flex容器以及属性
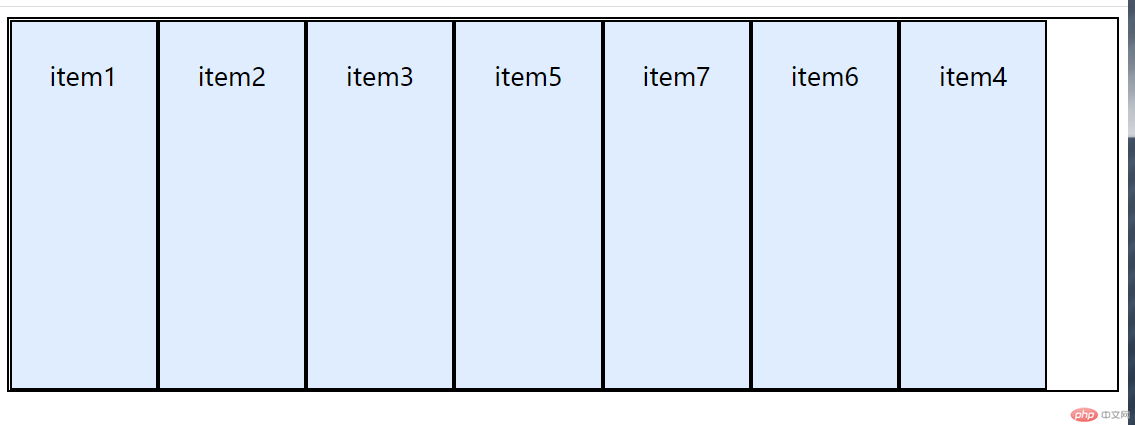
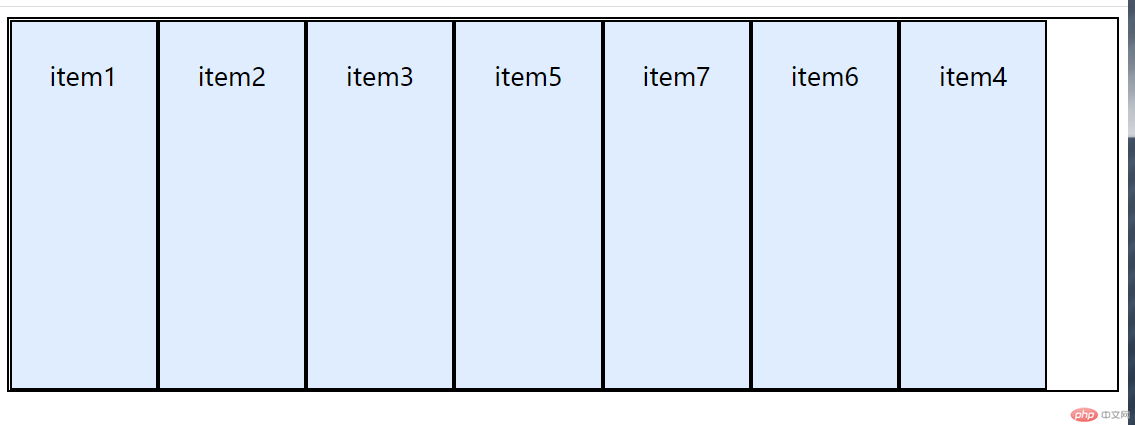
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>flex</title> <style> * { box-sizing: border-box; } :root { font-size: 10px; } body { font-size: 2rem; } .con { border: 2px solid; height: 30rem; display: flex; /* 转换为flex容器 ,用属性布局*/ /* 主轴的方向 */ /* flex-direction: row; */ /* 水平方向,起始左端 */ /* flex-direction: row-reverse; */ /* 水平方向,起始右端 */ /* flex-direction: column; */ /* 主轴垂直方向,起始上端 */ /* flex-direction: column-reverse; */ /* 垂直方向,起始下端 */ /* 、、、、、、、、、、、、、、、、、、、、、、、、、、、、 */ /* flex-wrap: wrap; */ /* 可以换行 */ flex-wrap: nowrap; /* 不换行 */ /* flex-wrap: wrap-reverse; */ /* 可以换行,第一行在下面 */ /* flex-flow: row nowrap; */ /* justify-content: center; */ /* 居中显示项目 */ /* justify-content: flex-start; */ /* 左对齐方式 */ /* justify-content: flex-end; */ /* 右对齐 */ /* justify-content: space-between; */ /* 两端对齐方式 */ /* justify-content: space-around; */ /* 项目两端的距离相等 */ /* align-items: flex-start; */ /* 与交叉轴的起点对齐 */ /* align-items: flex-end; */ /* 与交叉轴的终点对齐 */ /* align-items: center; */ /* 与交叉轴的中点对齐 */ /* align-items: center; */ /* align-items: stretch; */ /* 默认值 */ /* order: 5; */ /* style="order */ /* 数值越小越靠前 */ } .con > .item { padding: 3rem; background-color: rgb(224, 237, 255); border: 2px solid; } </style> </head> <body> <div class="con"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item" style="order: 3">item4</div> <div class="item">item5</div> <div class="item" style="order: 2">item6</div> <div class="item">item7</div> </div> </body></html>