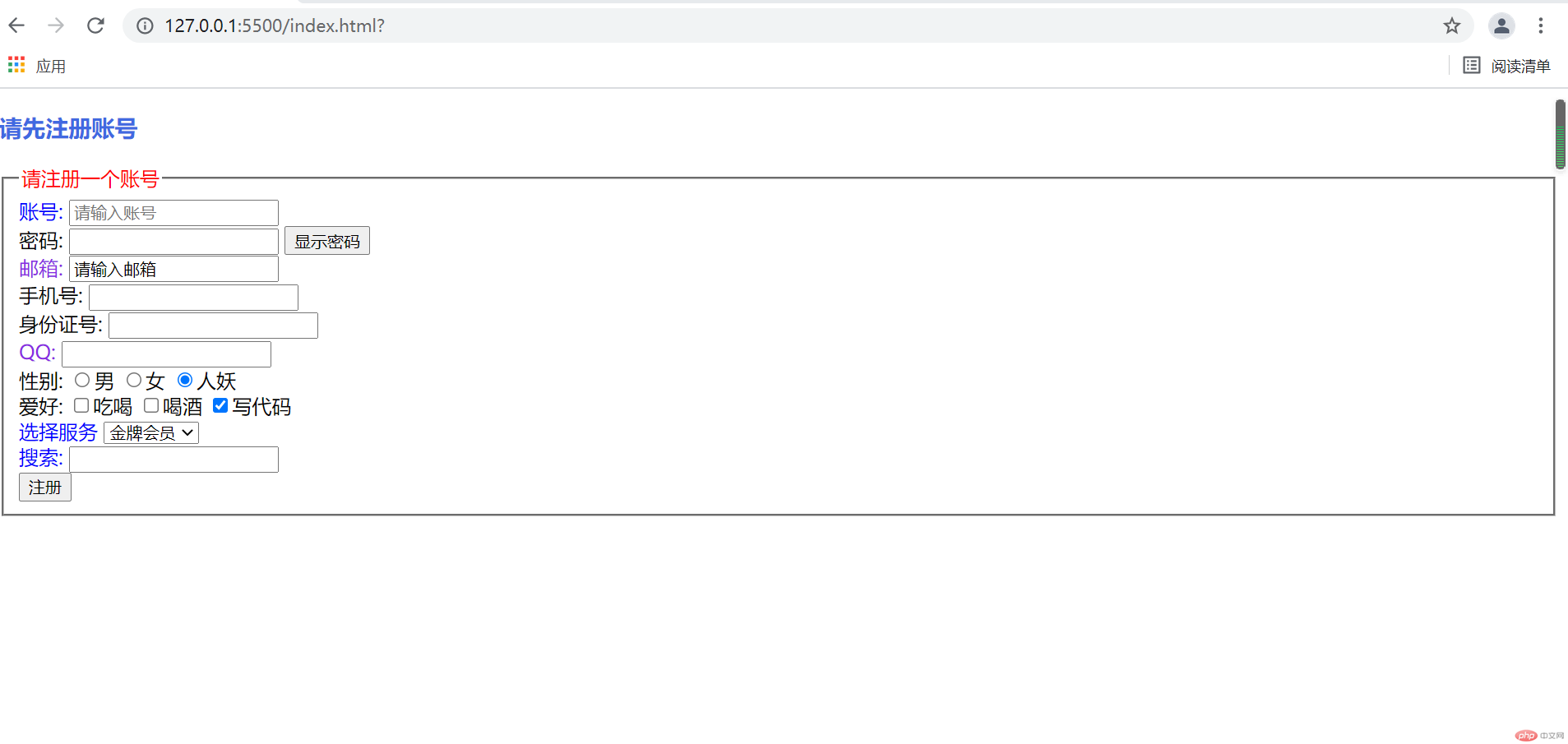
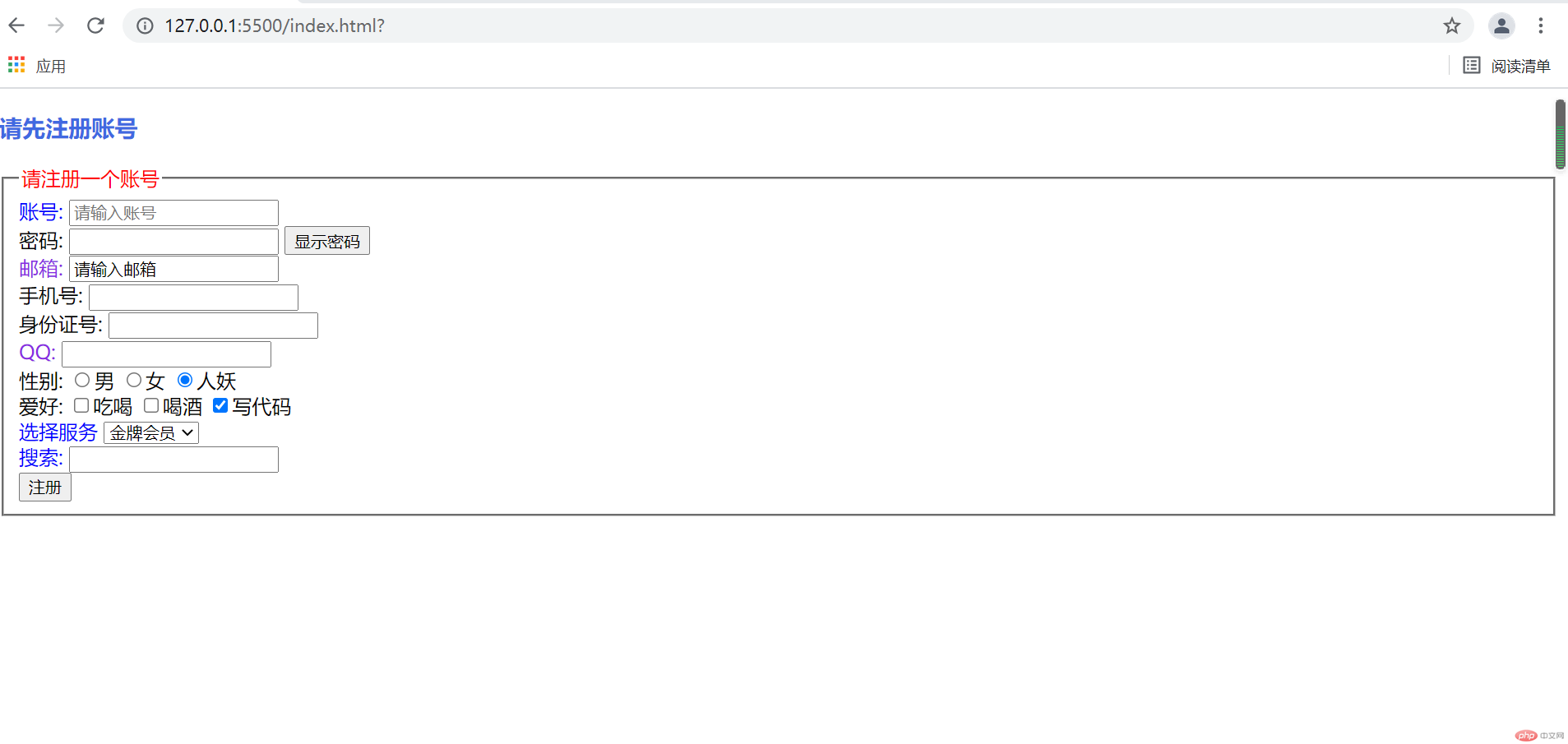
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> header h3 { color: royalblue; } fieldset legend { color:red; } div label[for="zhanghao"] { color: blue; } div > .yyxx { color: blueviolet; } .sfzh + div { color: blueviolet; } #ah ~ div { color: blue; } </style></head><body> <header> <h3>请先注册账号</h3> </header> <fieldset> <legend>请注册一个账号</legend> <form action=""> <div> <label for="zhanghao" >账号:</label> <input placeholder="请输入账号" type="text" required id="zhanghao" autofocus> </div> <div> <label for="mm">密码:</label> <input type="password" id="mm"> <button type="button" required onclick="document.querySelector('#mm').type='text'">显示密码</button> </div> <div> <label for="email" class="yyxx">邮箱:</label> <input value="请输入邮箱" type="email" required id="email"> </div> <div> <label for="shoujihao">手机号:</label> <input type="text" id="shoujihao"> </div> <div class="sfzh"> <label for="shenfenzheng">身份证号:</label> <input type="text" id="shenfenzheng"> </div> <div> <label for="qq">QQ:</label> <input type="text" id="qq"> </div> <div> <label for="r">性别:</label> <input type="radio" id="n" name="kaichao"><label for="n">男</label> <input type="radio" id="j" name="kaichao"><label for="j">女</label> <input type="radio" checked id="r" name="kaichao"><label for="r">人妖</label> </div> <div id="ah"> <label for="dm">爱好:</label> <input type="checkbox" id="ch" name="aihao[]"><label for="ch">吃喝</label> <input type="checkbox" id="hj" name="aihao[]"><label for="hj">喝酒</label> <input type="checkbox" checked id="dm" name="aihao[]"><label for="dm">写代码</label> </div> <div> <label for="4">选择服务</label> <select name="level" id="" > <option value="1">铜牌会员</option> <option value="2">银牌会员</option> <option value="3" selected>金牌会员</option> <option value="4" id="zs">钻石会员</option> </select> </div> <div> <label for="">搜索:</label> <input type="search" name="search" list="kai"> <datalist id="kai"> <option value="html"></option> <option value="css"></option> <option value="javascript"></option> <option value="js"></option> </datalist> </div> <div> <button>注册</button> </div> </form> </fieldset></body></html>

老师作业已完成,请求审批,