Bootstrap 学习
Bootstrap 是全球最受欢迎的前端框架,用于构建响应式、移动设备优先的网站。利用 jsDelivr 和我们提供的入门模板帮助你快速掌握 Bootstrap。
官网:https://getbootstrap.com/
中文社区:https://bootcss.com/
使用Bootstrap
方式一:本地引入
- 下载
通过官网下载得到一个bootstrap-x.x.x-dist.zip的文件,解压到项目文件目录。 - 本地文件引入
css引入
<link rel="stylesheet" href="../bootstrap/4.6.0/css/bootstrap.css">
js引入
<script src="../bootstrap/4.6.0/js/bootstrap.js"></script>
方式二:镜像引入(CDN)
- 镜像文件引入
css引入
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.css" rel="stylesheet">
js引入
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.js"></script>
注意:bootstrap需要配合jquery使用,在引入bootstrap.js前需要引入jquery.js
表格常用样式
- table 默认表格样式(必须)
- table-striped 斑马效果
- table-bordered 表格边框
- table-hover 鼠标悬停效果
- table-sm 表格小边距
使用方法:通过class类名添加样式
代码示例
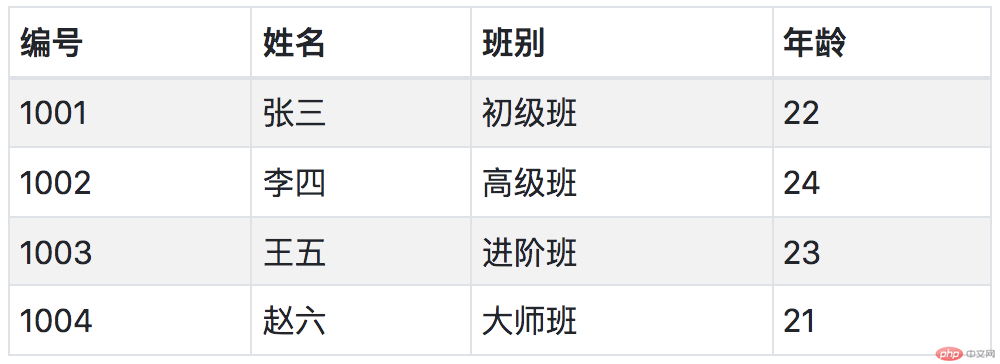
<table class="table table-striped table-bordered table-hover table-sm"><thead><th>编号</th><th>姓名</th><th>班别</th><th>年龄</th></thead><tbody><tr><td>1001</td><td>张三</td><td>初级班</td><td>22</td></tr><tr><td>1002</td><td>李四</td><td>高级班</td><td>24</td></tr><tr><td>1003</td><td>王五</td><td>进阶班</td><td>23</td></tr><tr><td>1004</td><td>赵六</td><td>大师班</td><td>21</td></tr></tbody></table>
效果:
表格颜色
- table-dark 灰色
- table-danger 红色
- table-success 绿色
- table-info 蓝色
- table-warning 橙色
代码示例
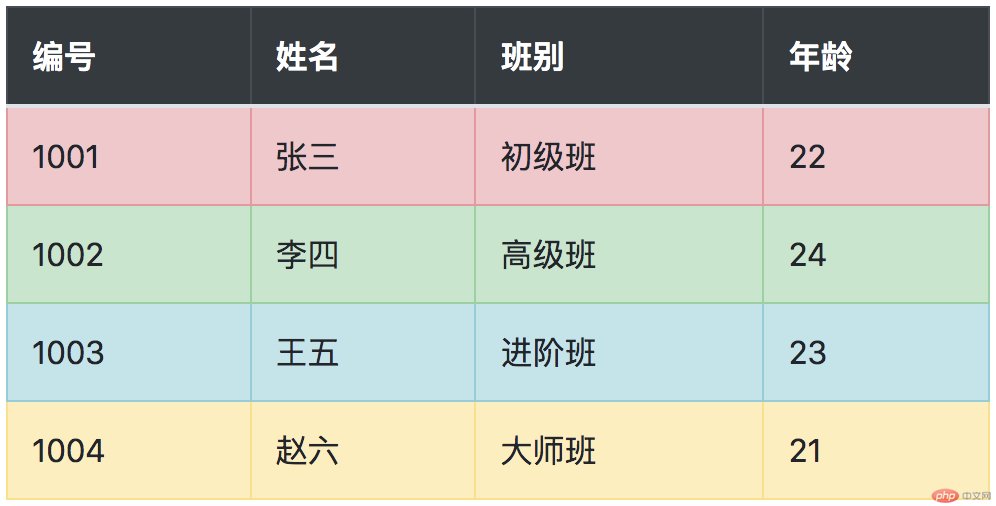
<table class="table table-bordered"><thead class="table-dark"><th>编号</th><th>姓名</th><th>班别</th><th>年龄</th></thead><tbody><tr class="table-danger"><td>1001</td><td>张三</td><td>初级班</td><td>22</td></tr><tr class="table-success"><td>1002</td><td>李四</td><td>高级班</td><td>24</td></tr><tr class="table-info"><td>1003</td><td>王五</td><td>进阶班</td><td>23</td></tr><tr class="table-warning"><td>1004</td><td>赵六</td><td>大师班</td><td>21</td></tr></tbody></table>
效果:
分页
- pagination 分页样式
- page-item 分页按钮成员
- page-link 分页
<a>标签样式 - disabled 禁用状态
- active 选中样式
- pagination-lg 大号
- pagination-sg 小号
代码示例
<ul class="pagination pagination-sm"><li class="page-item disabled"><a href="#" class="page-link">«</a></li><li class="page-item"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item active"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">4</a></li><li class="page-item"><a href="#" class="page-link">»</a></li></ul>
效果
响应式理解
响应式是一种设计模式,针对不同屏幕尺寸自动适应最佳的显示效果,实现一端开发多端适用的目的,有效提高前端开发效率。

