源代码为具体的内容
字体图标的引用: 1.先在线调用JS
2.写样式
3.引用字体图标
HTML元素类型分为三种:块状元素-block,内联元素-inline,内联块状元素-inline-block 常见的块状元素有:h1 ~ h6、p、div、ul、ol、li、dl、dt、dd、table、form、hr、pre等等。
常见的内联元素有:span,a,em,abbr,strong,big,button,br,em,label等。 常见的内联块状元素有:img,input等。 布局的原则 默认布局排列都是从左到右,一行不够换行显示,有些块元素独占一行,其他元素都会换行显示。所有块状元素都可以定义自己的宽度和高度, 任何元素默认就是内联元素:display:inline
盒模型常用属性:width,height,margin,border,padding
为了方便表现盒子模型的margin属性,绿色为修饰性边框
白色背景为外边距margin的尺寸
黑色框为盒子的border属性,红色背景为内边距padding的尺寸
这里是盒模型的内容{盒模型常用的属性:盒子的宽度width,高度height,margin上下左右外边距50px,padding上下左右内边距50px,border边框10px}
图示: box-sizing的属性解决了什么问题?
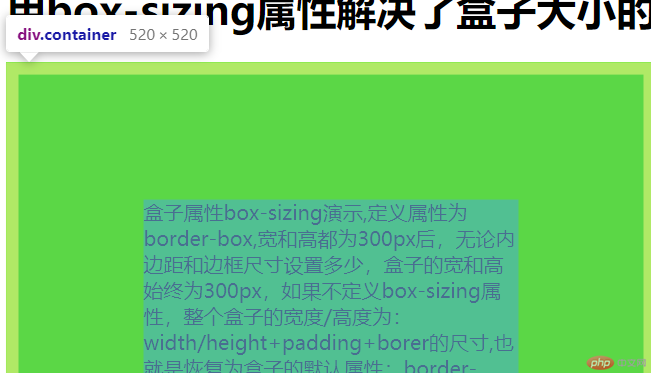
用box-sizing属性解决了盒子大小的计算方式
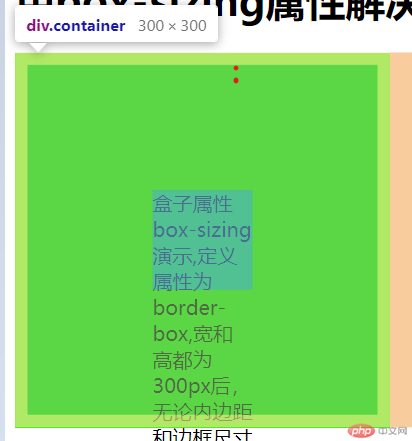
盒子属性box-sizing演示,定义属性为border-box,宽和高都为300px后,无论内边距和边框尺寸设置多少,盒子的宽和高始终为300px,如果不定义box-sizing属性,整个盒子的宽度/高度为:width/height+padding+borer的尺寸,也就是恢复为盒子的默认属性:border-sizing:content-box;
图片演示:定义box-sizing:border-box;

图片演示:未定义box-sizing:border-box;默认属性为box-sizing:content-box;