<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>婚礼,新郎</title>
<style type="text/css">
.view{
margin:0 auto;
width:400px;
height: 250px;
background-image: url(images/background.jpg);
padding: 3px;
border-radius: 15px; /*圆角边框*/
box-shadow: 5px 5px 5px #888888; /* 四周阴影*/
background-repeat: no-repeat;
background-size: 530px 380px; }
.view h2{
font-size:16px;
background: rgba(0,0,0,0.8);
padding: 10px; /*所有内边距属性*/
color: #fff;
text-align:center;
margin-top:20px;
}
.text{
color:#363636;
text-indent: 2em; /*首行缩进*/
line-height: 1.5em; /*行距*/
}
</style>
</head>
<body >
<div text-align="center"><h2 onmouseover="h2aa(this)" onmouseout="h2bb(this)">婚礼,新郎</h2>
<p onmouseover="a(this)" onmouseout="b(this)">其实我在爱上你后,还爱过很多人。。。
台下一片哗然,新娘也惊呆了。<br>
看到这情景,新郎满意的继续说:很多人,包括你的父母,你家人,你的朋友。。。台下掌声雷动。
新娘顿了顿,问:也包括我的闺密吗?</p></div>
<script type="text/javascript">
function a(aaa)
{aaa.style.fontSize='18px'
aaa.style.color='green'
}
function b(bbb)
{bbb.style.fontSize='16px'
bbb.style.color='red'}
function h2aa(bbb)
{bbb.style.fontSize='18px'
bbb.style.color='red'}
function h2bb(bbb)
{bbb.style.fontSize='16px'
bbb.style.color='#fff'}
</script>
</body>
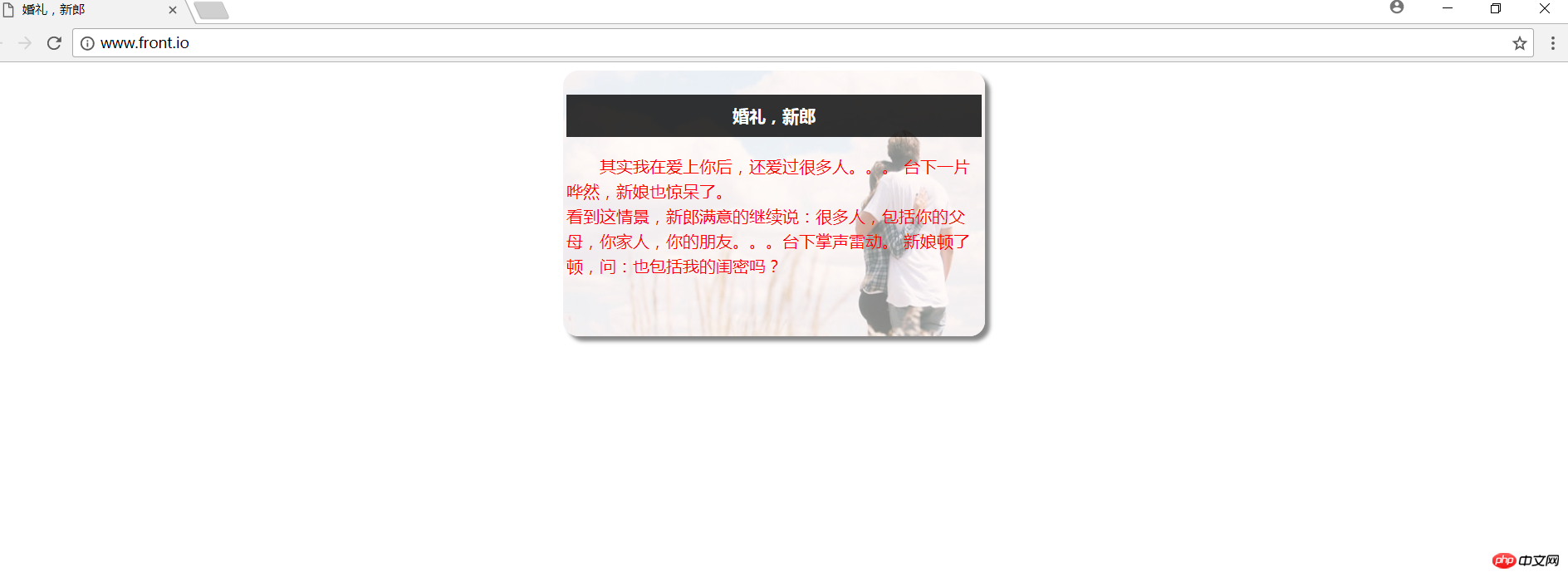
</html>效果图
手抄图