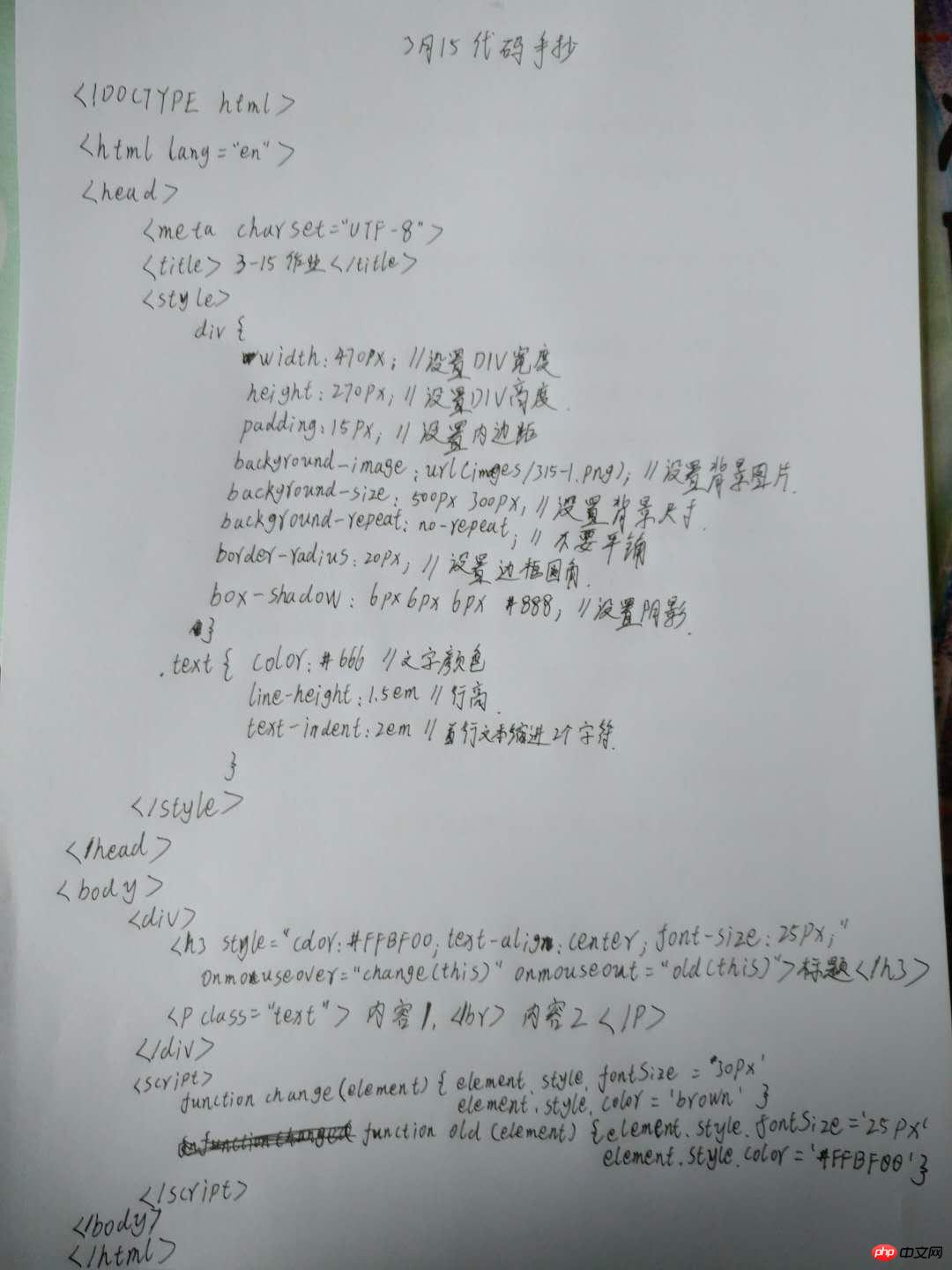
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3-15作业</title>
<style>
div{
width: 470px;/*设置DIV宽度*/
height: 270px;/*设置DIV高度*/
padding: 15px;/*设置内边距*/
background-image: url(images/315-1.png);/*设置图片背景*/
background-size: 500px 300px;/*设置背景尺寸*/
background-repeat: no-repeat;/*让背景图片不要平铺*/
border-radius: 20px;/*设置边框圆角*/
box-shadow: 6px 6px 6px #888;/*设置阴影*/
}
.text{
color: #666;/*设置文字颜色*/
line-height: 1.5em;/*设置行高*/
text-indent: 2em;/*设置首行文本缩进2个字符*/
}
</style>
</head>
<body>
<div>
<h3 style="color: #FFBF00;text-align:center;font-size: 25px;" onmouseover="change(this)" onmouseout="old(this)">磨刀才误分家产</h3>
<p>从前有个富翁,临死前,对两儿子说:“你们俩去砍柴,看谁砍得多又快。”
一大早,大儿子就拿刀上山去砍柴,二儿子则把刀磨得锋利后才去砍柴。
晚上,果然二儿子砍得最多。<br>
富翁看了,对俩儿子说: “家产给老大吧,反正老二那么能干!”</p>
</div>
<script>
function change(element){
element.style.fontSize = '30px'
element.style.color ='brown'
}
function old(element) {
element.style.fontSize = '25px'
element.style.color = '#FFBF00'
}
</script>
</body>
</html>由于开始没有估计好纸张的大小,写到后面发现一页不够了,所以把一些不重要的文章内容还有代码的一些换行个省略了!