今天补全3.15的作业
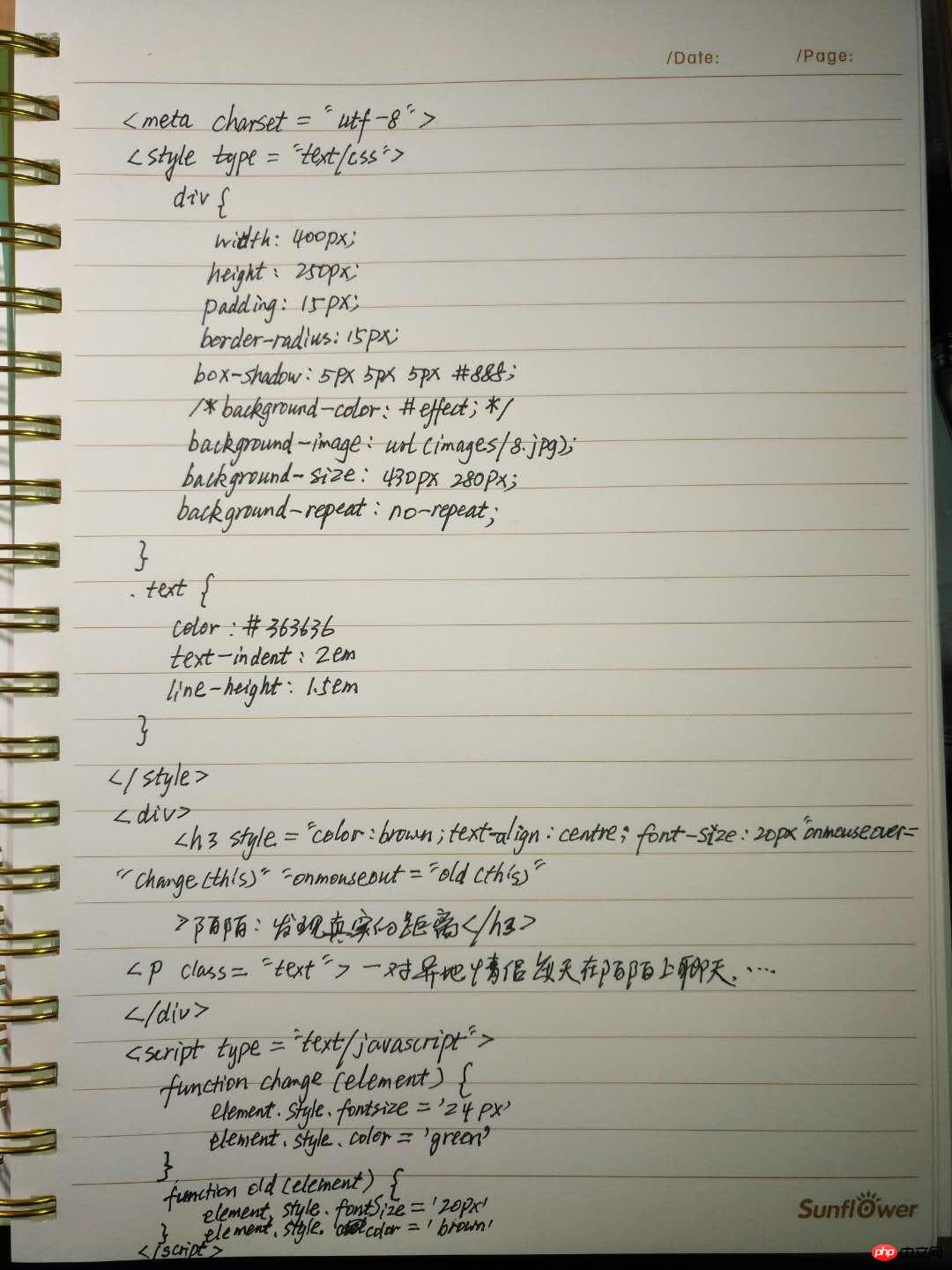
代码:
实例
<!doctype html>
<html lang="en">
<head>
<style type="text/css">
div{
width: 400px;
height: 320px;
/*border: 1px solid blue;*/
padding: 15px;
/*background-color: orange;*/
background-image: url(images/8.jpg);
background-size: 400px 280px;
background-repeat: no-repeat;
border-radius: 20px;
box-shadow: 8px 8px 8px #888;
}
.text {
color: #363636;
line-height: 2em;
}
</style>
<meta charset="UTF-8">
<div>
<h3 style="color: blue;text-aLigh: center;font-size: 20px;" onmouseover="change(this)"
onmouseout="old(this)">自健的老婆撞衫了</h3>
</head>
<body>
<p class="text">自健:老婆:今儿这是怎么了,闷闷不乐的!
老婆:撞衫了。
<br>自健:你平常不是不太在乎这事嘛?</br>
老婆:你是不知道,跟人撞衫也就算了!我跟宜家的沙发撞衫了!我今天穿这衣服跟宜家那沙发颜色一模一样!</br>
自健:人你都不在乎,沙发你在乎什么?
老婆:你是不知道,我跟宜家的沙发这么一撞衫,一个小伙子,咣!一屁股就坐我身上!</p>
</div>
<script type="text/javascript">
function change(element){
element.style.fontSize = '24px'
element.style.color = 'red'
}
function old(element){
element.style.fontSize = '20px'
element.style.color = 'blue'
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例