一、HTML 文档标签

文档声明为 HTML 标识网页是遵循 html5 语法规范
<!DOCTYPE html>
html 网页中根标签,一个页面中有且只有一个根标签,网页中的所有内容都写在根标签的内部
<html lang="en"></html>
网页的头部,head 标签中的内容
<head> </head>
使用 meta 来设置页面的字符集
<meta charset="UTF-8" />
网页的标题
<title>我是标题</title>
网页的主体,网页中所有的可见内容,都写在 body 中
<body></body>
二、html 常用标签
1.标题标签 h1~h6 共六级标题 h1 最大 h6 最小

<h1>取一杯天上水</h1><h2>取二杯天上水</h2><h3>取三杯天上水</h3><h4>取四杯天上水</h4><h5>取五杯天上水</h5><h6>取六杯天上水</h6>
2.段落标签p,块级元素,独占一行

<p>取一杯天上水</p><p>取二杯天上水</p><p>窗前明月光<br />疑是地上霜</p>
3.链接标签a 跳转到指定的链接
<a href="https://www.php.cn/">php中文网</a>
4.无序列表ul,li 定义无序列表
<ul><li>item</li><li>item</li><li>item</li><li>item</li></ul>
5.图像标签img

<img src="nb.png" alt="" title="" width="200px" height="200px" />
6.有序列表ol,li 定义有序列表
<ol><li>item</li><li>item</li><li>item</li><li>item</li></ol>
7.自定义列表dl,dt,dd

<dl><dt>诗人</dt><dd>李白</dd></dl><dl><dt>诗人</dt><dd>杜甫</dd></dl><dl><dt>诗人</dt><dd>苏轼</dd><dd>苏洵</dd></dl>
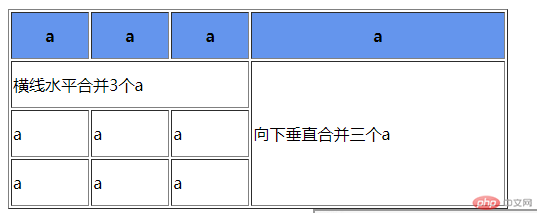
8.表格table,th,tr,td

<table border="1" width="500px" height="200px"><tr style="background: cornflowerblue"><th>a</th><th>a</th><th>a</th><th>a</th></tr><tr><td colspan="3">横线水平合并3个a</td><!-- <td>a</td><td>a</td> --><td rowspan="3">向下垂直合并三个a</td></tr><tr><td>a</td><td>a</td><td>a</td><!-- <td>a</td> --></tr><tr><td>a</td><td>a</td><td>a</td><!-- <td>a</td> --></tr></table>
9.表单form
1.文本域text

<form action="url" method="post" name="formName">账号: <input type="text" /></form>
2.密码password
<form action="url" method="post" name="formName">密码: <input type="password" /></form>
3.单选框radio

<form action="url" method="post" name="formName">男<input type="radio" name="sex" value="boy" />女<input type="radio" name="sex" value="gril"/></form>
4.多选框checkbox
<form action="">读书 <input type="checkbox" />写字 <input type="checkbox" />玩耍<input type="checkbox"/></form>
5.提交按钮button
<form action=""><input type="button" name="an" value="按钮" /></form>
6.重置按钮reset
<form action=""><input type="reset" name="ch" value="重置" /></form>
10.下拉框select > option

<select name="" id=""><option value="si">四川</option><option value="chong">重庆</option><option value="yun">云南</option><option value="gui" selected>贵州</option></select>
11.内联iframe

<iframe src="http://www.runoob.com" frameborder="0"></iframe>

