
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
height:250px;
padding: 15px;
border-radius: 15px;
box-shadow: 5px 5px 5px #888;
/*background-color: #efefef;*/
background-image: url(images/10.jpg);
background-size: 430px 280px;
background-repeat: no-repeat;
}
.text {
color:#363636;
text-indent: 2em;
line-height: 1.5em;
}
</style>
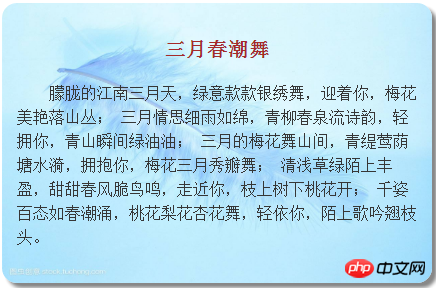
<div>
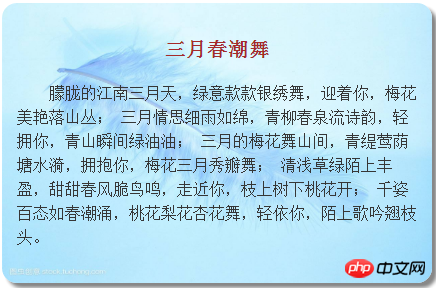
<h3 style="color:brown;text-align: center;font-size:20px" onmouseover="change(this)"
onmouseout="old(this)"
>三月春潮舞</h3>
<p class="text">朦胧的江南三月天,绿意款款银绣舞,迎着你,梅花美艳落山丛;
三月情思细雨如绵,青柳春泉流诗韵,轻拥你,青山瞬间绿油油;
三月的梅花舞山间,青缇莺荫塘水漪,拥抱你,梅花三月秀瓣舞;
清浅草绿陌上丰盈,甜甜春风脆鸟鸣,走近你,枝上树下桃花开;
千姿百态如春潮涌,桃花梨花杏花舞,轻依你,陌上歌吟翘枝头。</p>
</div>
<script type="text/javascript">
function change(element) {
element.style.fontSize = '24px'
element.style.color = 'green'
}
function old(element) {
element.style.fontSize = '20px'
element.style.color = 'brown'
}
</script>