetblue; flex: 8}.content img{ width: 100%; border: 0}.foot{ background-color:darkgray; flex:1; display:flex; flex-direction:row; align-items:center}.foot .menu{ flex: 1; text-align:center; position:relative;}.icon{ background: url(../img/movie@highlight.png) no-repeat; background-size: 40%; width: 33%; height:50px; position: absolute; left:42%;}