Ajax中的get与post请求,选项卡与懒加载技术
作业标题:0714作业
作业内容:
- 实例演示Ajax中的get与post请求,并分析异同?
- 实例演示选项卡与懒加载技术,并分析用到的核心知识点,罗列出来.
实例演示Ajax中的get与post请求
get请求
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ajax-get请求</title></head><body style="display: grid; gap: 1em"><button>显示书的全部信息</button><script>const btn1 = document.querySelector("button:first-of-type");console.log(btn1);btn1.onclick = () => {//1.创建xhr对象const xhr = new XMLHttpRequest();//2.配置xhr对象xhr.open("GET", "books.php");//3.设置返回类型xhr.responseType = "json";//4.处理xhr响应//成功xhr.onload = () => {// console.log(JSON.parse(xhr.response));//返回的数据在属性response中console.log(xhr.response);//用列表将后端的接口数据json渲染到页面中const ul = document.createElement("ul");xhr.response.forEach((book1) => {const li = document.createElement("li");li.textContent = `${book1.id}:<${book1.name}> ${book1.price}元,[${book1.publish}]`;ul.append(li);});//将返回的数据直接添加到按钮的下面btn1.after(ul);};//失败xhr.onerror = () => console.log("Error...");//5.发送xhr请求xhr.send(null);};</script><button>获取第一条数据</button><script>const btn2 = document.querySelector("button:last-of-type");btn2.onclick = () => {//1.创建xhr对象const xhr = new XMLHttpRequest();//2.配置xhr对象xhr.open("GET", "books.php?id=2");//3.设置返回类型xhr.responseType = "json";//4.处理xhr响应//成功xhr.onload = () => {console.log(xhr.response);const p = document.createElement("p");p.textContent = `${xhr.response.id}:<${xhr.response.name}> ${xhr.response.price}元,[${xhr.response.publish}]`;btn2.after(p);};//失败xhr.onerror = () => console.log("Error...");//5.发送xhr请求xhr.send(null);};</script></body></html>

POST请求
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ajax-post请求</title><link rel="stylesheet" href="style.css"></head><body><div class="login"><p>用户登录</p><form name="login" action="aaa.php" method="post"><label for="email">邮箱:</label><input type="email" name="email" id="email" /><label for="password">密码:</label><input type="password" name="password" id="password" /><button name="submit">提交</button><span class="tips"></span></form><script>//FormData:生成表单序列化数据// let data=new FormData();// data.append('email','admin@qq.com');// data.append('password','123456');// console.log(data.get('email'),data.get('password'));//如果给这个FormData函数传入一个表单元素对象,则会序列化生成一个表单数据键值对供后台使用const form = document.forms.login;const btn = form.submit;const tips = document.querySelector('.tips');btn.onclick = ev => {//禁用默认行为,由我自己定义表单的提交行为ev.preventDefault();//1.创建xhr对象const xhr = new XMLHttpRequest();//2.配置xhr对象xhr.open("POST", "users.php");//3.处理xhr响应//成功xhr.onload = () => {console.log(xhr.response);tips.textContent = xhr.response;};//失败xhr.onerror = () => console.log("Error...");//5.发送xhr请求xhr.send(new FormData(form));}</script></body></html>

GET与POST区别
1、GET请求,请求的数据会附加在URL之后,以?分割URL和传输数据,多个参数用&连接。URL的编码格式采用的是ASCII编码,而不是uniclde,即是说所有的非ASCII字符都要编码之后再传输。
POST请求:POST请求会把请求的数据放置在HTTP请求包的包体中。上面的item=bandsaw就是实际的传输数据。
因此,GET请求的数据会暴露在地址栏中,而POST请求则不会。
2、传输数据的大小
在HTTP规范中,没有对URL的长度和传输的数据大小进行限制。但是在实际开发过程中,对于GET,特定的浏览器和服务器对URL的长度有限制。因此,在使用GET请求时,传输数据会受到URL长度的限制。
对于POST,由于不是URL传值,理论上是不会受限制的,但是实际上各个服务器会规定对POST提交数据大小进行限制,Apache、IIS都有各自的配置。
3、安全性
POST的安全性比GET的高。这里的安全是指真正的安全,而不同于上面GET提到的安全方法中的安全,上面提到的安全仅仅是不修改服务器的数据。比如,在进行登录操作,通过GET请求,用户名和密码都会暴露再URL上,因为登录页面有可能被浏览器缓存以及其他人查看浏览器的历史记录的原因,此时的用户名和密码就很容易被他人拿到了。除此之外,GET请求提交的数据还可能会造成Cross-site request frogery攻击
选项卡与懒加载技术
选项卡
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选项卡</title><link rel="stylesheet" href="../style.css"></head><body><div class="tabs"><!-- 导航 --><ul class="tab"><!-- data-index: 自定义属性,用dataset来读写 --><li class="active" data-index="1">房产</li><li data-index="2">科技</li><li data-index="3">军事</li></ul><!-- 与导航对应的相应用列表,有几个导航就应该有几个列表 --><ul data-index="1" class="item active"><li><a href="">合肥学区实行“多校划片”!</a></li><li><a href="">北京学区房余波:中介面临整顿</a></li><li><a href="">北京学区房余波:中介面临整顿</a></li><li><a href="">北京学区房余波:中介面临整顿</a></li><li><a href="">北京学区房余波:中介面临整顿</a></li></ul><ul data-index="2" class="item"><li><a href="">B站就服务器故障致歉“对不起”</a></li><li><a href="">B站就服务器故障致歉“对不起”</a></li><li><a href="">B站就服务器故障致歉“对不起”</a></li><li><a href="">B站就服务器故障致歉“对不起”</a></li></ul><ul data-index="3" class="item"><li><a href="">印媒渲染“中方在边境建瞭望塔”</a></li><li><a href="">印媒渲染“中方在边境建瞭望塔”</a></li><li><a href="">印媒渲染“中方在边境建瞭望塔”</a></li><li><a href="">印媒渲染“中方在边境建瞭望塔”</a></li></ul></div></div><script>const tab=document.querySelector(".tab");const items=document.querySelectorAll(".item");tab.onclick= ev => {// console.log(ev.currentTarget) [...tab.children];[...tab.children].forEach(item=>item.classList.remove("active"));ev.target.classList.add("active");// 根据导航的data-index来确定应该将哪一个列表设置为激活状态items.forEach(item => item.classList.remove("active"));// items.forEach(item=>item.classList.remove("active"));res= [...items].filter(function(item){return item.dataset.index===ev.target.dataset.index;}).shift().classList.add("active");}</script></body></html>

选项卡主要运用了冒泡原理懒加载技术
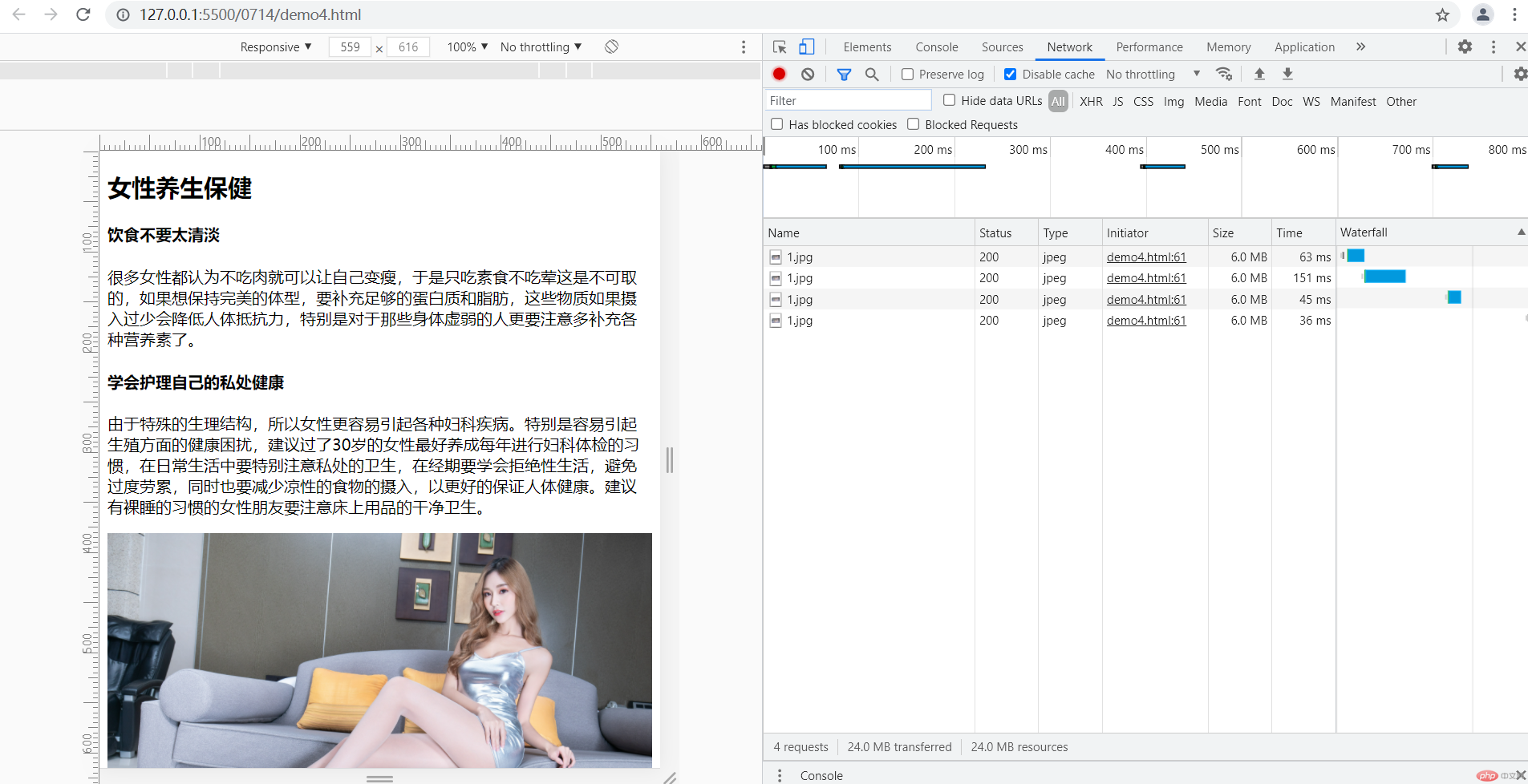
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>懒加载案例</title></head><body><div><h2>女性养生保健</h2><h4>饮食不要太清淡</h4><p>很多女性都认为不吃肉就可以让自己变瘦,于是只吃素食不吃荤这是不可取的,如果想保持完美的体型,要补充足够的蛋白质和脂肪,这些物质如果摄入过少会降低人体抵抗力,特别是对于那些身体虚弱的人更要注意多补充各种营养素了。</p><h4>学会护理自己的私处健康</h4><p>由于特殊的生理结构,所以女性更容易引起各种妇科疾病。特别是容易引起生殖方面的健康困扰,建议过了30岁的女性最好养成每年进行妇科体检的习惯,在日常生活中要特别注意私处的卫生,在经期要学会拒绝性生活,避免过度劳累,同时也要减少凉性的食物的摄入,以更好的保证人体健康。建议有裸睡的习惯的女性朋友要注意床上用品的干净卫生。</p><!-- <img src="images/1.jpg" alt="" width="100%" /> --><img data-src="images/1.jpg" alt="" width="100%" /><h4>穿衣要讲究节气</h4><p>一些女性为了秀出苗条的身材,往往是各种露背装、穿短裙、丁字裤。这类衣服在夏季穿穿倒也还是可以的。但是如果在春季、秋季、冬季等天气较凉的情况下可能就会引起颈椎病、腰部疼痛、甚至各种妇科疾病的。在这里还要提醒一下夏季如果度期处在空调房的话,最好给自己加件披肩,注意不要使肩部、腰部直接对着冷风吹。</p><h4>吃水果也要适当</h4><p>多数女性都喜欢吃水果,而水果也有寒性、温性、热性之分的,并不是所有的水果都适合所有的女性的。所以女性日常在吃水果的时候最好区分自己的体质,然后在针对性的选择水果。特别注意的是在经期,或者体质较为虚寒的人尽量不要食用香蕉、雪梨、西瓜、柿子、橘子等凉性的水果。如果火气过大,上火的话,则建议不要食用龙眼、荔枝、葡萄、石榴、菠萝之类的水果。当然了女性日常可适当吃些柠檬、苹果、山竹等具有护肤功效的水果,但切记把水果当成正餐。</p><img data-src="images/2.jpg" alt="" width="100%" /><p></p><img data-src="images/3.jpg" alt="" width="100%" /><p></p><img data-src="images/4.jpg" alt="" width="100%" /><h4>适当泡澡</h4><p>在泡澡的时候人会特别的放松,心情也跟着好起来,泡澡可以缓解人的压力,释放不良情绪,同时对于平衡身体的酸碱度也有一定的帮助。</p><h4>坐起床上做伸展运动</h4><p>把枕头垫在背后,两手向后伸直并伸展身体做伸懒腰动作,然后自然双手上举、放平,并尽力向后扩展,接着反复深呼吸数次。双手上举、扩展,可以使肋骨上拉、胸腔扩大,使膈肌活动加强,引发身体大部分肌肉收缩,从而达到加速血液循环、使血液迅速回流到全身,供给心脑系统足够的氧气和血液,以保持头脑清醒。深呼吸则可以激活肺细胞,促进肺泡工作。</p><img data-src="images/5.jpg" alt="" width="100%" /><h4>适当运动</h4><p>女性在平时可以每天抽出一个小时或者半个小时时间专门用来做运动,运动不但能让抵抗力增强不容易得病还可以保持良好的身材。当然了这里的体育运动指的可不是家务劳动哦,女人该宠爱自己的时候还是应该好好的宠爱一下自己的。</p></div><script>const imgs = document.images;window.onscroll = () => {[...imgs].forEach((img) => {if (img.getBoundingClientRect().top < window.innerHeight) {img.src = img.dataset.src;}});};</script></body></html>

图片实际位置小于视口高度
img.getBoundingClientRect().top < window.innerHeight

