字体图标引用
1、进入iconfont官网,并且使用新浪微博账号登录。
2、搜索想要的字体图标的名称,然后挑选喜欢的字体图标。添加到购物车。可以将所有喜欢的图标批量打包下载。
3、下载完成后,解压到项目文件夹里,并且重命名font_icon文件夹中的demo_index.html查看需要图标的代码

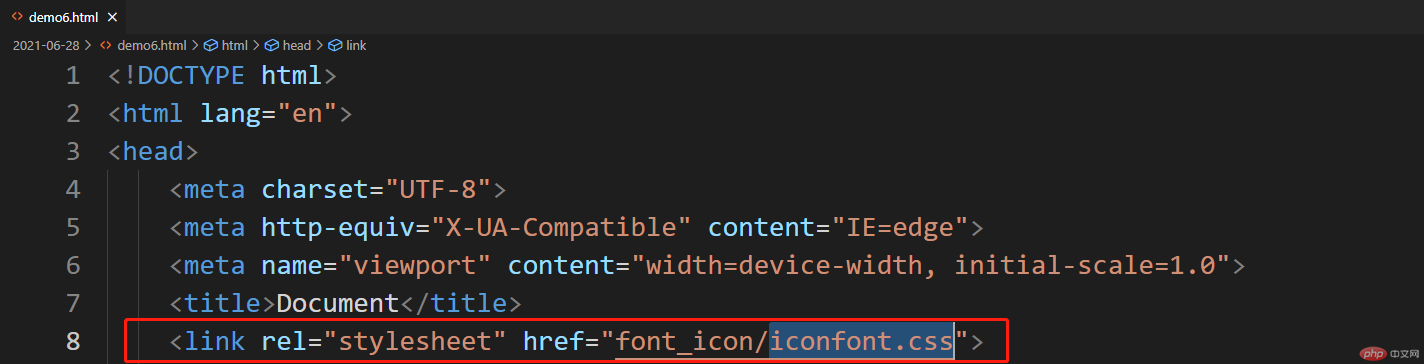
4、在编辑器中引入iconfont.css文件
5、打开font_icon文件夹中的demo_index.html查看需要图标的代码
6、在编辑器中粘贴官方提供的获取代码。根据不同的图标,填写不同的名称即可引用。
7、效果图
伪类选择器将无序列表设置成交替颜色效果
1、先写出无序列表,并且去掉前面的·以及内边距、外边距。
2、去掉样式以及边距
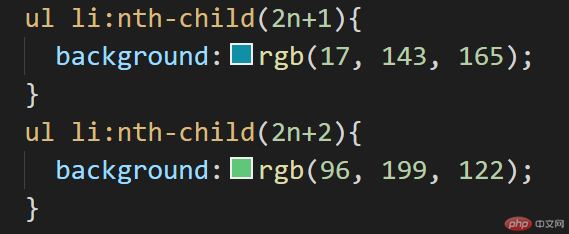
3、使用伪类选择器选中无序列表,并且使用公式将计数和偶数行改为不同的颜色。
4、实现效果
布局理解
布局,无非就是从左到右,从上到下。
每个元素相互堆起来的。块级元素独占一行。
盒模型:内容-padding(内边距)-margin(外边距)。
想调整一个块级元素里面的内容位置用内边距。想调整块级与块级之间的距离用外边距。

