字体图标,布局与盒模型

- 橙絮圆原创转载
- 2021年07月02日 15:43:02760浏览
字体图标,布局与盒模型
作业内容:
- 实例演示字体图标的用法;
- 按自己理解写一下布局的原则与元素的默认排列方式与元素类型?
- 盒模型常用属性有哪些,实例演示;
- 图示: box-sizing属性的解决了什么问题?
- 实例演示字体图标的用法
- 实例效果

- Html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>字体图标</title><link rel="stylesheet" href="font_icon/iconfont.css" /></head><body><span class="iconfont icon-yonghuzhongxin"></span></body></html>
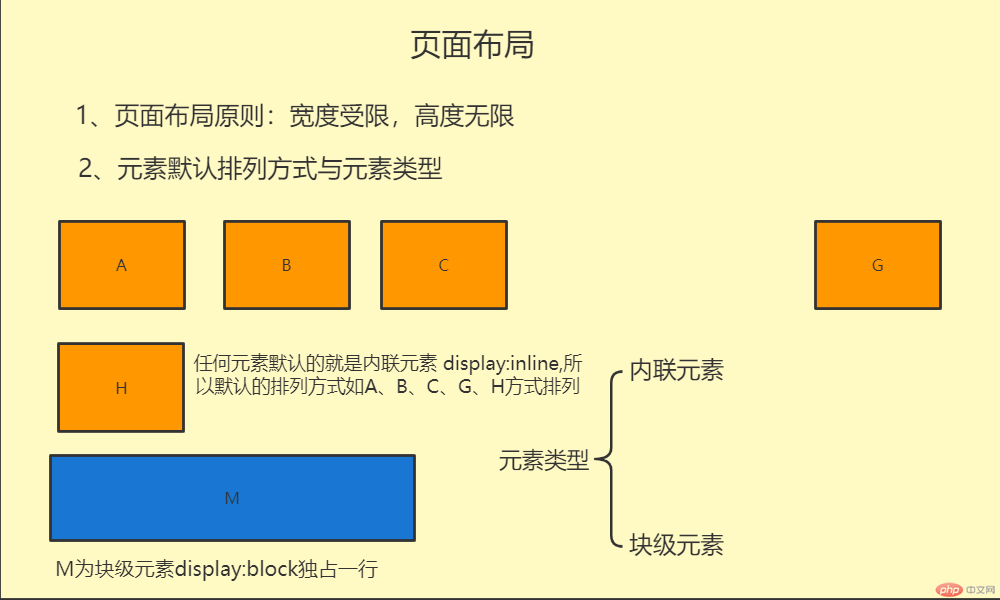
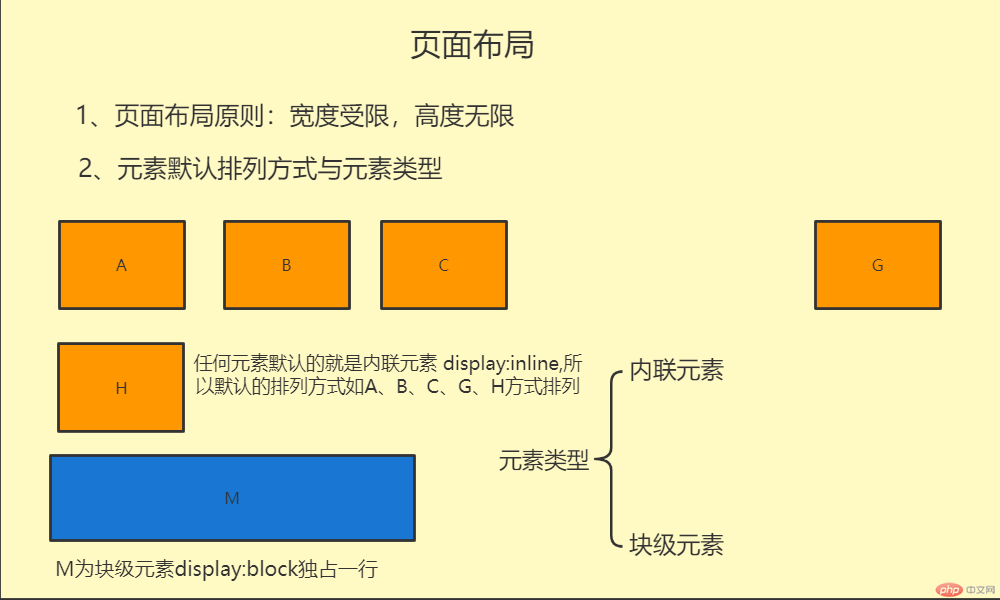
- 按自己理解写一下布局的原则与元素的默认排列方式与元素类型

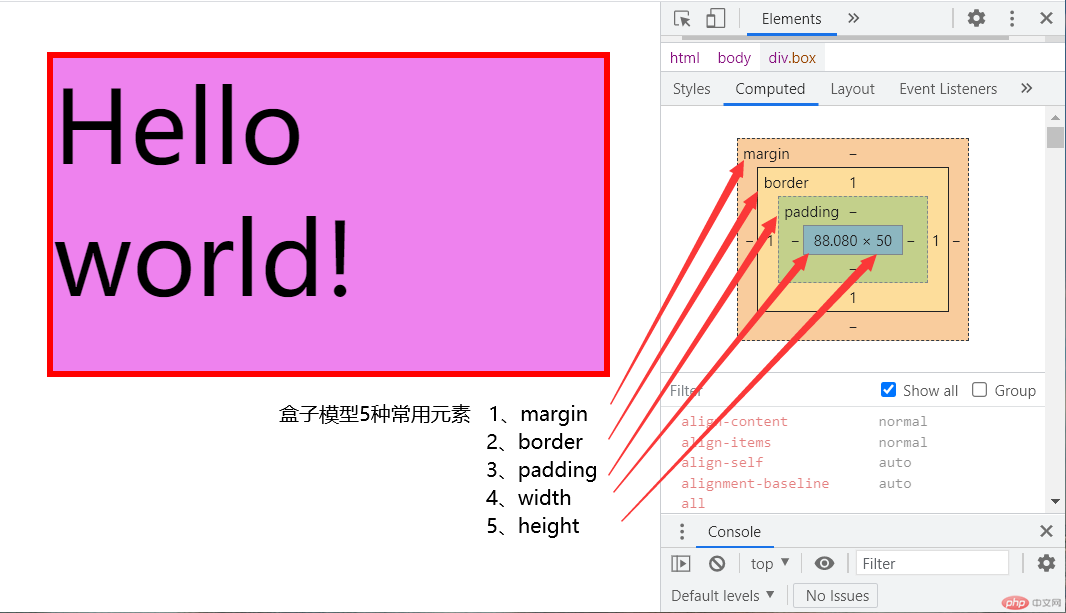
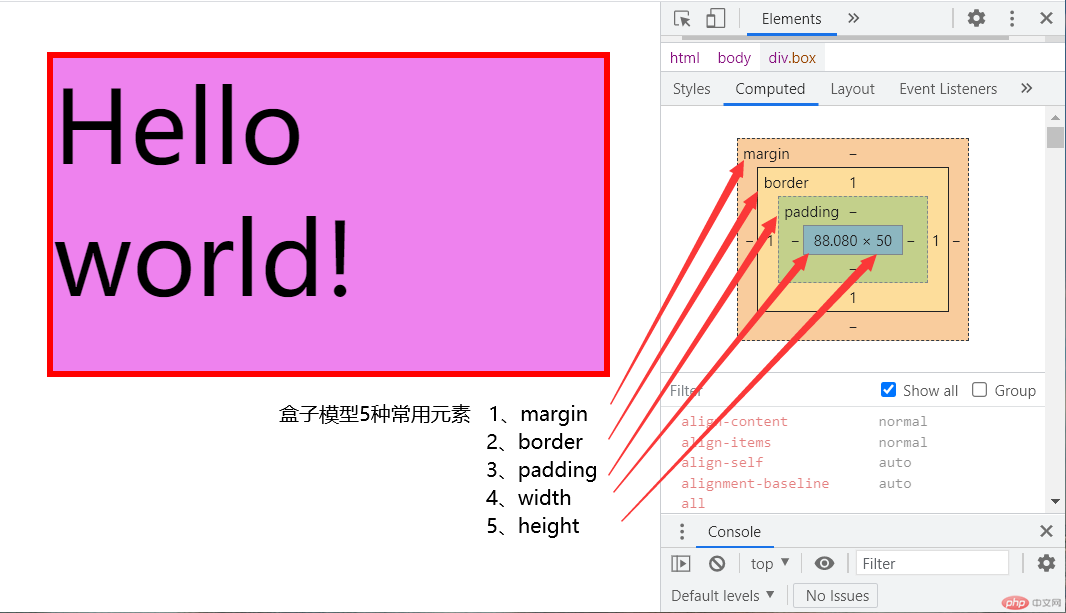
- 盒模型常用属性有哪些,实例演示

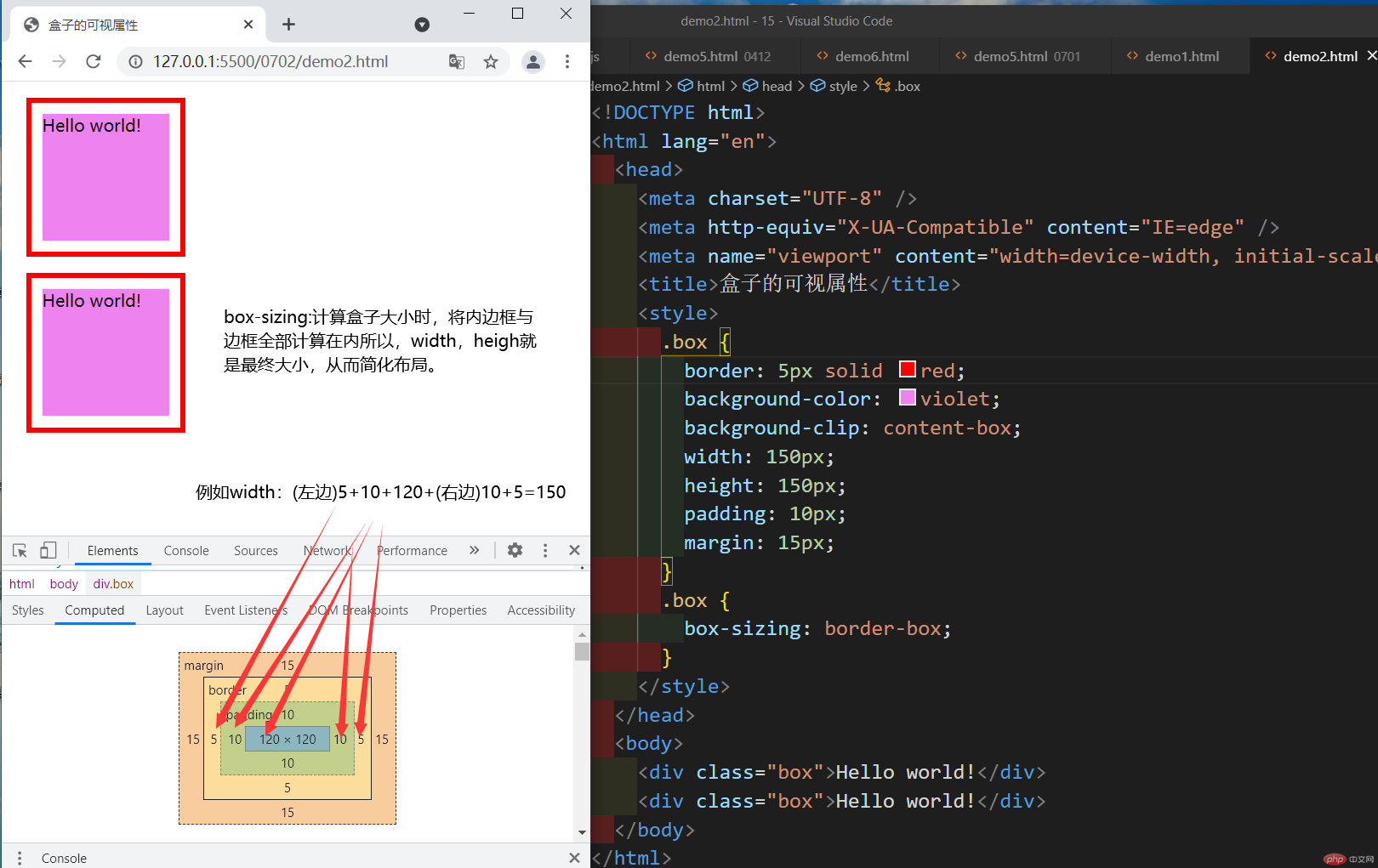
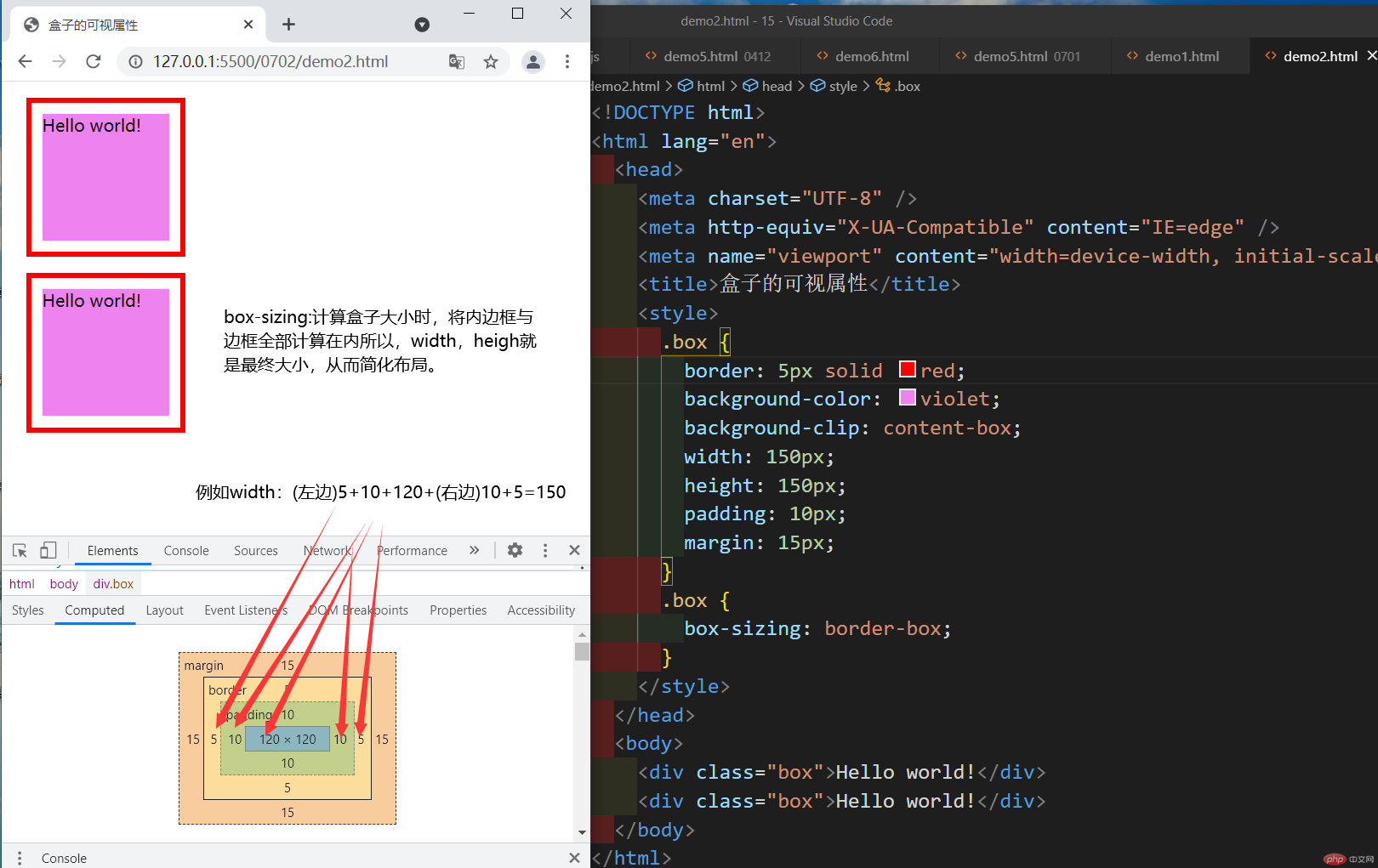
- 图示: box-sizing属性的解决了什么问题?
box-sizing解决了,改变了盒子大小的计算方式。

声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。