VS Code及其常用插件的安装指南

- 抠姐原创转载
- 2021年09月18日 07:12:59778浏览
VS Code 及其常用插件的安装指南

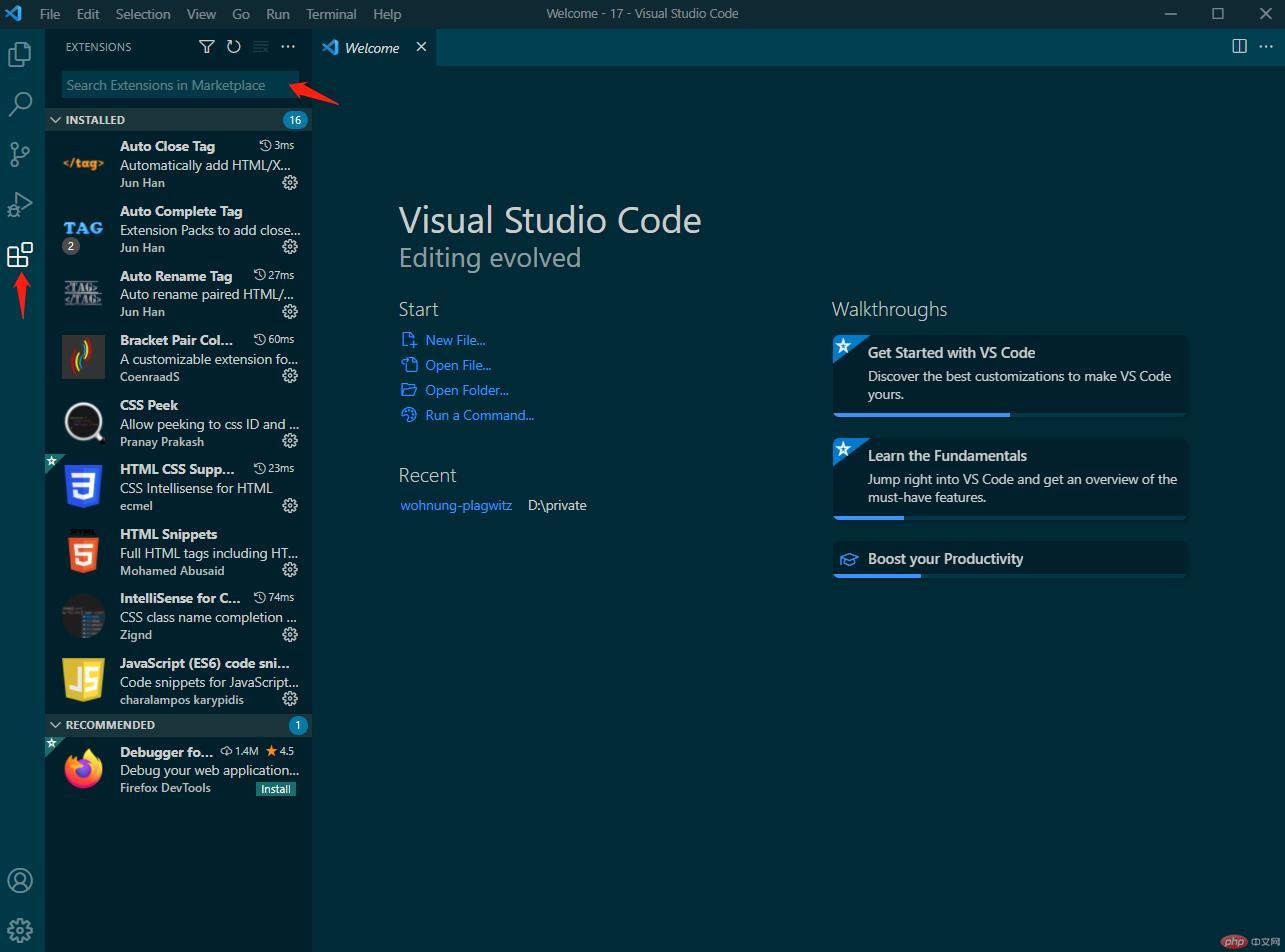
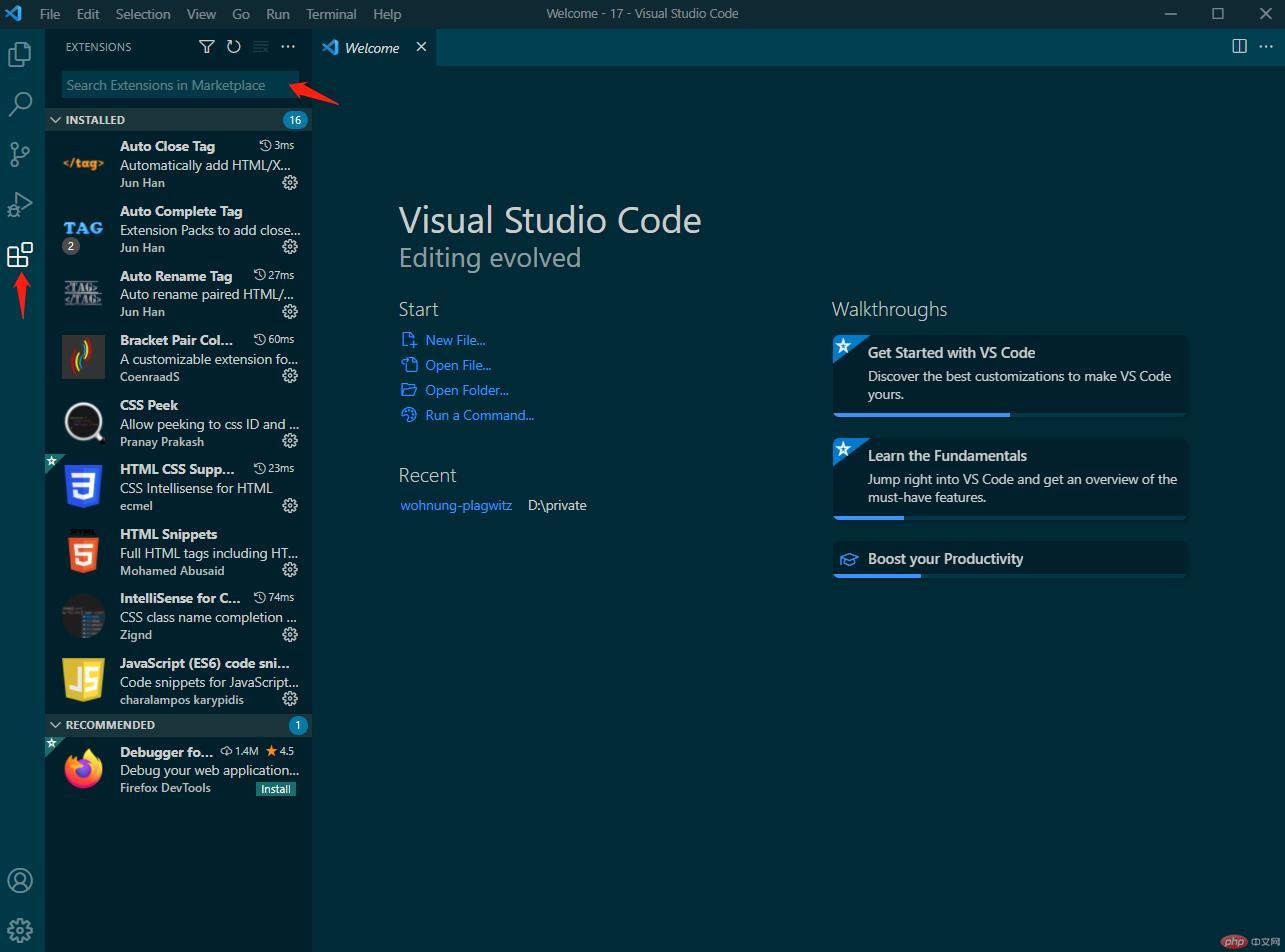
2. 打开 VS Code,在侧边栏找到扩展标签,在搜索栏中查找需要的插件,按照提示安装即可

- 推荐安装插件如下
| 插件名称 |
功能 |
属性 |
| Chinese (Simplified) Language Pack for Visual Studio Code |
中文语言包 |
环境 |
| live server |
神级插件,实时预览 html 文件 |
环境 |
| prettier-code formatter |
代码自动格式化 |
环境 |
| one dark pro |
编辑器主题 |
界面风格 |
| Simple icons |
图标主题 |
界面风格 |
| Fira Code |
自定义字体风格 |
界面风格 |
| auto close tag |
标签自动关闭 |
html |
| auto-rename tag |
标签自动更名 |
html |
| html css support |
html,css 语法提示增强 |
html |
| html snippets |
常用 html 代码片断模板 |
html |
| css peek |
快速定位/查看 id/class 的 css 定义 |
CSS |
| intellisense for css class … |
class 类名自动感应完成 |
CSS |
| javascript(es6) code snippets |
常用 es6 代码片断模板 |
es6 |
| tab out |
按 tab 自动跳过右括号 |
es6 |
| bracket pair colorizer |
使用不同颜色标记括号配对 |
es6 |
| markdownlint |
markdown 语法/格式检查器 |
markdown |
| markdown preview enhanced |
markdown 预览器增强版 |
markdown |
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。